How to add mobile contacts in WeChat mini program
This article mainly introduces the function of adding mobile phone contacts in the WeChat applet, and analyzes the specific steps of adding contacts in the WeChat applet in the form of examples, including layout and logic implementation skills. Friends in need can refer to the following
The example in this article describes the WeChat applet to implement the function of adding mobile phone contacts. Share it with everyone for your reference, the details are as follows:
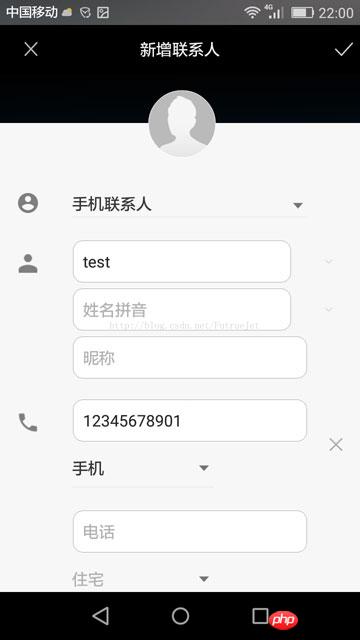
1. Effect display



2. Key code
1) WXML file
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>2) JS file
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})3) WXSS file
view{
color: blue;
padding: 15px;
border-bottom: 1px solid gainsboro;
}The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
About the loop mechanism of js events (detailed tutorial)
How to use javascript to implement QQ space photo album display
How to customize PC WeChat scan code login
Details about the use of jade template engine
Related JS Hill sorting algorithm (detailed tutorial)
The above is the detailed content of How to add mobile contacts in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 OPPO A3x mobile phone released: equipped with MediaTek Dimensity 6300, 4+128GB version priced at 1199 yuan
Jul 30, 2024 am 01:27 AM
OPPO A3x mobile phone released: equipped with MediaTek Dimensity 6300, 4+128GB version priced at 1199 yuan
Jul 30, 2024 am 01:27 AM
According to news on July 29, in addition to the 1,799 yuan OPPO A3 Vibrant Edition mobile phone, OPPO also launched an A3x (PKD130), available in three colors: starlight white, dark night purple, and cloud feather pink. According to @Perfectly arranged digital, OPPOA3x seems to be an offline model. The main difference from the active version is that the rear lens is replaced with a 32+2MP dual camera. The summary pricing is as follows: 4+128GB version 1199 yuan 6+128GB version 1499 yuan 8+256GB version 1999 yuan 1. Equipped with MediaTek Dimensity 6300 processor, equipped with LPDDR4X memory and UFS2.2 flash memory, supports 2TB storage expansion, adopts 6.67-inch "sunshine screen" , with 1600×720 resolution, 1
 Samsung Galaxy S25 Ultra mobile phone leaked: 6.86 inches, horizontal screen-to-body ratio 94.1%
Aug 17, 2024 pm 01:49 PM
Samsung Galaxy S25 Ultra mobile phone leaked: 6.86 inches, horizontal screen-to-body ratio 94.1%
Aug 17, 2024 pm 01:49 PM
According to news on August 17, the source @ibinguniverse posted on Weibo today, stating that the exact size of Apple iPhone 16 Pro Max is 6.88 inches, and the exact size of Galaxy S25 Ultra is 6.86 inches. Both can be regarded as 6.9 inches. Sources indicate that the Samsung Galaxy S25 Ultra has a narrower body and a wider screen than the S24 Ultra, with a horizontal screen-to-body ratio of 94.1%, while the S24 Ultra’s horizontal screen-to-body ratio is 91.5%. Fenye checked the relevant Weibo of the source. He also commented on the newly exposed photos of iPhone 16 Pro Max and believed that it was wrong to be close to a micro-curve. The phone is actually a straight screen + 2.5D glass.
 'Tandem OLED' has been popularized by Apple. How is it better than OLED?
Aug 19, 2024 am 04:42 AM
'Tandem OLED' has been popularized by Apple. How is it better than OLED?
Aug 19, 2024 am 04:42 AM
Although Apple has been criticized for its lack of innovation in recent years, Apple has not always stood still. At least in terms of hardware design, with the support of the high unit prices of Apple products, its engineers can easily try some new technologies without having to consider too much cost issues. For example, iPad Pro, as Apple's favorite "display technology" test field, iPad Pro has been at the forefront of display technology for portable smart devices from miniLED in 2021 to tandem OLED in 2024. Although the iPad Pro is not the first portable smart device equipped with a miniLED screen (MSI released a miniLED laptop a year earlier than Apple), when you compare the parameters of the two, you will quickly realize that they are not the same
 Hynix is the first to demonstrate UFS 4.1 flash memory: based on V9 TLC NAND particles
Aug 09, 2024 pm 03:33 PM
Hynix is the first to demonstrate UFS 4.1 flash memory: based on V9 TLC NAND particles
Aug 09, 2024 pm 03:33 PM
According to news on August 9, at the FMS2024 Summit, SK Hynix demonstrated its latest storage products, including UFS4.1 universal flash memory that has not yet officially released specifications. According to the official website of the JEDEC Solid State Technology Association, the latest UFS specification currently announced is UFS4.0 in August 2022. Its theoretical interface speed is as high as 46.4Gbps. It is expected that UFS4.1 will further improve the transmission rate. 1. Hynix demonstrated 512GB and 1TBUFS4.1 general-purpose flash memory products, based on 321-layer V91TbTLCNAND flash memory. SK Hynix also exhibited 3.2GbpsV92TbQLC and 3.6GbpsV9H1TbTLC particles. Hynix shows off V7-based
 The first 1.5K under-screen camera! Nubia Z70 Ultra is here: the world's first Snapdragon 8 Gen4 true full-screen phone
Aug 19, 2024 pm 03:47 PM
The first 1.5K under-screen camera! Nubia Z70 Ultra is here: the world's first Snapdragon 8 Gen4 true full-screen phone
Aug 19, 2024 pm 03:47 PM
According to news on August 19, Nubia has been adhering to the true full-screen design since the release of Z50 Ultra, and has been continuously exploring the field of proactive photography under high-pixel screens. Today, digital blogger Wisdom Pikachu broke the news that the Nubia Z70 Ultra, which will be released in the second half of this year, will debut with 1.5K under-screen camera technology, which is the highest-resolution UDC solution in the industry so far. It is reported that ZTE’s under-screen proactive solution has advanced to the sixth generation. The latest under-screen proactive solution is available in the Nubia Z60 Ultra and Red Magic 9S Pro series. The screen resolution is 2480x1116, which is between 1080P and 1.5K resolution. This time Nubia will break through the limitations of existing resolutions and set a new benchmark in the industry.
 Released on August 1, physical photos of Xiaomi POCO M6 Plus 5G mobile phone and POCO Buds X1 headphones exposed
Jul 30, 2024 pm 02:29 PM
Released on August 1, physical photos of Xiaomi POCO M6 Plus 5G mobile phone and POCO Buds X1 headphones exposed
Jul 30, 2024 pm 02:29 PM
According to news on July 30, source Yogesh Brar posted a tweet on the X platform yesterday (July 29), sharing physical photos of Xiaomi POCOM6 Plus 5G mobile phone and POCO Buds X1 headphones. The official announcement of the two products will be released on August 1. Xiaomi POCOM6 Plus 5G mobile phone sources said that Xiaomi POCOM6 Plus 5G mobile phone will be equipped with a 6.8-inch LCD screen, equipped with Qualcomm Snapdragon 4Gen2AE processor, equipped with a 108-megapixel camera on the back, and a 5030mAh capacity battery. As previously reported, this phone is available in three colors: purple, black, and silver. It is roughly the same as the standard POCOM6 phone, but the LED flash ring is relatively more prominent. POCOB
 To run Google's Gemini Nano AI model locally, the Samsung Galaxy S25 Ultra phone was revealed to be equipped with 16GB of memory
Jul 31, 2024 pm 05:55 PM
To run Google's Gemini Nano AI model locally, the Samsung Galaxy S25 Ultra phone was revealed to be equipped with 16GB of memory
Jul 31, 2024 pm 05:55 PM
According to news on July 31, the source @ibinguniverse posted a tweet on the Equipped with 16GB of memory. Samsung mobile phone memory capacity update Samsung has launched 16GB memory on Galaxy S20 Ultra and Galaxy S21 Ultra mobile phones. Starting from Galaxy S22 Ultra, including the latest flagship Galaxy S24 Ultra mobile phone, the memory capacity of Samsung mobile phones is capped at 12GB. It is reported that the upcoming Samsung Galaxy S25 and Galaxy S25+ will use 12GB LPDD
 Apple and Huawei both wanted to make a buttonless phone, but Xiaomi made it first?
Aug 29, 2024 pm 03:33 PM
Apple and Huawei both wanted to make a buttonless phone, but Xiaomi made it first?
Aug 29, 2024 pm 03:33 PM
According to a report from Smartprix, Xiaomi is developing a buttonless mobile phone codenamed "Suzaku". According to this news, this mobile phone codenamed Zhuque will be designed with an integrated concept, use an under-screen camera, and be equipped with Qualcomm Snapdragon 8gen4 processor. If the plan does not change, we are likely to see its arrival in 2025. When I saw this news, I thought I was back in 2019 - at that time, Xiaomi released the Mi MIX Alpha concept phone, and the surround-screen button-less design was quite amazing. This is the first time I have seen the charm of a buttonless mobile phone. If you want a piece of "magic glass", you must first kill the buttons. In "The Biography of Steve Jobs", Jobs once expressed that he hoped that the mobile phone could be like a piece of "magic glass".




