 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat applet realizes the function of changing the font color by clicking a button
WeChat applet realizes the function of changing the font color by clicking a button
WeChat applet realizes the function of changing the font color by clicking a button
This article mainly introduces the WeChat applet to implement the function of changing the font color by clicking a button, involving the WeChat applet wx:for loop to read data values and event binding to modify element attributes. Friends who need it can refer to it
The example in this article describes the WeChat applet that implements the function of changing the font color by clicking a button. Share it with everyone for your reference, the details are as follows:
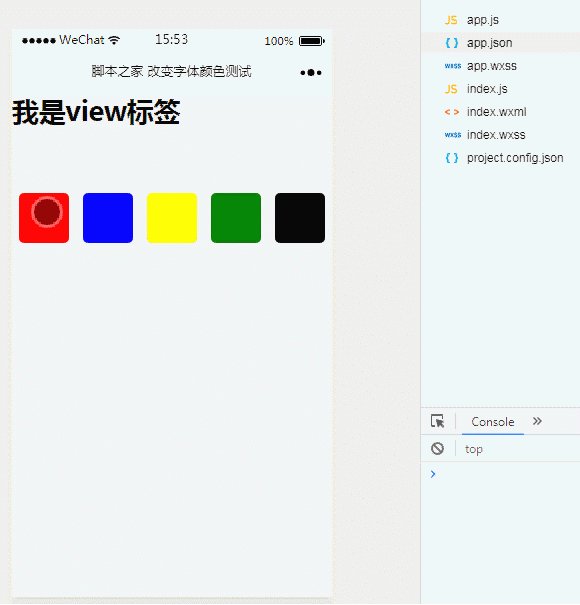
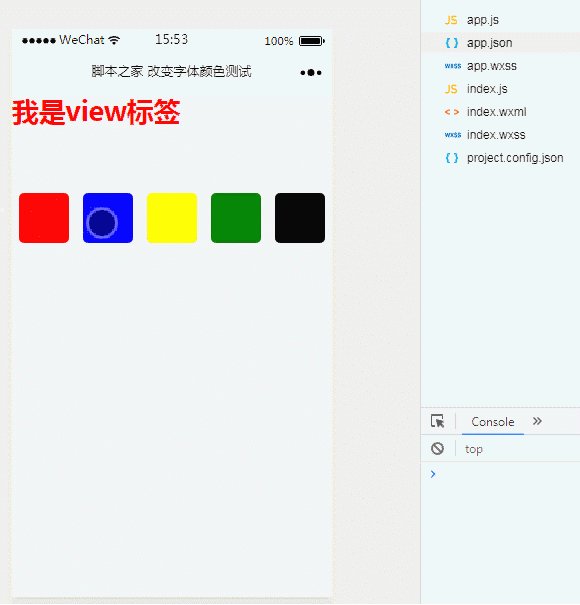
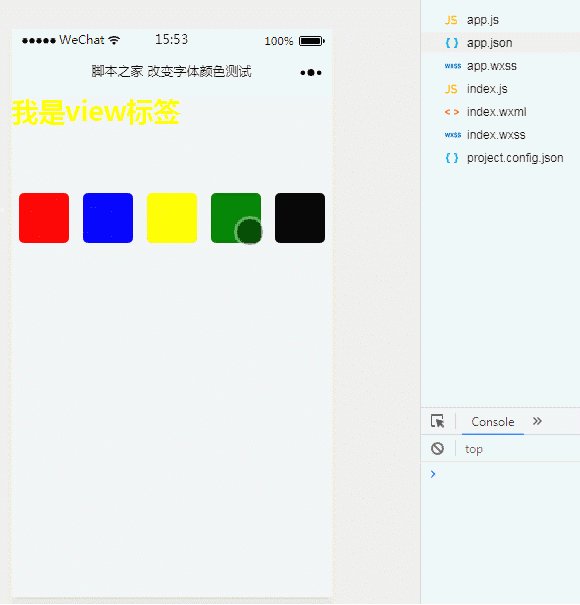
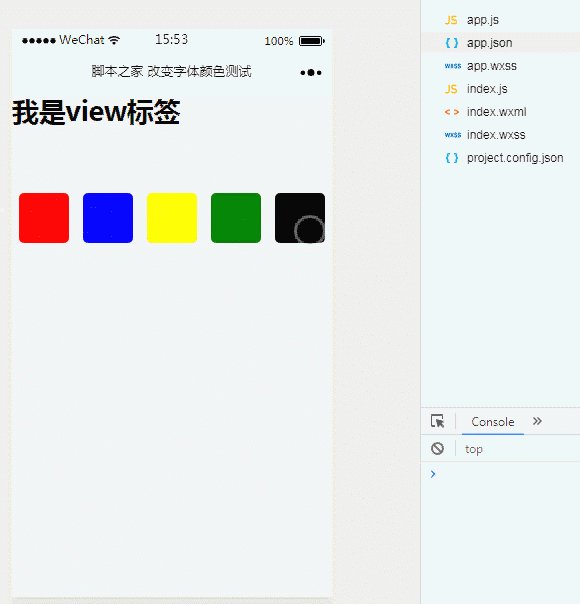
1. Effect display

2. Key Code
index.wxml file
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>Use herebindtap="bindtap{{index}} "The binding event dynamically modifies the color value in style="color:{{color}}".
index.js file
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please Follow PHP Chinese website!
Related recommendations:
Introduction to the video component in WeChat Mini Program
WeChat Mini Program obtains the current location, longitude, latitude and The map shows
The above is the detailed content of WeChat applet realizes the function of changing the font color by clicking a button. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to change the personal name in the group on DingTalk_How to modify the personal name in the group on DingTalk
Mar 29, 2024 pm 08:41 PM
How to change the personal name in the group on DingTalk_How to modify the personal name in the group on DingTalk
Mar 29, 2024 pm 08:41 PM
1. First open DingTalk. 2. Open the group chat and click the three dots in the upper right corner. 3. Find my nickname in this group. 4. Click to enter to modify and save.
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 Can Douyin Blue V change its name? What are the steps to change the name of corporate Douyin Blue V account?
Mar 22, 2024 pm 12:51 PM
Can Douyin Blue V change its name? What are the steps to change the name of corporate Douyin Blue V account?
Mar 22, 2024 pm 12:51 PM
Douyin Blue V certification is the official certification of a company or brand on the Douyin platform, which helps enhance brand image and credibility. With the adjustment of corporate development strategy or the update of brand image, the company may want to change the name of Douyin Blue V certification. So, can Douyin Blue V change its name? The answer is yes. This article will introduce in detail the steps to modify the name of the enterprise Douyin Blue V account. 1. Can Douyin Blue V change its name? You can change the name of Douyin Blue V account. According to Douyin’s official regulations, corporate Blue V certified accounts can apply to change their account names after meeting certain conditions. Generally speaking, enterprises need to provide relevant supporting materials, such as business licenses, organization code certificates, etc., to prove the legality and necessity of changing the name. 2. What are the steps to modify the name of corporate Douyin Blue V account?
 Why won't my laptop start up after pressing the power button?
Mar 10, 2024 am 09:31 AM
Why won't my laptop start up after pressing the power button?
Mar 10, 2024 am 09:31 AM
There could be several reasons why your Windows laptop won't boot. Memory failure, dead battery, faulty power button, or hardware issues are all common causes. Here are some solutions to help you resolve this issue. Laptop won't turn on after pressing the power button If your Windows laptop still won't turn on after pressing the power button, here are some steps you can take to resolve the issue: Is your laptop fully charged? Perform a hard reset to clean your laptop Reseat the memory Transparent CMOS type battery Take your laptop for repair. 1] Is your laptop fully charged? The first thing to do is to check if your laptop is fully charged. Laptop won't start if battery is drained
 What does iPhone 16 look like? What changes are there in iPhone 16?
Apr 07, 2024 pm 05:10 PM
What does iPhone 16 look like? What changes are there in iPhone 16?
Apr 07, 2024 pm 05:10 PM
After the release of the iPhone 15 series, there have been constant revelations about the appearance and configuration of Apple’s new iPhone 16. What does iPhone 16 look like? Is there any improvement in iPhone 16? Recently, an overseas blogger showed off the design of the iPhone 16 series. The overall design is basically the same as the iPhone 15 series. As you can see from the picture, the entire iPhone 16 series is equipped with a new "shoot" button as standard, allowing users to take photos more conveniently. In addition, other design details are still unknown. The message shows that this new button will be used to shoot videos and is located below the power button. Previous news has mentioned that it may be a capacitive solid-state button, but recent reports indicate that it should still be a
 Win10 sleep time modification tips revealed
Mar 08, 2024 pm 06:39 PM
Win10 sleep time modification tips revealed
Mar 08, 2024 pm 06:39 PM
Win10 Sleep Time Modification Tips Revealed As one of the currently widely used operating systems, Windows 10 has a sleep function to help users save power and protect the screen when not using the computer. However, sometimes the default sleep time does not meet the needs of users, so it is particularly important to know how to modify the Win10 sleep time. This article will reveal the tips for modifying the sleep time of Win10, allowing you to easily customize the system’s sleep settings. 1. Modify Win10 sleep time through “Settings” First, the simplest fix
 How to modify the address location of published products on Xianyu
Mar 28, 2024 pm 03:36 PM
How to modify the address location of published products on Xianyu
Mar 28, 2024 pm 03:36 PM
When publishing products on the Xianyu platform, users can customize the geographical location information of the product according to the actual situation, so that potential buyers can more accurately grasp the specific location of the product. Once the product is successfully put on the shelves, there is no need to worry if the seller's location changes. The Xianyu platform provides a flexible and convenient modification function. So when we want to modify the address of a published product, how do we modify it? This tutorial guide will provide you with a detailed step-by-step guide. I hope it can help. Everyone! How to modify the release product address in Xianyu? 1. Open Xianyu, click on what I published, select the product, and click Edit. 2. Click the positioning icon and select the address you want to set.
 How to modify the IP address 'Recommended steps to reinstall Win11 to modify the IP address'
Feb 07, 2024 am 08:07 AM
How to modify the IP address 'Recommended steps to reinstall Win11 to modify the IP address'
Feb 07, 2024 am 08:07 AM
When we use computers, we often use some special IP addresses, which can effectively improve our network speed. However, many users do not know how to modify it after upgrading the Win11 system. Qian Yiyun will take you with us below. Go check it out! The first step is to right-click the network icon in the lower right corner and open "Network and Internet Settings" (as shown in the picture). In the second step, click "Ethernet" above to enter the network you are connecting to (as shown in the picture). Step 3: Scroll down the list, find "IP Assignment" and click "Edit" (as shown in the picture). Step 4, change Automatic (DHCP) to "Manual" (as shown in the picture). The fifth step is to enable "IPv4" or "IPv6" (as shown in the picture). Step six, in



