How to solve problems when deploying Vue projects to the server
This article mainly introduces the solution to the problem of deploying the Vue project to the server. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor and take a look.
I believe that when many friends use the scaffolding installed by Vue-cli to develop, the project can run normally in the development environment, but after entering the production environment, after compilation and packaging , put it into the server, the project will not work properly, and problems such as blank pages or routing jumps 404 will appear. Don't panic if you encounter these problems. Correct configuration and simple cooperation of the backend can solve them.
How to package
Based on Vue-Cli, packaging is performed through npm run build
How to deploy
The packaged resources based on Vue-Cli usually have a static directory and an index.html file in the dist directory. You can directly throw these two files to the server
But sometimes, we will throw the dist file directly to the server
Problems that occur
After packaging to the server, the problem of resource reference path appears
After packaging to the server, the problem of blank page appears
After being packaged to the server, the type of the imported css was intercepted and converted to "text/plain"
After being packaged to the server, the problem of route refresh 404 occurred
The author below will tell you how to solve these problems based on the experience of compiling and packaging the Vue project to normal deployment of the server.
1. Front-end configuration:
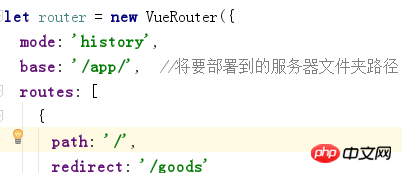
① Router configuration--specify the route start (in development mode, the Vue project is placed in webpack and generated with nodeJs The root directory of the local server, but in the real server, the project will definitely not be placed in the root directory, so the base of the router must be specified)

router
Discuss with the backend in advance the server folder path for project deployment
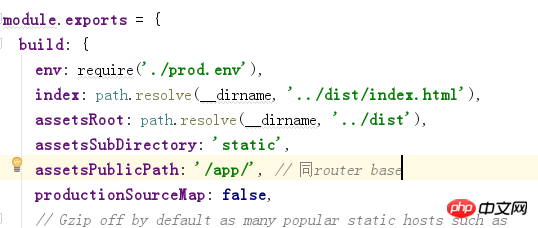
②, compile and package configuration
Enter config --> index.js

build
③. Use npm run build for packaging. So far, all the configurations that the front-end can do have been completed.
2. Back-end configuration:
404 appears in route jump. The main reason is that the backend does not do any processing for this virtual front-end route. When the server cannot find the resource under the specified path, it can only return 404 to the client.
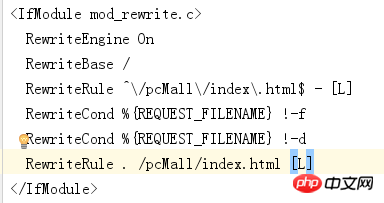
Solution (Apache): Rewrite url --- Rewrite the path in the server folder where the Vue project is located, for example:
leibo.group/pcMall/.... For leibo.group/pcMall/index.html

.hatccess
, enable allowoverride, url rewrite, and the backend can be solved in minutes
If it is another type of server
Please refer to https://router.vuejs.org/zh-cn/essentials/history-mode.html
Summary: In the single-page deployment server, it is actually more of a change in thinking, using front-end routing to control changes in user interface content. The above is some of the author's experience in the project deployment server. If there is anything inappropriate in the explanation, please point it out. !
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement axios secondary encapsulation in vue
How to use audio components in WeChat mini programs
How to use the video component to play videos in the WeChat mini program
How to implement the download progress bar in the WeChat mini program
How to use the mobile phone number verification tool class PhoneUtils in javaScript
The above is the detailed content of How to solve problems when deploying Vue projects to the server. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
The Java framework and Vue front-end adaptation implement communication through the middle layer (such as SpringBoot), and convert the back-end API into a JSON format that Vue can recognize. Adaptation methods include: using the Axios library to send requests to the backend and using the VueResource plug-in to send simplified API requests.
 How to use v-show in vue
May 09, 2024 pm 07:18 PM
How to use v-show in vue
May 09, 2024 pm 07:18 PM
The v-show directive is used to dynamically hide or show elements in Vue.js. Its usage is as follows: The syntax of the v-show directive: v-show="booleanExpression", booleanExpression is a Boolean expression that determines whether the element is displayed. The difference with v-if: v-show only hides/shows elements through the CSS display property, which optimizes performance; while v-if conditionally renders elements and recreates them after destruction.
 Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt is an opinionated Vue framework that makes it easier to build high-performance full-stack applications. It handles most of the complex configuration involved in routing, handling asynchronous data, middleware, and others. An opinionated director
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...
 What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
Mock interview AI tools are valuable tools for efficient candidate screening, saving recruiters time and effort. These tools include HireVue, Talview, Interviewed, iCIMS Video, and Eightfold AI. They provide automated, session-based assessments with benefits including efficiency, consistency, objectivity and scalability. When choosing a tool, recruiters should consider integrations, user-friendliness, accuracy, pricing, and support. Mock interviewing AI tools improve hiring speed, decision quality, and candidate experience.
 How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
Programmers' "tickling" needs: From leisure to practice, this programmer friend has been a little idle recently and wants to improve his skills and achieve success through some small projects...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...






