How to publish vue components to npm
Let me explain to you the simple method and step process of publishing vue components to npm. Friends who need it can learn and refer to it together.
1.0 Create a new project
1.1 Initialize the project
Enter npm init, and then fill in whatever you need
Create a new src directory, and create a new alert in the src directory. vue
$ npm init $ mkdir src $ cd src $ touch alert.vue

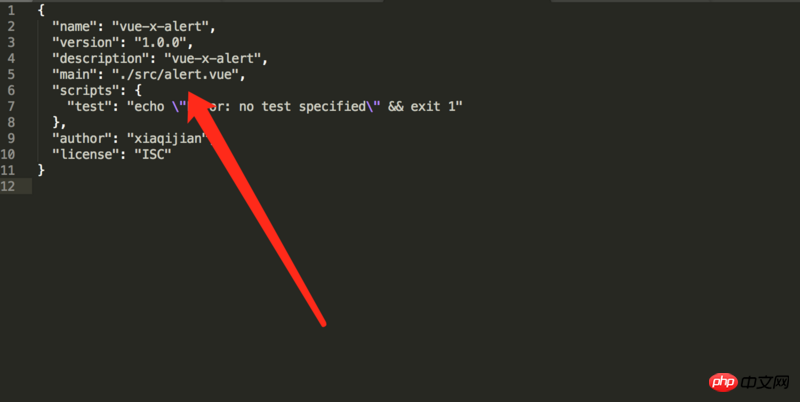
Final directory structure


<template>
<p class="alert">
<p>dddddd</p>
</p>
</template>
<style>
.alert {
color: red;
}
</style>
<script>
export default {
name:'vue-x-alert'
}
</script>$ npm login // 登录 $ npm publish


How to implement a drop-down menu in jQuery
How to use route parameter passing in vue
How to use two-way binding in AngularJs
How to implement the breadcrumb navigation function
The above is the detailed content of How to publish vue components to npm. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What to do if npm react installation error occurs
Dec 27, 2022 am 11:25 AM
What to do if npm react installation error occurs
Dec 27, 2022 am 11:25 AM
Solution to npm react installation error: 1. Open the "package.json" file in the project and find the dependencies object; 2. Move "react.json" to "devDependencies"; 3. Run "npm audit in the terminal --production" to fix the warning.
 JavaScript package managers compared: Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
JavaScript package managers compared: Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
This article will take you through the three JavaScript package managers (npm, yarn, pnpm), compare these three package managers, and talk about the differences and relationships between npm, yarn, and pnpm. I hope it will be helpful to everyone. Please help, if you have any questions please point them out!
 An article analyzing package.json and package-lock.json
Sep 01, 2022 pm 08:02 PM
An article analyzing package.json and package-lock.json
Sep 01, 2022 pm 08:02 PM
This article will give you a detailed explanation of the package.json and package-lock.json files. I hope it will be helpful to you!
 What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
The reason why node cannot use the npm command is because the environment variables are not configured correctly. The solution is: 1. Open "System Properties"; 2. Find "Environment Variables" -> "System Variables", and then edit the environment variables; 3. Find the location of nodejs folder; 4. Click "OK".
 Let's talk about npm configuration of domestic mirrors (Taobao mirrors)
Aug 09, 2022 pm 12:06 PM
Let's talk about npm configuration of domestic mirrors (Taobao mirrors)
Aug 09, 2022 pm 12:06 PM
npm is the package management tool for the node.js library. Because the mirror address is abroad, the installation of the library will be slow. You can change the mirror address to a domestic address (Taobao mirror) to improve the speed of installing the library.
 What to do if npm node gyp fails
Dec 29, 2022 pm 02:42 PM
What to do if npm node gyp fails
Dec 29, 2022 pm 02:42 PM
npm node gyp fails because "node-gyp.js" does not match the version of "Node.js". The solution is: 1. Clear the node cache through "npm cache clean -f"; 2. Through "npm install -g n" Install the n module; 3. Install the "node v12.21.0" version through the "n v12.21.0" command.
 How does Vue implement component reuse and extension?
Jun 27, 2023 am 10:22 AM
How does Vue implement component reuse and extension?
Jun 27, 2023 am 10:22 AM
With the continuous development of front-end technology, Vue has become one of the popular frameworks in front-end development. In Vue, components are one of the core concepts, which can break down pages into smaller, more manageable parts, thereby improving development efficiency and code reusability. This article will focus on how Vue implements component reuse and extension. 1. Vue component reuse mixins Mixins are a way to share component options in Vue. Mixins allow component options from multiple components to be combined into a single object for maximum
 Vue component communication: use $destroy for component destruction communication
Jul 09, 2023 pm 07:52 PM
Vue component communication: use $destroy for component destruction communication
Jul 09, 2023 pm 07:52 PM
Vue component communication: Use $destroy for component destruction communication In Vue development, component communication is a very important aspect. Vue provides a variety of ways to implement component communication, such as props, emit, vuex, etc. This article will introduce another method of component communication: using $destroy for component destruction communication. In Vue, each component has a life cycle, which includes a series of life cycle hook functions. The destruction of components is also one of them. Vue provides a $de






