
This article mainly introduces the method of WeChat applet to obtain the mobile phone network status. It involves the related usage skills of WeChat applet wx.getNetworkType function to check the network connection status. It also comes with source code for readers to download and refer to. Friends who need it can refer to it.
The example in this article describes the method of WeChat applet to obtain the mobile phone network status. Share it with everyone for your reference, the details are as follows:
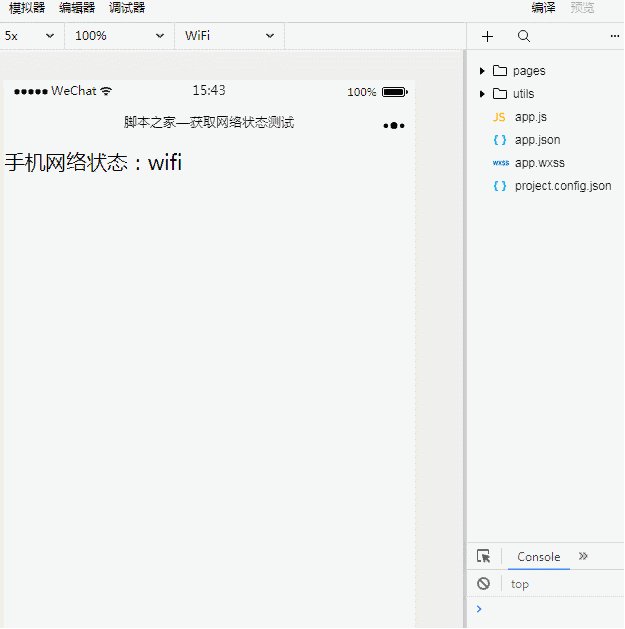
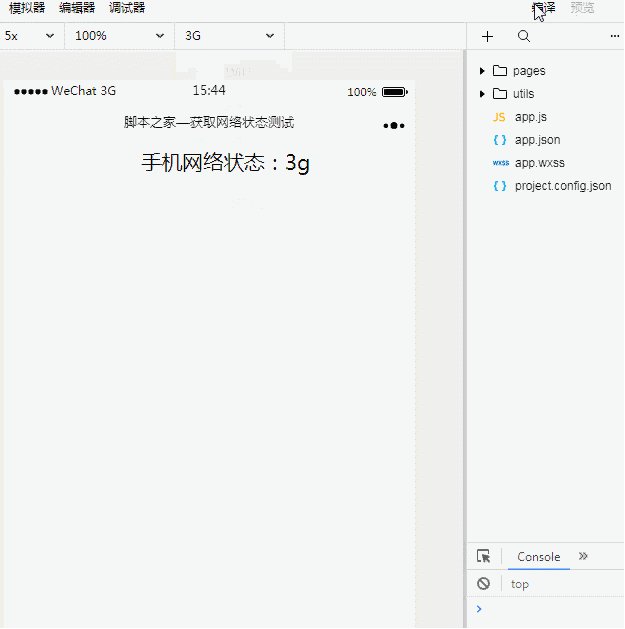
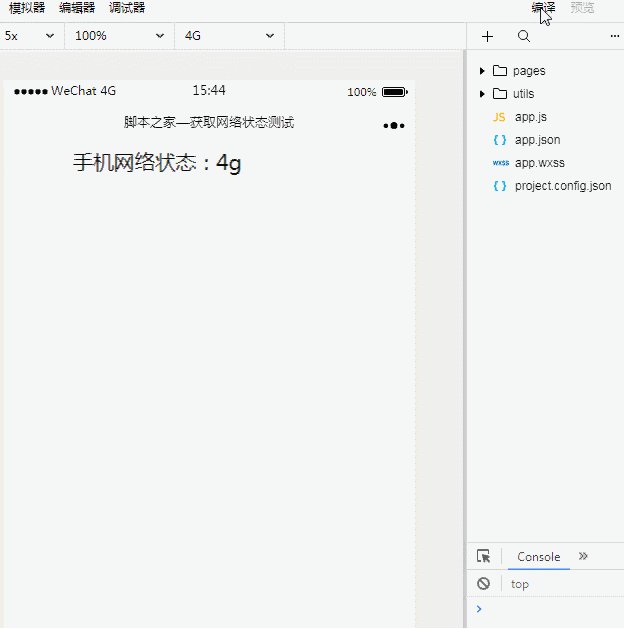
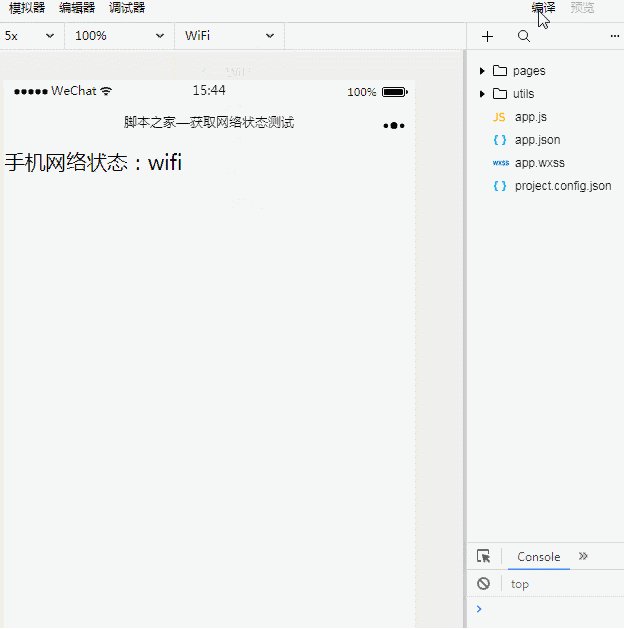
1. Effect display

##2. Key code
index.wxml layout file code<view>手机网络状态:{{netWorkType}}</view>Page({
data: {
netWorkType:''
},
onLoad: function () {
var that=this
wx.getNetworkType({
success: function(res) {
that.setData({
netWorkType:res.networkType
})
}
})
}
})How to solve the problem that WeChat mini program does not have fuzzy search function
Friend list letters for WeChat mini program development List jump corresponding position
#About WeChat Mini Program
Introduction to interface development
The above is the detailed content of How to obtain mobile phone network status through WeChat applet [source code attached]. For more information, please follow other related articles on the PHP Chinese website!
 Mobile phone root
Mobile phone root
 Projector mobile phone
Projector mobile phone
 The phone cannot connect to the Bluetooth headset
The phone cannot connect to the Bluetooth headset
 Why does my phone keep restarting?
Why does my phone keep restarting?
 The difference between official replacement phone and brand new phone
The difference between official replacement phone and brand new phone
 Why does my phone keep restarting?
Why does my phone keep restarting?
 Why can't my mobile phone make calls but not surf the Internet?
Why can't my mobile phone make calls but not surf the Internet?
 Why is my phone not turned off but when someone calls me it prompts me to turn it off?
Why is my phone not turned off but when someone calls me it prompts me to turn it off?




