
This article mainly introduces the canvas implementation of HTML5 to draw simple rectangles and triangles. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
There are two forms , one is stroke (fill), and the other is filling (stroke). The specific implementation code is as follows. Friends who are interested can refer to it. I hope it will be helpful to everyone.
First, place a canvas element in the html page, where the canvas element should have three attributes: ID, width, and height.
<canvas id="demo" width="600" height="600"></canvas>
Get the canvas object and get the context var cxt=document.getElementById('demo').getContext("2d"); where the parameter 2d is determined.
Start drawing. There are two forms, one is fill and the other is stroke.
javascript code:
<script language="javascript">
var cxt=document.getElementById('demo').getContext("2d");
cxt.beginPath();
cxt.fillStyle="#F00";/*设置填充颜色*/
cxt.fillRect(0,0,200,100);/*绘制一个矩形,前两个参数决定开始位置,后两个分别是矩形的宽和高*/
cxt.beginPath();
cxt.strokeStyle="#000";/*设置边框*/
cxt.lineWidth=3;/*边框的宽度*/
cxt.strokeRect(0,120,200,100);
cxt.beginPath();
cxt.moveTo(0,350);
cxt.lineTo(100,250);
cxt.lineTo(200,300);
cxt.closePath();/*可选步骤,关闭绘制的路径*/
cxt.stroke();
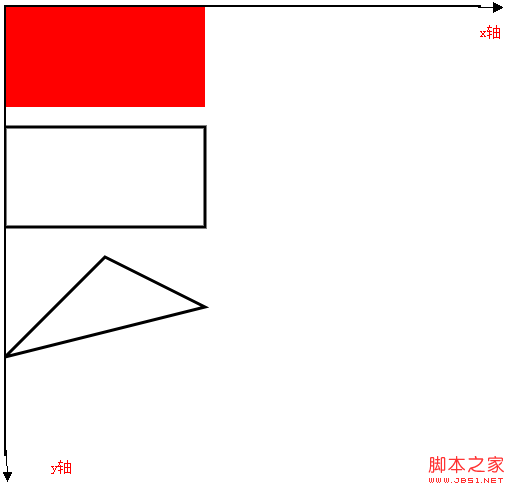
</script>Rendering: 
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to draw a polygon based on random points in canvas
The above is the detailed content of HTML5's canvas implementation draws simple rectangles and triangles. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 How to open exe file
How to open exe file
 How to check for plagiarism on CNKI Detailed steps for checking for plagiarism on CNKI
How to check for plagiarism on CNKI Detailed steps for checking for plagiarism on CNKI
 Ripple market today
Ripple market today
 The role of Serverlet in Java
The role of Serverlet in Java
 Eou web3 wallet tutorial
Eou web3 wallet tutorial
 The difference between mac air and pro
The difference between mac air and pro
 mysql default transaction isolation level
mysql default transaction isolation level




