 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
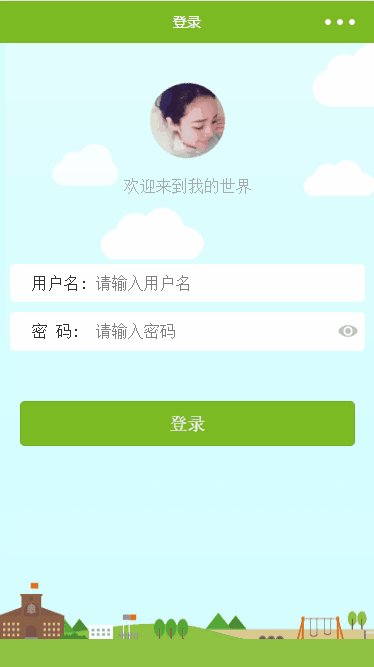
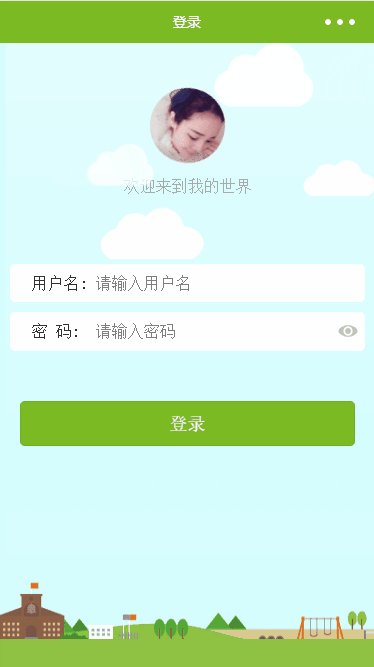
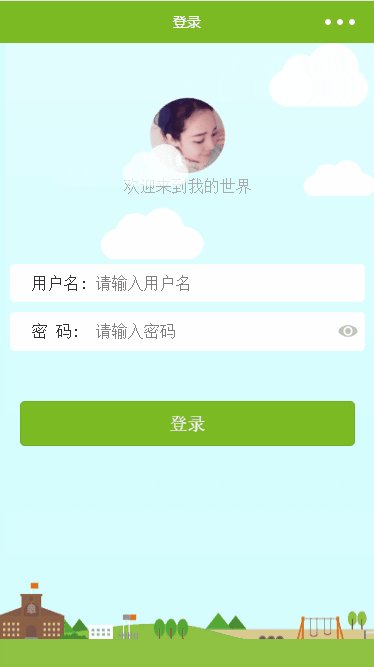
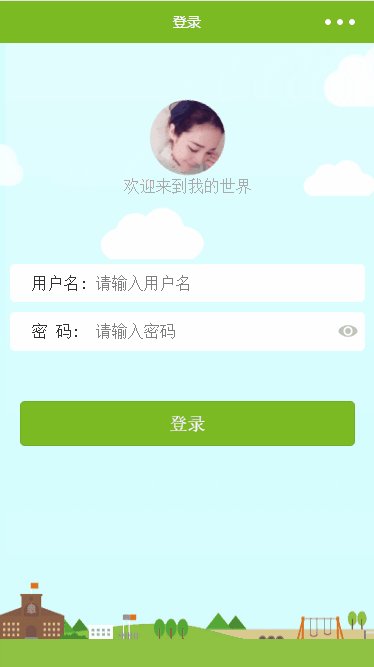
 WeChat applet realizes the animation effect of floating clouds on the login page
WeChat applet realizes the animation effect of floating clouds on the login page
WeChat applet realizes the animation effect of floating clouds on the login page
<br>
It goes without saying that the WeChat mini program is currently very popular. Recently, I used my spare time to use the mini program to achieve a dynamic login page effect, so the following article mainly introduces it to you. Friends in need can refer to the relevant information on using the WeChat applet to achieve the cloud floating animation effect on the login page. Let’s take a look below.
Preface<br>
In 2017, the front-end became popular, WeChat mini-programs, weex, reactnative, and even Alipay also launched mini-programs. Program, I always feel that this is the rhythm of the original destruction, I will also take advantage of the heat to get on board in case of a wave.
Last rendering (GIF animation)

When I saw this background picture, I immediately felt obsessive-compulsive disorder I wondered why the clouds didn't move, so a wave of trouble began. <br>
Knowledge points<br>
Understanding animation
animation attribute is a Abbreviation attribute, used to set six animation attributes:
| Value | Description |
| Specifies the keyframe name that needs to be bound to the selector | |
| Specifies the time it takes to complete the animation, in seconds or milliseconds | |
| Specifies the speed curve of animation | |
| Specifies in Delay before animation starts | |
| Specifies the number of times the animation should play | |
| Specify whether the animation should be played in reverse in turn |
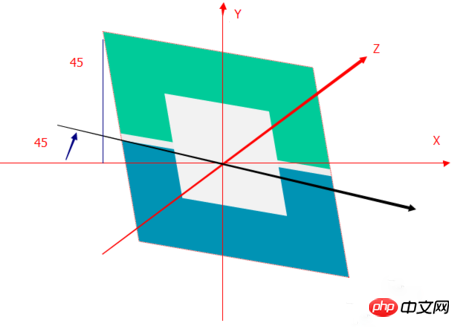
There are many ways to understand translate
. This article mainly uses 2 indivual.translate3d(x,y,z)
Define 3D scaling transformation.rotate3d(x,y,z,angle)
Define 3D rotation.
translate3d(1,1,0)<br>
<br>
rotate3d(1,1,0,45deg)
 <br>
<br>
##Implementation <br>#1. The two clouds are the same except for their size and initial position.
.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
}Among them, rpx is a unique attribute of WeChat and is not affected by the screen size, similar to the dp unit in Android. Keyframes move at a constant speed. From the css, you can see that only the left and right directions are changed.
2. I originally wanted to add a hanging basket to the avatar to make it swing like a swing, but I didn't succeed. I just made a random animation of floating around.
 The code is as follows
The code is as follows
@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}I didn’t expect that keyframes not only support from to but also percentage ,good. Here, as long as you control the hierarchical relationship, animation duration, and transparency, you can achieve cloud floating.
SummaryI have to say that CSS still has a lot of animations and special effects. Adding a little animation to the WeChat applet can make the page slightly beauty point of view. Of course, more complex animations can only be updated when there is a chance.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to implement image selection area cropping in WeChat mini programHow to carousel images in WeChat mini program Set to adaptive heightThe above is the detailed content of WeChat applet realizes the animation effect of floating clouds on the login page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 CSS Animation: How to Achieve the Flash Effect of Elements
Nov 21, 2023 am 10:56 AM
CSS Animation: How to Achieve the Flash Effect of Elements
Nov 21, 2023 am 10:56 AM
CSS animation: How to achieve the flash effect of elements, specific code examples are needed. In web design, animation effects can sometimes bring a good user experience to the page. The glitter effect is a common animation effect that can make elements more eye-catching. The following will introduce how to use CSS to achieve the flash effect of elements. 1. Basic implementation of flash First, we need to use the animation property of CSS to achieve the flash effect. The value of the animation attribute needs to specify the animation name, animation execution time, and animation delay time
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
![Animation not working in PowerPoint [Fixed]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation not working in PowerPoint [Fixed]
Feb 19, 2024 am 11:12 AM
Animation not working in PowerPoint [Fixed]
Feb 19, 2024 am 11:12 AM
Are you trying to create a presentation but can't add animation? If animations are not working in PowerPoint on your Windows PC, then this article will help you. This is a common problem that many people complain about. For example, animations may stop working during presentations in Microsoft Teams or during screen recordings. In this guide, we will explore various troubleshooting techniques to help you fix animations not working in PowerPoint on Windows. Why aren't my PowerPoint animations working? We have noticed that some possible reasons that may cause the animation in PowerPoint not working issue on Windows are as follows: Due to personal
 How to set up ppt animation to enter first and then exit
Mar 20, 2024 am 09:30 AM
How to set up ppt animation to enter first and then exit
Mar 20, 2024 am 09:30 AM
We often use ppt in our daily work, so are you familiar with every operating function in ppt? For example: How to set animation effects in ppt, how to set switching effects, and what is the effect duration of each animation? Can each slide play automatically, enter and then exit the ppt animation, etc. In this issue, I will first share with you the specific steps of entering and then exiting the ppt animation. It is below. Friends, come and take a look. Look! 1. First, we open ppt on the computer, click outside the text box to select the text box (as shown in the red circle in the figure below). 2. Then, click [Animation] in the menu bar and select the [Erase] effect (as shown in the red circle in the figure). 3. Next, click [
 After a two-year delay, the domestic 3D animated film 'Er Lang Shen: The Deep Sea Dragon' is scheduled to be released on July 13
Jan 26, 2024 am 09:42 AM
After a two-year delay, the domestic 3D animated film 'Er Lang Shen: The Deep Sea Dragon' is scheduled to be released on July 13
Jan 26, 2024 am 09:42 AM
This website reported on January 26 that the domestic 3D animated film "Er Lang Shen: The Deep Sea Dragon" released a set of latest stills and officially announced that it will be released on July 13. It is understood that "Er Lang Shen: The Deep Sea Dragon" is produced by Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film Co., Ltd., Chengdu The animated film produced by Tianhuo Technology Co., Ltd. and Huawen Image (Beijing) Film Co., Ltd. and directed by Wang Jun was originally scheduled to be released in mainland China on July 22, 2022. Synopsis of the plot of this site: After the Battle of the Conferred Gods, Jiang Ziya took the "Conferred Gods List" to divide the gods, and then the Conferred Gods List was sealed by the Heavenly Court under the deep sea of Kyushu Secret Realm. In fact, in addition to conferring divine positions, there are also many powerful evil spirits sealed in the Conferred Gods List.
 The final trailer for Netflix's claymation film 'Chicken Run 2” has been announced and will be released on December 15
Nov 20, 2023 pm 01:21 PM
The final trailer for Netflix's claymation film 'Chicken Run 2” has been announced and will be released on December 15
Nov 20, 2023 pm 01:21 PM
The final trailer for Netflix's claymation film "Chicken Run 2" has been released. The film is expected to be released on December 15. This site noticed that the trailer for "Chicken Run 2" shows Chicken Loki and King Kong. Jay launches an operation to find his daughter Molly. Molly is taken away by a truck at FunLand Farm, and Rocky and Ginger risk their lives to retrieve their daughter. The film is directed by Sam Fehr and stars Sandy Way Newton, Zachary Levi, Bella Ramsey, Imelda Staunton and David Bradley. It is understood that "Chicken Run 2" is the sequel to "Chicken Run" after more than 20 years. The first work was released in China on January 2, 2001. It tells the story of a group of chickens who face the fate of being turned into chicken pies in a chicken factory.
 Hayao Miyazaki's animated film 'Porco Rosso' has been extended to January 16 next year, with a Douban score of 8.6
Dec 18, 2023 am 08:07 AM
Hayao Miyazaki's animated film 'Porco Rosso' has been extended to January 16 next year, with a Douban score of 8.6
Dec 18, 2023 am 08:07 AM
According to news from this site, Miyazaki Hayao's animated film "Porco Rosso" has announced that it will extend the release date to January 16, 2024. This site previously reported that "Porco Rosso" has been launched in the National Art Federation Special Line Cinema on November 17, with a cumulative box office of over 2,000 10,000, with a Douban score of 8.6, and 85.8% of 4 and 5 star reviews. "Porco Rosso" was produced by Studio Ghibli and directed by Hayao Miyazaki. Moriyama Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi and others participated in the dubbing. It was originally released in Japan in 1992. The film is adapted from Hayao Miyazaki's comic book "The Age of Airships" and tells the story of the Italian Air Force's ace pilot Pollock Rosen who was magically turned into a pig. After that, he became a bounty hunter, fighting against air robbers and protecting those around him. Plot synopsis: Rosen is a soldier in World War I
 Netflix animated series 'Sonic: Homecoming' Season 3 clips released, to be released next year
Nov 12, 2023 am 09:25 AM
Netflix animated series 'Sonic: Homecoming' Season 3 clips released, to be released next year
Nov 12, 2023 am 09:25 AM
Netflix Sorry, I can help you rewrite the content, but I need to know the original content you want to rewrite. Can you provide it to me? A clip from the third season of the animated series "Sonic: Homecoming Adventures" was announced at Geek Week, which is expected to be launched in 2024. Sorry, I can help you rewrite the content, but I need to know what you want to rewrite. Original content. Can you provide it to me? According to this site, "Sonic: Homecoming Adventure" is produced by Sega and WildBrain. Sorry, I can help you rewrite the content, but I need to know the original content you want to rewrite. Can you provide it to me? Studio Sorry, I can help you rewrite the content, but I need to know the original content you want to rewrite. Can you provide it to me? and sorry i can help you rewrite the content but i need



