 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat Mini Program Development: Running WeChat Mini Program
WeChat Mini Program Development: Running WeChat Mini Program
WeChat Mini Program Development: Running WeChat Mini Program
WeChat Mini Program is officially launched, and many places are swiping the screen. We can see that many people are using WeChat Mini Program, but many users don’t know how to develop WeChat Mini Program? The following is a practical tutorial on WeChat mini program development, which will teach you step by step how to develop a running WeChat mini program. Let’s learn about it together.
Software name:
WeChat Mini Program Development Tool 2017.09.01 (1.01.170901) 32-bit official installation package
Software size:
38MB
Update time:
2017-09-01
1. Preparation
1. Register a small To register a program account, you must use an email address that has not been registered for a public account.
2. The registration process requires a lot of certifications. There are many certifications, which are relatively cumbersome. If it is just development and testing for the time being, without review or release, you only need to fill in the business license number. There is no need to complete WeChat certification. .
3. After registering the account, log in, click Settings in the list on the left of the main page, and then select Development Settings on the Settings page to see the AppID, which is used to log in to the development tool.

Main page

Setting page
2. Development tools
You can download development tools from the official website


3. Start the project
Open the developer tools, select the mini program option, and reach the add project page
1. Framework
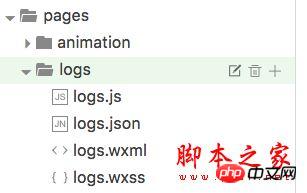
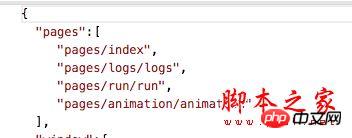
First look at the next directory:
Mini program page composition:



These four files can be divided into three parts according to their functions:
Configuration: json file Logical layer: js fileView layer: wxss.wxml fileOn iOS, the javascript code of the mini program runs in JavaScriptCore On Android, the javascript code of the mini program is parsed through the X5 kernel. On the development tool, the javascript code of the mini program runs in nwjs (chrome kernel). Therefore, the effects on the development tools are different from the actual effects.2. Components
WeChat provides many components, mainly divided into eight types:
View container,
Basic content,
Form component,
Operation feedback,
Navigation,
Media component,
Map,
Canvas
Contains commonly used components such as view, scroll-view, button, form, etc. It also provides map and canvas.
Components mainly belong to the view layer and are structurally laid out through wxml, similar to html. Modify styles through wxss, similar to css.
Component usage syntax example:
This is a view modified by a normal view style. For more components and related usage methods, please go to the official documentation - Components
3. API
Network
Media
Data
Location
Device
Interface
Development interface
To use network requests, you must first log in to the mini program account on the public platform. On the settings page, set the domain name that is allowed to be accessed. Network requests include ordinary http requests and support uploading. , download, socket. Basically meets the network requirements we need in development.
These APIs belong to the logical layer and are written in js files.
Usage examples:
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)You can go to the official documentation-API to view the usage of other APIs.
4. Compile and run
1. Simulator
You can see the effect on the simulator, and drop it to run The bottom layer is different, and the effect is somewhat different from running on a mobile phone

#2. Real phone
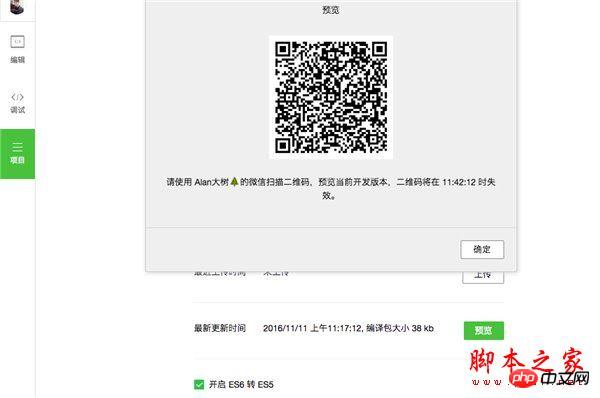
In the option bar on the left, select Project, then click Preview and a QR code will be generated. Scan it with the administrator's WeChat ID and you can see the actual effect on the real machine

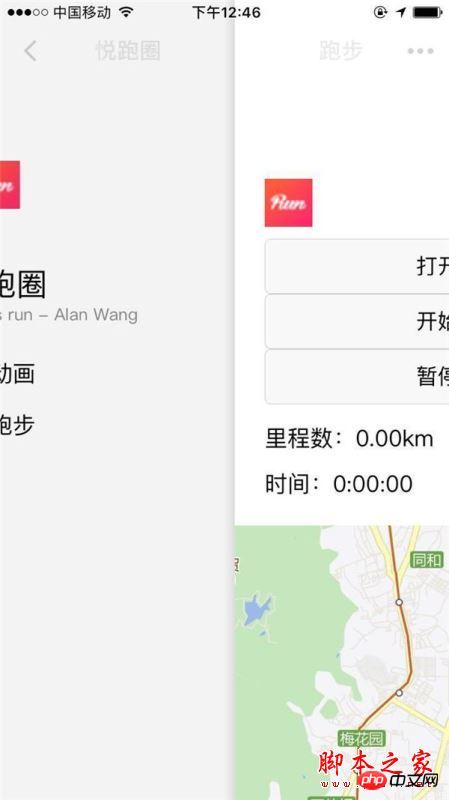
Practice--running applet.
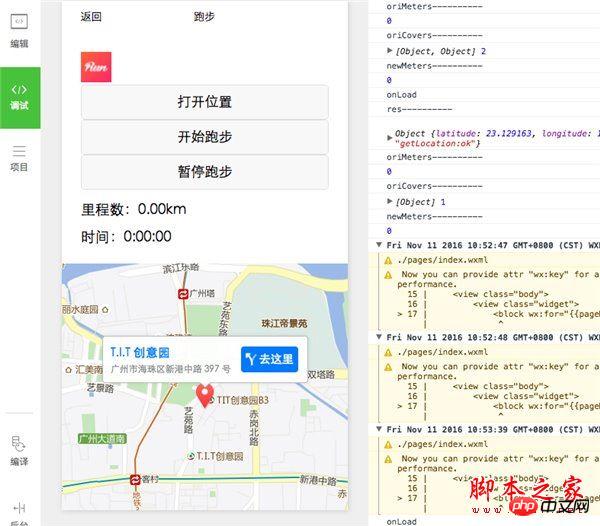
Real machine running screenshot (running on iPhone7, WeChat version: 6.3.30):




 ##Function: able to calculate mileage, time, Get the running path in real time (somewhat rough)
##Function: able to calculate mileage, time, Get the running path in real time (somewhat rough)
Idea: Mainly use the WeChat applet's location API wx.getLocation() and the map component map.
First implement a timer for timing, obtain the coordinates through wx.getLocation(), store the obtained coordinates in an array, obtain the mileage through the coordinates at regular intervals, and accumulate it to obtain the total mileage. At the same time, Connecting lines through coordinate points
Existing problems:1. Because there is currently no way to draw a connecting line on the map, Therefore, I used the method of pasting small red dots on the map to show the approximate running path, which is relatively rough.
2. Although the Mars coordinate gcj02 type in the API is used, the obtained coordinates are similar to the international coordinates, and there are still deviations.
Core code:I put all the code on github-weChatApp-Run. You can download it to take a look or star it first. I will do some more in the future. Optimized updates. Now it is just a learning demo, everyone communicates and learns, and the actual application needs more optimization.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
WeChat Mini Program Analysis of Gaode Map SDKThe above is the detailed content of WeChat Mini Program Development: Running WeChat Mini Program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52

