WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat applet to obtain the current location, longitude, latitude and map display
WeChat applet to obtain the current location, longitude, latitude and map display
WeChat applet to obtain the current location, longitude, latitude and map display
This article mainly introduces the WeChat applet to obtain the current location, longitude, latitude and map display. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
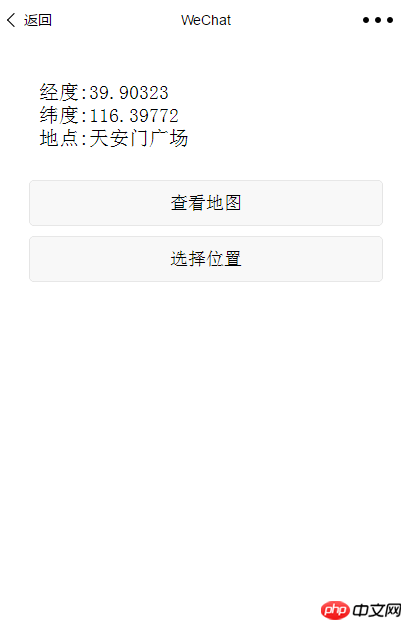
I have just started to contact you recently. WeChat applet, after understanding its structure and related interfaces, we are ready to implement a small program. Its functions include - obtaining the longitude and latitude of the user's current location, viewing the location on the map, and obtaining the longitude and latitude of different locations through the map.
I just started to get in touch with WeChat mini programs recently. After understanding its structure and related interfaces, I am ready to implement a mini program. Its functions include--get the longitude and latitude of the user's current location, view the location on the map, and use the map to Get the latitude and longitude of different locations.
The main part of the WeChat applet includes:

New pages need to be configured in app.json:
"pages":[ "pages/index/index", "pages/location/location", "pages/logs/logs" ]
By calling bindtap in the view layer to match the method in the logic layer - page jump:
View layer
<view class="location" bindtap="locationViewTap"> <button>获取用户当前位置</button> </view>
Logical layer
locationViewTap: function(){
wx.navigateTo({
url: '../location/location'
})
}Match the method in the logic layer by calling bindtap in the view layer--implement method call:
View layer
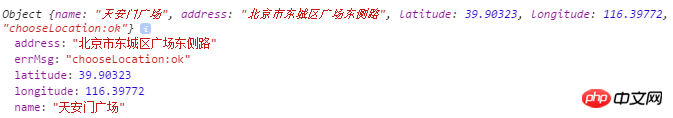
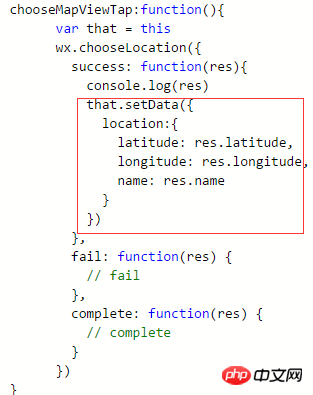
<button bindtap="mapViewTap" style="margin:10px">查看地图</button> <button bindtap="chooseMapViewTap" style="margin:10px">选择位置</button>
Logic layer
mapViewTap:function(){
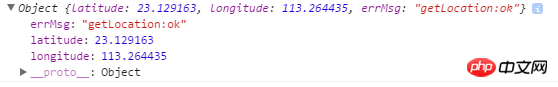
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function(res) {
console.log(res)
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude,
scale: 28
})
}
})
}Three interfaces related to map location:
(1) wx.getLocation(OBJECT) Get the current geographical location and speed
success return parameters:
| latitude | Latitude, floating point number, range is -90~90, negative number represents south latitude |
| Longitude, floating point Point number, range is -180~180, negative number represents west longitude | |
| Speed, floating point number, unit m/s | |
| Accuracy of location |
| Type | Required | Description | |
|---|---|---|---|
| Float | is the | latitude, ranging from -90~90, negative numbers represent south latitude | |
| Float | is | longitude, the range is -180~180, negative numbers represent west longitude | |
| INT | No | Scale ratio, range 5~18, default is 18 | |
| String | No | Location name | |
| String | No | Detailed description of address | |
| Function | No | Callback function for successful interface call | |
| Function | No | Callback function for failure of interface call | |
| Function | No | The callback function at the end of the interface call (will be executed if the call is successful or failed) |
The above is the detailed content of WeChat applet to obtain the current location, longitude, latitude and map display. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52