How to use DevTools debugging tools in Vue
This article mainly introduces the use of Vue DevTools debugging tools. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look.
Due to work requirements, I am currently mainly using the Vue.js technology stack for development. Debugging is essential. The Vue DevTools debugging tool will be used here. The problem arises. Here, when using Vue DevTools for debugging, it often cannot be used, prompting that Vue is not detected, which instantly reduces work efficiency.

Installation:
1. Download from github:
git clone https://github.com/vuejs/vue-devtools
2. In the vue-devtools directory Install dependency packages
cd vue-devtools cnpm install
Correct Vue DevTools
Okay, let’s get to the point. Let’s talk about the correction method.
First download Vue DevTools from the official website (https: //github.com/vuejs/vue-devtools).

Key step 1. Modifypersistent
Find the filevue-devtools/shells/chrome/manifest.json, change persistent to true.

After saving, compile it:

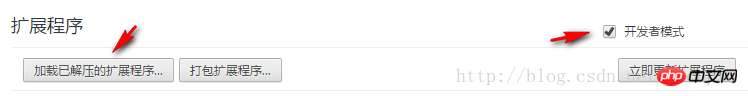
Key step 2. Check Allow access to file URL
The Vue DevTools has been written in the previous step, and the next step is to install this extension.
Open Chrome and enter chrome://extensions/ in the address bar to directly enter Chrome extensions.
Check the Developer Mode at the top, and then click "Load the decompressed extension...", the path is: vue-devtools-master/shells/chrome

Check Allow access to the file URL
 Key step 3. Add
Key step 3. Add Vue to the Vue file .config.devtools
Vue.config.devtools = true; //这步很重要
new Vue({
el: '#app',
data: {
a: 123,
}
});Done!
Effect

Download the revised version of Vue DevToolsDownload: vueDevTools (monitorable revised version).zip
The above is what I compiled For everyone, I hope it will be helpful to everyone in the future.
Related articles:
How to implement axios secondary encapsulation in vue
How to use audio components in WeChat mini programs
How to use the video component to play videos in the WeChat mini program
How to implement the download progress bar in the WeChat mini program
How to use the mobile phone number verification tool class PhoneUtils in javaScript
The above is the detailed content of How to use DevTools debugging tools in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 What does it mean to lazy load vue?
Apr 07, 2025 pm 11:54 PM
What does it mean to lazy load vue?
Apr 07, 2025 pm 11:54 PM
In Vue.js, lazy loading allows components or resources to be loaded dynamically as needed, reducing initial page loading time and improving performance. The specific implementation method includes using <keep-alive> and <component is> components. It should be noted that lazy loading can cause FOUC (splash screen) issues and should be used only for components that need lazy loading to avoid unnecessary performance overhead.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Implement marquee/text scrolling effects in Vue, using CSS animations or third-party libraries. This article introduces how to use CSS animation: create scroll text and wrap text with <div>. Define CSS animations and set overflow: hidden, width, and animation. Define keyframes, set transform: translateX() at the beginning and end of the animation. Adjust animation properties such as duration, scroll speed, and direction.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 What does the vue component pass value mean?
Apr 07, 2025 pm 11:51 PM
What does the vue component pass value mean?
Apr 07, 2025 pm 11:51 PM
Vue component passing values is a mechanism for passing data and information between components. It can be implemented through properties (props) or events: Props: Declare the data to be received in the component and pass the data in the parent component. Events: Use the $emit method to trigger an event and listen to it in the parent component using the v-on directive.




