
This article mainly introduces the pitfalls that eventbus has been triggered many times in vue and has been stepped on. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor and take a look.
The initial demand is like this. In order to realize data transfer between two page components, suppose I have page A and click a button on page A. After that, the page will automatically jump to page B. At the same time, I hope to carry some parameters on page A to page B. (I know that for small parameters, you can pass parameters through route params or query, or large data can be processed with vuex. Unfortunately, I haven’t done a very large project yet, so I haven’t used vuex yet. Next I will learn it.)
Then I thought, isn’t this just a problem of data transfer between different components? Wouldn't it be enough to directly use the bus event to transfer data? So, I went ahead happily. Regarding the use of eventbus in Vue, I mentioned it before in an article about data transfer in Vue.
Let me show you my initial code first:
Achieve the goal:
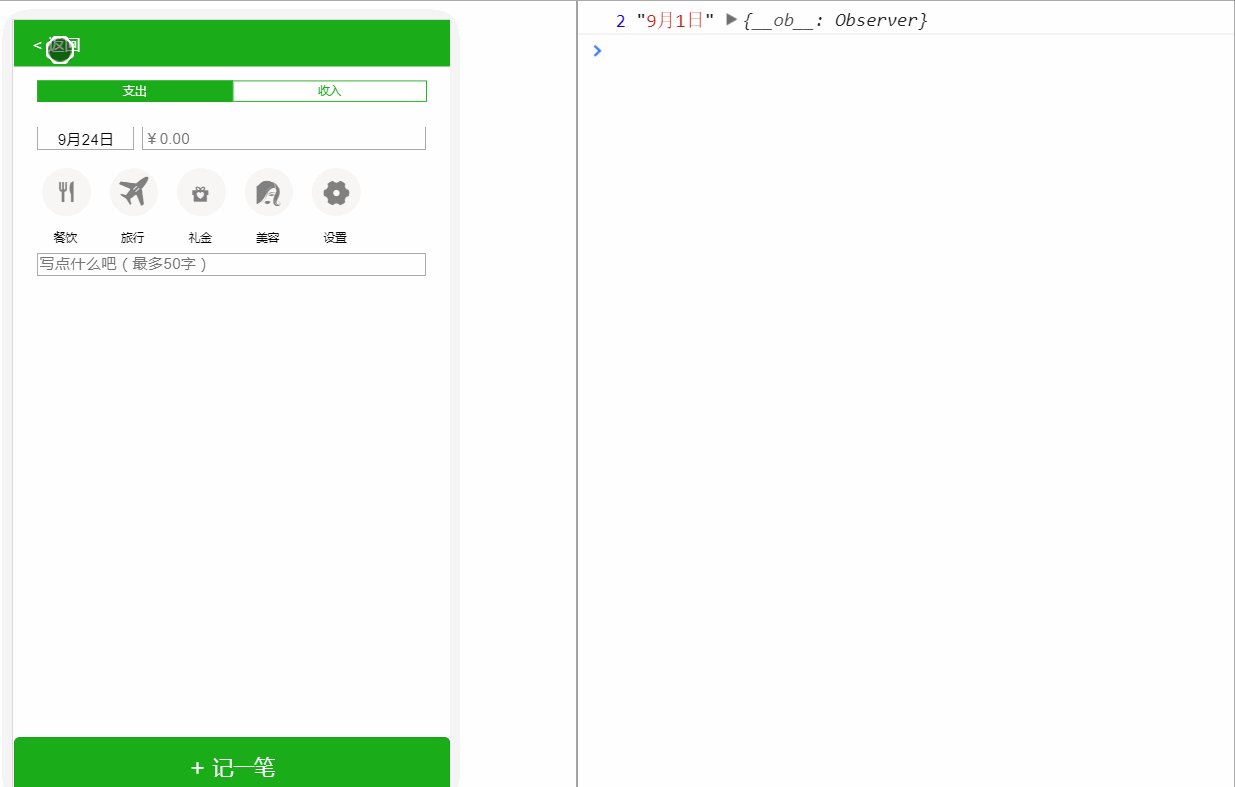
After clicking, the bus emit event will then jump to the /moneyRecord page.
The next step is to receive this event on the MoneyRecord page, and then accept the parameters.
// 这是页面A的内部触发bus事件的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
bus.$emit('get', {
item: item.type,
date: date
})
this.$router.replace({path: '/moneyRecord'})
}
// moneyRecord页面
created () {
//这里我将icon的list给保存下来了
bus.$on('get', this.myhandle)
},
methods: {
myhandle (val) {
console.log(val, '这是从上个页面传递过来的参数')
}
}When I was ecstatic, I felt that as long as I triggered the get event on page A, page B would accept the data as a matter of course. However, the result was not satisfactory, take a look at the animation below.
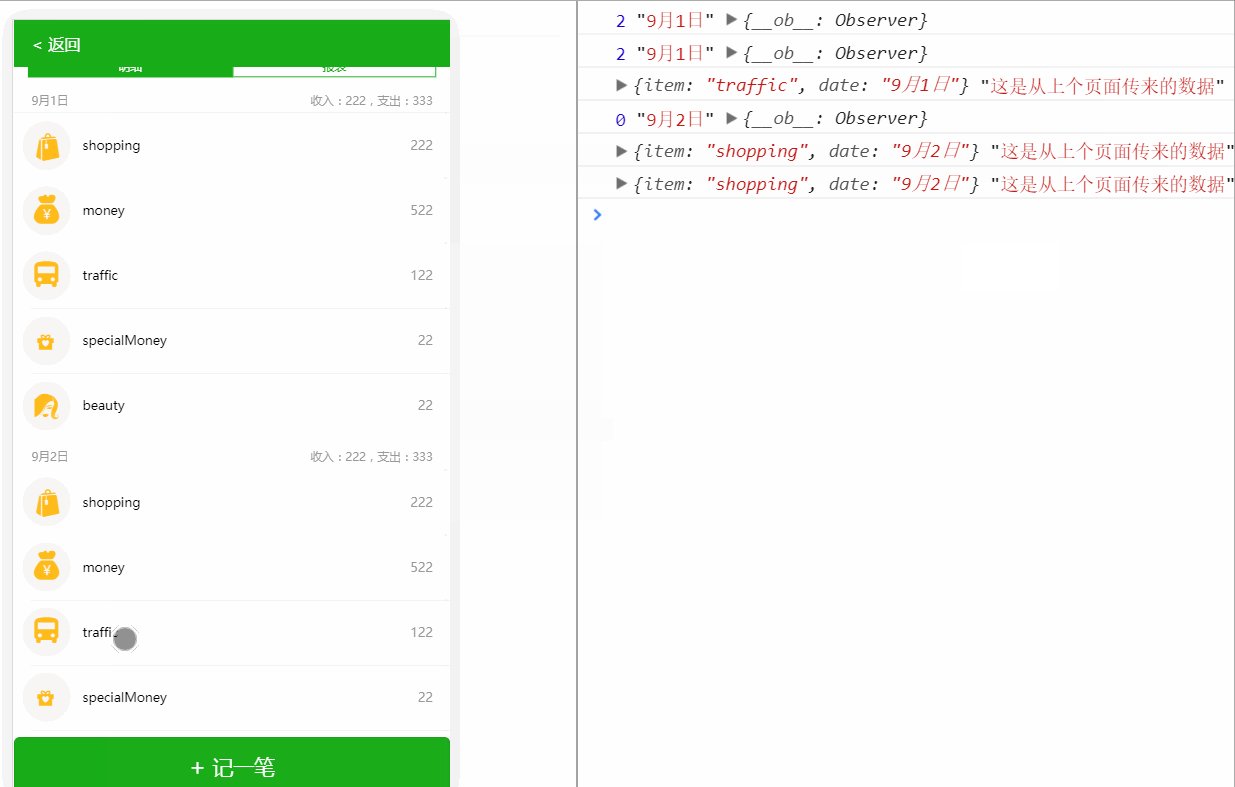
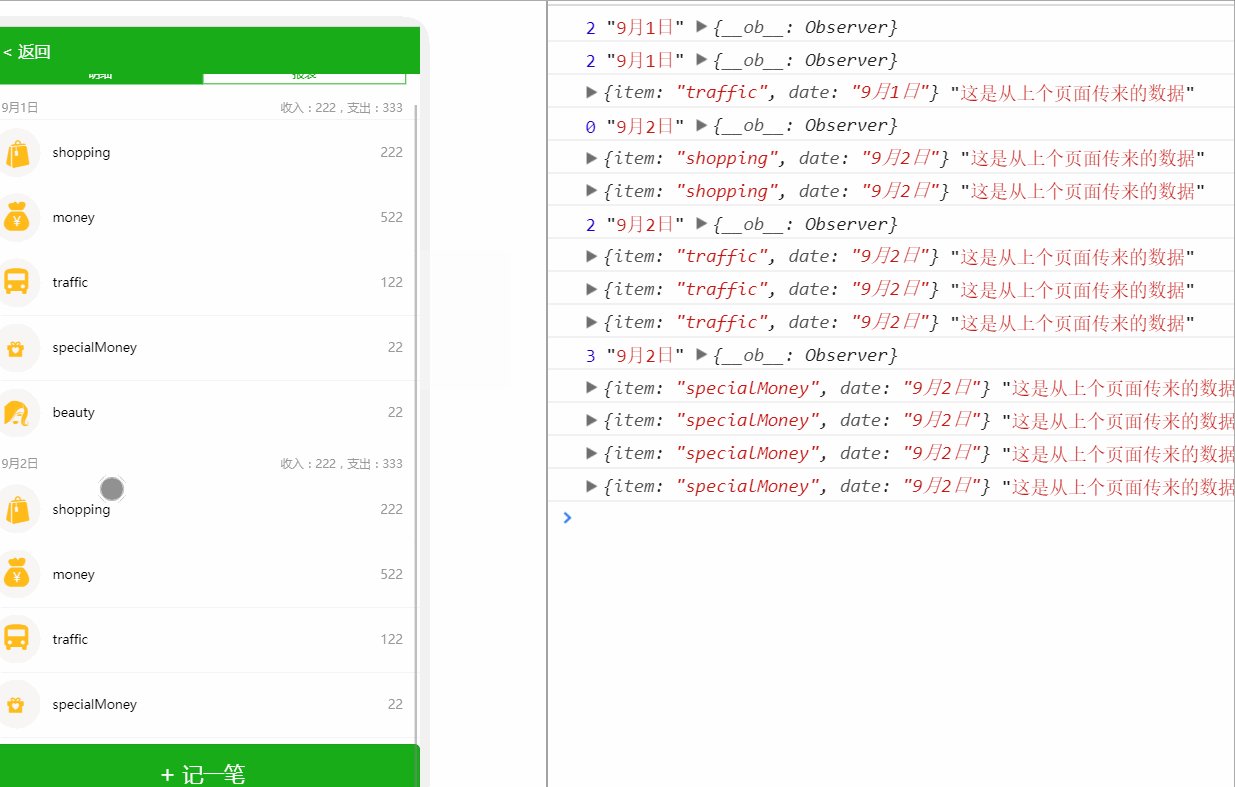
Mainly depends on the number of output times of the row of data ""This is the data transmitted from the previous page" to determine the number of event triggers. ""

I don’t know if you have noticed, but when I first entered the list page, I clicked on any item under the list, and there was no output on the console. . But when I click to trigger the event for the second time, a test data will be output. Click in again and two data will be output. . . Increased in sequence. (The "This is the data transmitted from the previous page" on the console is the test data)
So, there are two questions.
Question:
Question 1: Why is the on event in page B not triggered when it is triggered for the first time
Question 2: Why does it appear when I trigger it again in sequence? Every time, I find that the previous on event distribution has not been revoked, causing more and more event triggers to be executed each time.
Solution
For problem 1
This has to start with the life cycle of vue, I will do it first Testing is when you jump from page component A to page component B, what are the life cycles of the two components? I won’t go into details about what Vue’s life cycle does in each period. I will post below. A diagram of the vue life cycle.

#I did my own experiments to verify the execution of the life cycles of these two components during the page jump process.
// 我分别在页面A和页面B中去添加以下代码:
beforeCreate () {
console.group('%c%s', 'color:red', 'beforeCreate 创建前状态===============组件2》')
},
created () {
console.group('%c%s', 'color:red', 'created 创建完毕状态===============组件2》')
},
beforeMount () {
console.group('%c%s', 'color:red', 'beforeMount 挂载前状态===============组件2》')
},
mounted () {
console.group('%c%s', 'color:red', 'mounted 挂载状态===============组件2》')
},
beforeUpdate () {
console.group('%c%s', 'color:red', 'beforeUpdate 更新前状态===============组件2》')
},
updated () {
console.group('%c%s', 'color:red', 'updated 更新状态===============组件2》')
},
beforeDestroy () {
console.group('%c%s', 'color:red', 'beforeDestroy 破前状态===============组件2》')
},
destroyed () {
console.group('%c%s', 'color:red', 'destroyed 破坏状态===============组件2》')
}
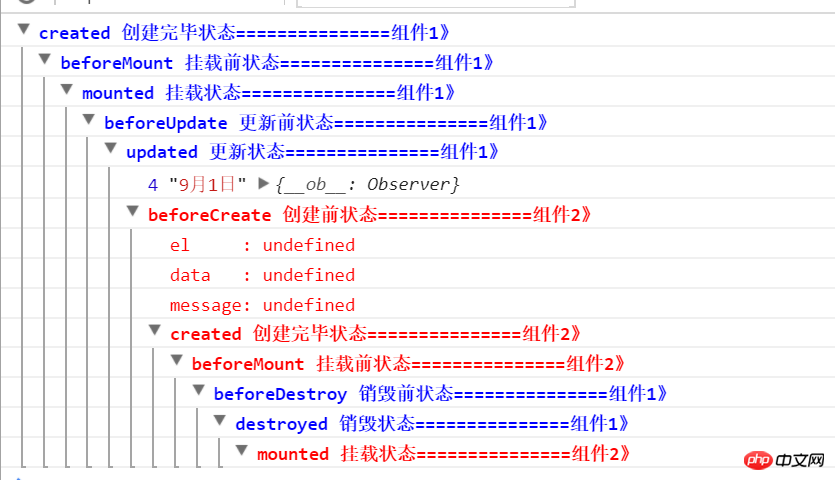
// 另外一个组件的我就不放出来了Test result picture:


In fact, you can clearly see through the results that when we are still on page A At the time, page B has not yet been generated, that is, the event from A monitored by created in page B has not yet been triggered. At this time, when you emit the event in A, B actually did not monitor it.
Look again, the red one is the B page component. What happens when you jump from page A to page B? First, the B component is created first, then beforeMount, and then the A component is destroyed, and then the A component executes beforeDestory and destoryed.
So, we can write the emit event in the A page component in beforeDestory. Because at this time, the B page component has been created, that is, the $on event we wrote has been triggered
So it is ok, during beforeDestory, the $emit event.
// 修改一下A页面中的代码:
// 这是原先的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
this.item = item.type
this.date = date
this.$router.replace({path: '/moneyRecord'})
}
// 重新在data属性内部定义新的变量,来存储要传过去的数据;
然后:
beforeDestroy () {
console.log(this.highlight, '这是今年的数据', this, '看看组件销毁之前会发生什么')
bus.$emit('get', {
item: this.item,
date: this.date
})
},Next. Take a look at the effect after the modification

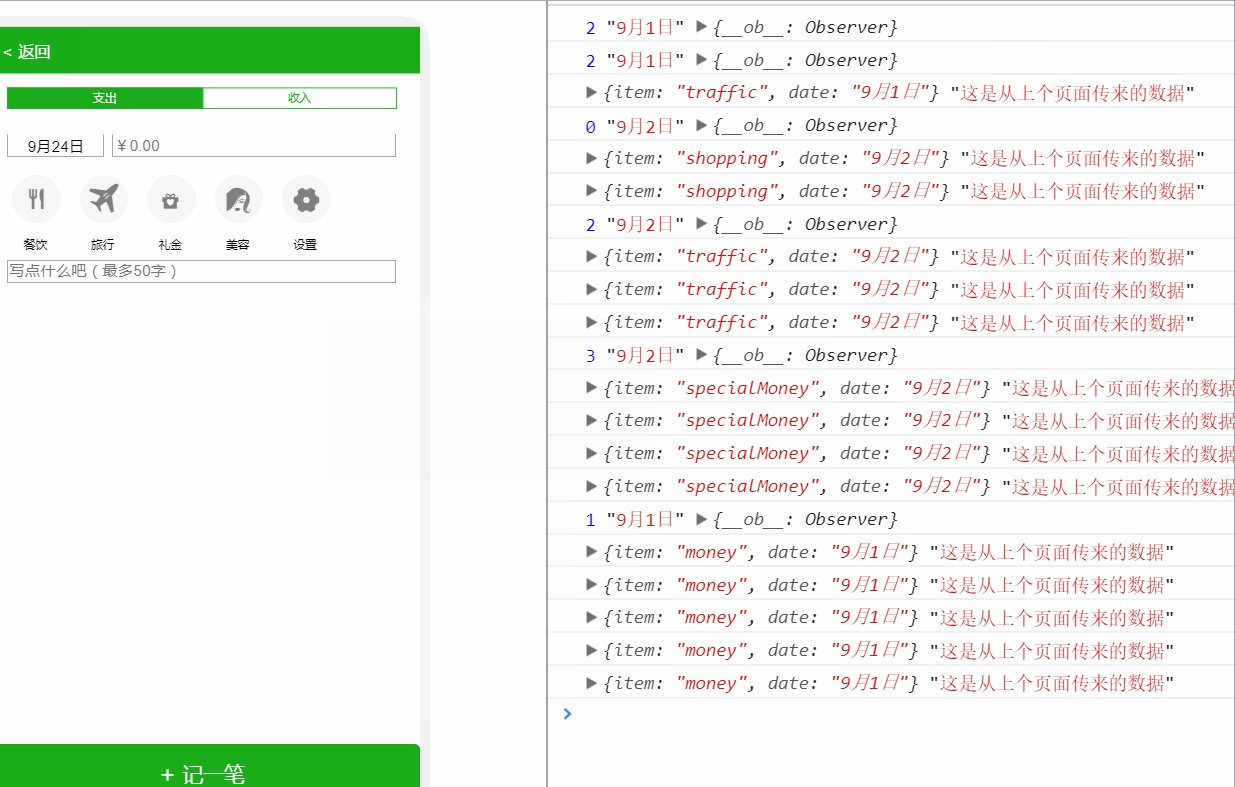
You can see that when the list is clicked for the first time, that is, when the emit event is triggered for the first time, the control is output. , so going to $emit beforeDestoryed plays a role, and the B page component also monitors the arrival of $on.
However, it seems that the triggering of events will still increase in sequence, that is, the output of the console will increase each time. . .
Solution:
Look at what was proposed on github. https://github.com/vuejs/vue/issues/3399

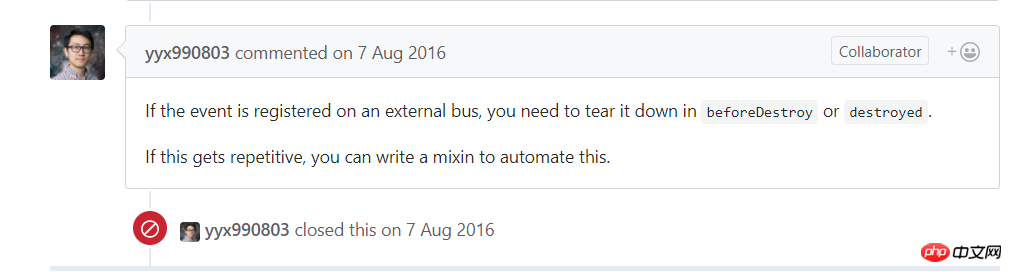
You Dada proposed the following solution:

*就是说,这个$on事件是不会自动清楚销毁的,需要我们手动来销毁。(不过我不太清楚这里的external bus 是什么意思,有大神能解答一下的吗,尤大大也提到如果是注册的是external bus 的时候需要清除)****
所以。我在B组件页面中添加Bus.$off来关闭。代码如下:
// 在B组件页面中添加以下语句,在组件beforeDestory的时候销毁。
beforeDestroy () {
bus.$off('get', this.myhandle)
},来看一下输出的结果

t可以看到,控制台第一次进去的时候就有输出,而且输出的不会逐次增加
*当然,尤大大还说可以写一个mixin?我还不知道是什么?以后在研究一下。
总结: 所以,如果想要用bus 来进行页面组件之间的数据传递,需要注意亮点,组件A$emit事件应在beforeDestory生命周期内。其次,组件B内的$on记得要销毁。
提问时间:你们在实现页面组件之间的数据传递有什么好的方法吗?可以留言分享一下吗?有时候虽然也可以通过从后台获取,但是考虑到数据只有几个需要传的话,就没有必要去请求数据,我知道有的还有用vueX传递。还有呢?
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of Detailed interpretation of eventbus in vue. For more information, please follow other related articles on the PHP Chinese website!




