
This article mainly introduces the relevant information about the simple example application of WeChat applet (application account). Friends in need can refer to
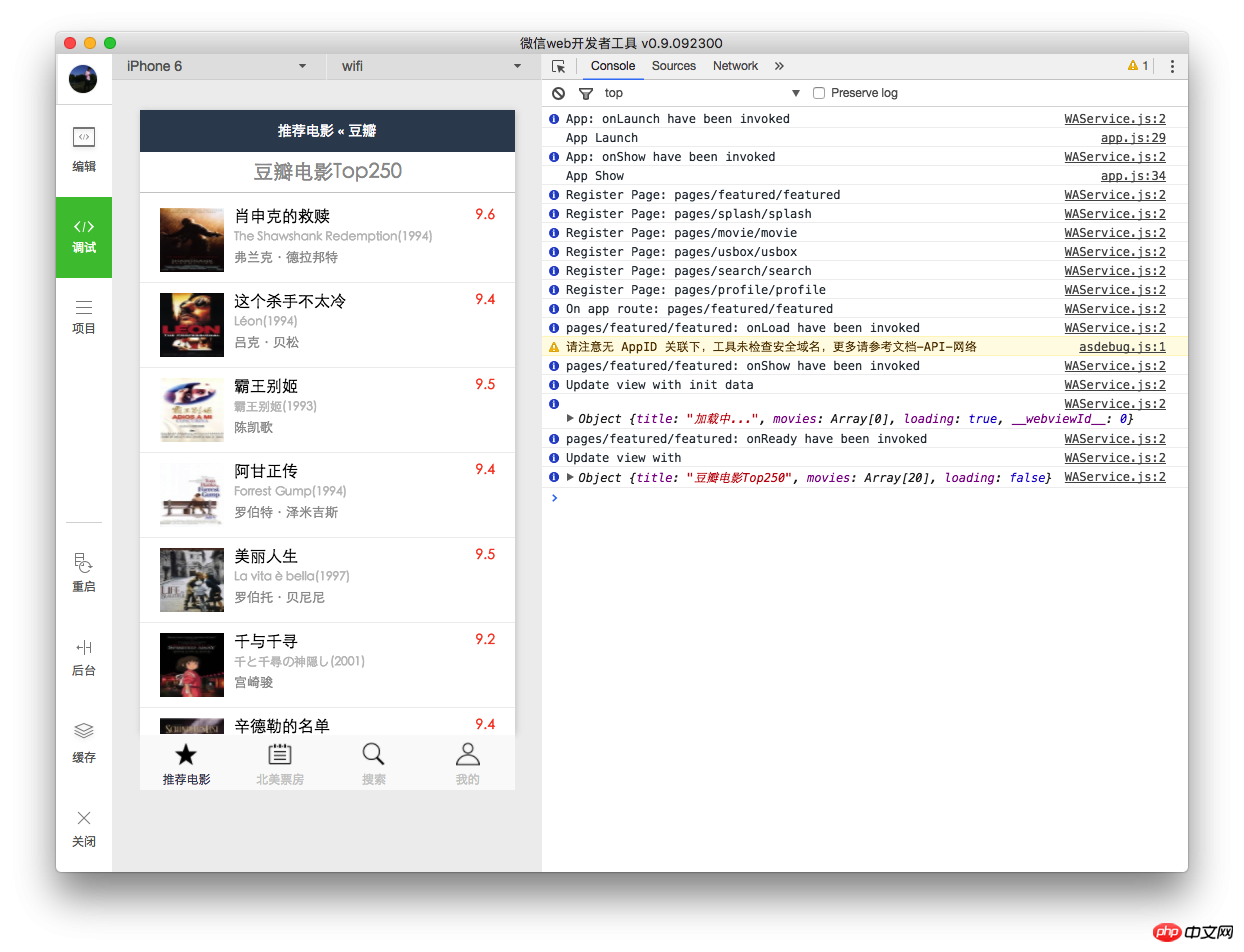
Demo preview

Demo video (traffic warning 2.64MB)
GitHub Repo address
Warehouse address: https:// github.com/zce/weapp-demo
Use steps
to clone the repository locally:
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --depth 1 $ cd weapp-douban
Open the WeChat Web opener tool (note: required It is version 0.9.092300)
Must be version 0.9.092300, the previous version cannot guarantee normal operation
No need for so-called cracking, the so-called cracking on the Internet is only for The previous version 0.9.092100, the new official version does not need to be cracked, does not need to be cracked, does not need to be cracked!
Download link (official version, feel free to download): https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_ia32.exe (Windows 32-bit)
wechat_web_devtools_0.9.092300.dmg (macOS)
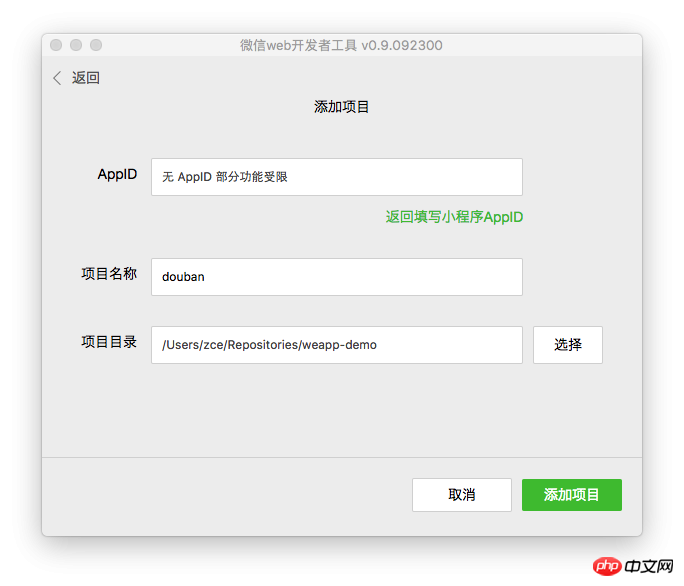
Project name: Fill it in casually, because it does not involve deployment, so it doesn’t matter
Project Directory: Select the folder you just cloned
Click to add the project



bash $ ./generate page
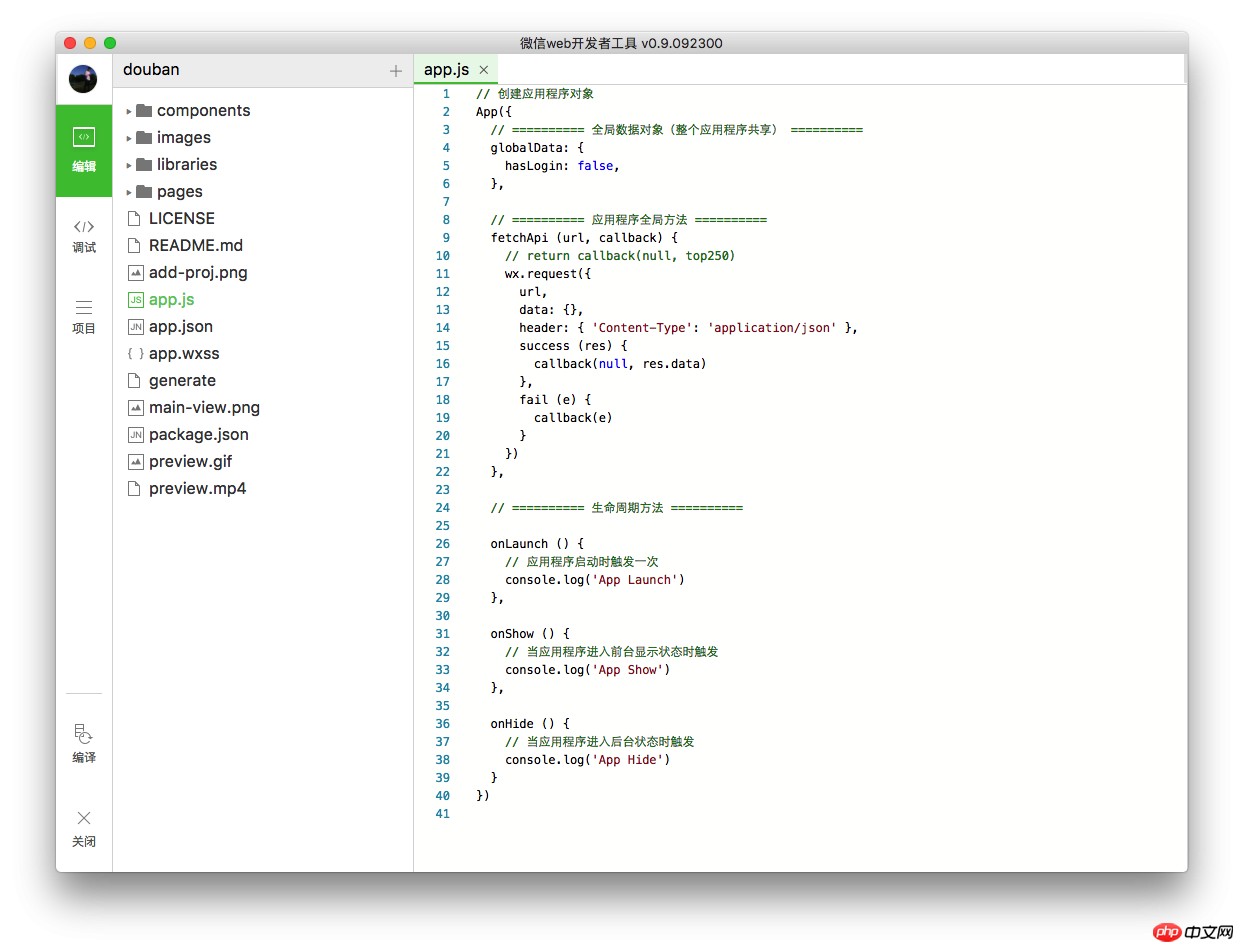
app.js
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
})app.json
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}app.wxss
How to use the three-level linkage selector of WeChat Mini Program
WeChat Mini Program LOL
Introduction to the development of heroes
The design code of the password input box in the WeChat applet
The above is the detailed content of WeChat applet (application account) simple application. For more information, please follow other related articles on the PHP Chinese website!




