How to use WeChat applet to implement shopping cart function
This article mainly introduces the implementation code example of the shopping cart in the WeChat Mini Program Practical Chapter, and introduces the functional implementation of the shopping cart in detail, which has certain reference value. Those who are interested can learn more
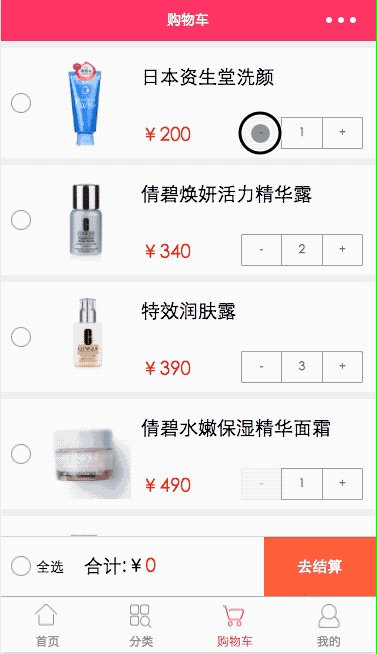
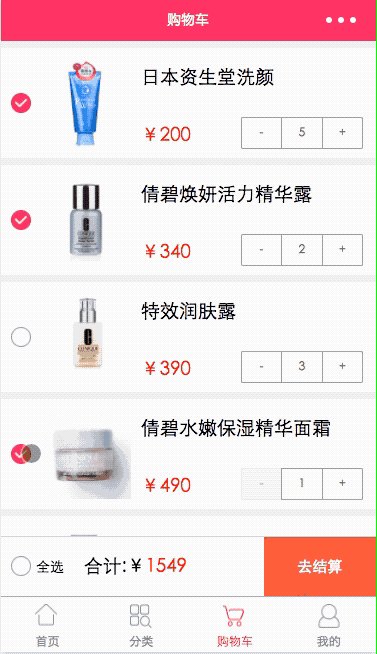
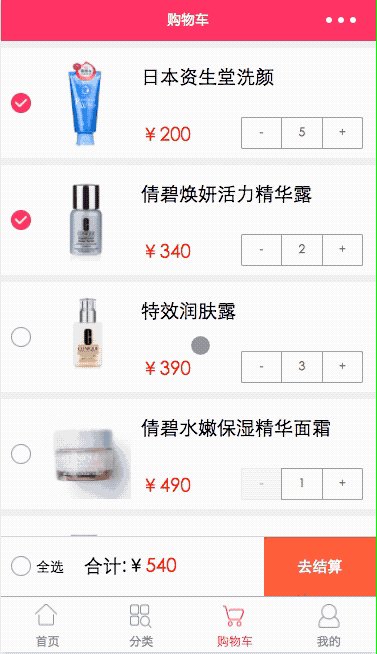
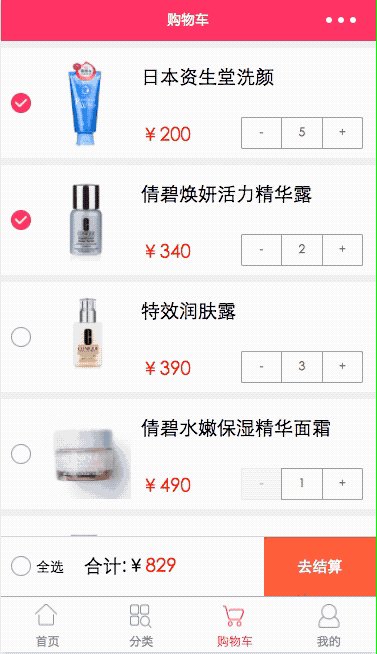
Hello everyone, I haven’t written for almost half a month. Now I feel a little stiff when I write. The reason why I haven’t updated is that the coder also has to go to work. In addition, I have been busy with work recently, and I haven’t been able to write articles. was recognized, so I had no motivation to create again. I really couldn’t hold on at that time and was about to give up. I would like to thank the reader Cao Ming, a Korean graduate reader, for supporting me and encouraging me. I look forward to my next update. I am very I was moved, and my combat power was restored instantly. In fact, your simple likes and comments are all giving me the greatest support. Okay, the sensationalism is over, it’s time to talk about the focus of today. The shopping cart. The interface of the shopping cart is not difficult to implement, but the difficulty is It is to deal with the logic inside. Whether it is a small program or an APP, the logic of the shopping cart is the most difficult. Now I will teach you how to implement the shopping cart. First, I will show the renderings

Shopping Cart Implementation
cart.wxml
<import src="/template/quantity/index.wxml" />
<scroll-view class="scroll" scroll-y="true">
<view class="separate"></view>
<view wx:for="{{carts}}">
<view class="cart_container">
<image class="item-select" bindtap="switchSelect" data-index="{{index}}" data-id="{{index}}" src="{{item.isSelect?'../../images/cart/comment_select.png':'../../images/cart/comment_normal.png'}}" />
<image class="item-image" src="{{item.pic}}"></image>
<view class="column">
<text class="title">{{item.name}}</text>
<view class="row">
<text class="sku-price">¥</text>
<text class="sku-price">{{item.price}}</text>
<view class="sku">
<template is="quantity" data="{{ ...item.count, componentId: index }}" />
</view>
</view>
</view>
</view>
<view class="separate"></view>
</view>
</scroll-view>
<view class="bottom_total">
<view class="bottom_line"></view>
<view class="row">
<image class="item-allselect" bindtap="allSelect" src="{{isAllSelect?'../../images/cart/comment_select.png':'../../images/cart/comment_normal.png'}}" />
<text class="small_text">全选</text>
<text>合计:¥ </text>
<text class="price">{{totalMoney}}</text>
<button class="button-red" bindtap="toBuy" formType="submit">去结算</button>
</view>
</view>The layout is not very complicated. It is a circular list that cycles out the shopping cart items, plus a bottom control for settlement. It should be reminded that, A layer of scroll-view should be added outside the loop list, so that when there is a lot of data, it can be scrolled. If you are not familiar with scroll-view, please read the previous articles by yourself, which have explanations
cat.wxss
/* pages/cart/cart.wxss */
.cart_container {
display: flex;
flex-direction: row;
}
.scroll {
margin-bottom: 120rpx;
}
.column {
display: flex;
flex-direction: column;
}
.row {
display: flex;
flex-direction: row;
align-items: center;
}
.sku {
margin-top: 60rpx;
margin-left: 100rpx;
}
.sku-price {
color: red;
position: relative;
margin-top: 70rpx;
}
.price {
color: red;
position: relative;
}
.title {
font-size: 38rpx;
margin-top: 40rpx;
}
.small_text {
font-size: 28rpx;
margin-right: 40rpx;
margin-left: 10rpx;
}
.item-select {
width: 40rpx;
height: 40rpx;
margin-top: 90rpx;
margin-left: 20rpx;
}
.item-allselect {
width: 40rpx;
height: 40rpx;
margin-left: 20rpx;
}
.item-image {
width: 180rpx;
height: 180rpx;
margin: 20rpx;
}
.bottom_line {
width: 100%;
height: 2rpx;
background: lightgray;
}
.bottom_total {
position: fixed;
display: flex;
flex-direction: column;
bottom: 0;
width: 100%;
height: 120rpx;
line-height: 120rpx;
background: white;
}
.button-red {
background-color: #f44336; /* 红色 */
}
button {
position: fixed;
right: 0;
color: white;
text-align: center;
display: inline-block;
font-size: 30rpx;
border-radius: 0rpx;
width: 30%;
height: 120rpx;
line-height: 120rpx;
}There is nothing to say about the wxss style. Just understand its properties and call the class. Let’s focus on cart.js. The entire logic is in it.
cart.js
// pages/cart/cart.js
var Temp = require('../../template/contract.js');
Page(Object.assign({}, Temp.Quantity, {
data: {
isAllSelect:false,
totalMoney:0,
// 商品详情介绍
carts: [
{
pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148058328876.jpg",
name:"日本资生堂洗颜",
price:200,
isSelect:false,
// 数据设定
count: {
quantity: 2,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058301941.jpg',
name: "倩碧焕妍活力精华露",
price: 340,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg',
name: "特效润肤露",
price: 390,
isSelect: false,
// 数据设定
count: {
quantity: 3,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058228431.jpg',
name: "倩碧水嫩保湿精华面霜",
price: 490,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg',
name: "兰蔻清莹柔肤爽肤水",
price: 289,
isSelect: false,
// 数据设定
count: {
quantity: 10,
min: 1,
max: 20
},
},
{
pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148057921620_middle.jpg",
name: "LANCOME兰蔻小黑瓶精华",
price: 230,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
],
},
//勾选事件处理函数
switchSelect: function (e) {
// 获取item项的id,和数组的下标值
var Allprice = 0,i=0;
let id = e.target.dataset.id,
index = parseInt(e.target.dataset.index);
this.data.carts[index].isSelect = !this.data.carts[index].isSelect;
//价钱统计
if (this.data.carts[index].isSelect) {
this.data.totalMoney = this.data.totalMoney + this.data.carts[index].price;
}
else {
this.data.totalMoney = this.data.totalMoney - this.data.carts[index].price;
}
//是否全选判断
for (i = 0; i < this.data.carts.length; i++) {
Allprice = Allprice + this.data.carts[i].price;
}
if (Allprice == this.data.totalMoney)
{
this.data.isAllSelect=true;
}
else
{
this.data.isAllSelect = false;
}
this.setData({
carts: this.data.carts,
totalMoney: this.data.totalMoney,
isAllSelect: this.data.isAllSelect,
})
},
//全选
allSelect: function (e) {
//处理全选逻辑
let i = 0;
if (!this.data.isAllSelect)
{
for (i = 0; i < this.data.carts.length; i++) {
this.data.carts[i].isSelect = true;
this.data.totalMoney = this.data.totalMoney + this.data.carts[i].price;
}
}
else
{
for (i = 0; i < this.data.carts.length; i++) {
this.data.carts[i].isSelect = false;
}
this.data.totalMoney=0;
}
this.setData({
carts: this.data.carts,
isAllSelect: !this.data.isAllSelect,
totalMoney: this.data.totalMoney,
})
},
// 去结算
toBuy() {
wx.showToast({
title: '去结算',
icon: 'success',
duration: 3000
});
this.setData({
showDialog: !this.data.showDialog
});
},
//数量变化处理
handleQuantityChange(e) {
var componentId = e.componentId;
var quantity = e.quantity;
this.data.carts[componentId].count.quantity = quantity;
this.setData({
carts: this.data.carts,
});
}
}));Introduce the parameters used
isAllSelect: Whether to select all
totalMoney:Total amount
carts: Shopping cart product data
switchSelect Logical processing required for the check button
Determine whether all checks are achieved. If all are checked, the Select All button at the bottom should be lit. The basis for judgment is whether the price is equal to the total price. Of course, this is only a way of judgment. Readers can also judge by the number of ticks,
For the checked or canceled buttons, perform addition and subtraction calculations of the total price
this.setData, update the data, this is the key point, every time the data is processed, Remember to update the data
allSelect Logical processing of the select all button
Select all to light up the check icon of each item, and then count Total price. If not selected, it will be grayed out. The total price is 0
this.setData update data
WeChat applet data Processing
1. Modify data method
data:{
name:'我是初始化的name'
}1, this.data.name
this.data.name='我是代码君data'
2, this.setData
this.setData({
name:'我是代码君setData'
})Both methods can change the data. The advantage of this.setData is that it can have a refreshing effect, that is, update the data in real time
2. Modify the object array
data:{
person:{
name:'代码君',
city:'厦门'
}
}Modify all objects
this.setData({
person:{
name:'新代码君',
city:'湖南'
}
})Modify some data
this.setData({
'person.name': '代码君只修改名字'
})
//多个数组用这个
this.setData({
'person[0].name': '代码君只修改名字'
})3. Add and delete data
1. Add data concat
//假设这一段是我们要新增的数组
var newarray = [{
name:'增加的数据--'+new Date().getTime() ,
}];
//向前--用newarray与this.data.list合拼
this.data.list = newarray.concat(this.data.list);
//向后--用this.data.list与newarray合拼
this.data.list = this.data.list.concat(newarray);2. Delete data splice() deletes data, and then returns the deleted data
//删除
remove:function (e){
var dataset = e.target.dataset;
var Index = dataset.index;
//通过index识别要删除第几条数据,第二个数据为要删除的项目数量,通常为1
this.data.list.splice(Index,1);
//渲染数据
this.setData({
list:this.data.list
});
}3. Clear data
//清空
clear:function (){
//其实就是让数组变成一个空数组即可
this.setData({
list:{}
});
}The above is what I compiled for everyone. I hope it will be useful to everyone in the future. help.
Related articles:
How to use dataset to achieve delayed loading of images
##About the mobile touch screen sliding function in jquery
How to install nvm on Mac (detailed tutorial)
How to implement the time function in the WeChat applet
The above is the detailed content of How to use WeChat applet to implement shopping cart function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 How to implement a simple shopping cart function in Java?
Nov 02, 2023 am 11:56 AM
How to implement a simple shopping cart function in Java?
Nov 02, 2023 am 11:56 AM
How to implement a simple shopping cart function in Java? The shopping cart is an important feature of an online store, which allows users to add items they want to purchase to the shopping cart and manage the items. In Java, we can implement a simple shopping cart function by using object-oriented approach. First, we need to define a product category. This class contains attributes such as product name, price, and quantity, as well as corresponding Getter and Setter methods. For example: publicclassProduct
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Practical tutorial: Detailed explanation of shopping cart function with PHP and MySQL
Mar 15, 2024 pm 12:27 PM
Practical tutorial: Detailed explanation of shopping cart function with PHP and MySQL
Mar 15, 2024 pm 12:27 PM
Practical tutorial: Detailed explanation of the shopping cart function with PHP and MySQL. The shopping cart function is one of the common functions in website development. Through the shopping cart, users can easily add the goods they want to buy to the shopping cart, and then proceed with settlement and payment. In this article, we will detail how to implement a simple shopping cart function using PHP and MySQL and provide specific code examples. To create a database and data table, you first need to create a data table in the MySQL database to store product information. The following is a simple data table
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 How to design the shopping cart table structure of the mall in MySQL?
Oct 30, 2023 pm 02:12 PM
How to design the shopping cart table structure of the mall in MySQL?
Oct 30, 2023 pm 02:12 PM
How to design the shopping cart table structure of the mall in MySQL? With the rapid development of e-commerce, shopping carts have become an important part of online malls. The shopping cart is used to save the products purchased by users and related information, providing users with a convenient and fast shopping experience. Designing a reasonable shopping cart table structure in MySQL can help developers store and manage shopping cart data effectively. This article will introduce how to design the shopping cart table structure of the mall in MySQL and provide some specific code examples. First, the shopping cart table should contain
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b




