 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 One-click login for WeChat applet development to obtain the implementation of session_key and openid
One-click login for WeChat applet development to obtain the implementation of session_key and openid
One-click login for WeChat applet development to obtain the implementation of session_key and openid
This article mainly introduces the relevant information about WeChat applet development with one-click login to obtain session_key and openid instances. Friends in need can refer to
WeChat applet development with one-click login to obtain session_key and openid instances. openid example
After thinking about it, I don’t want my WeChat applet to be a stand-alone version. I don’t know how to write the backend. Now with the help of leancloud, I can realize the one-click login function of the WeChat applet. After trying it, do Notes.
Step one: Download av-weapp.js and put it under utils.
Step two: Use const AV = require('../../utils/av -weapp.js');The path depends on the specific situation.
The third step: initialization.
AV.init({
appId: 'EJx0NSfY********-gzGzoHsz',
appKey: 'FBVPg5G**********T97SNQj',
});Step 4: Obtain the AppID (mini program ID) and AppSecret (mini program key) on the WeChat public platform

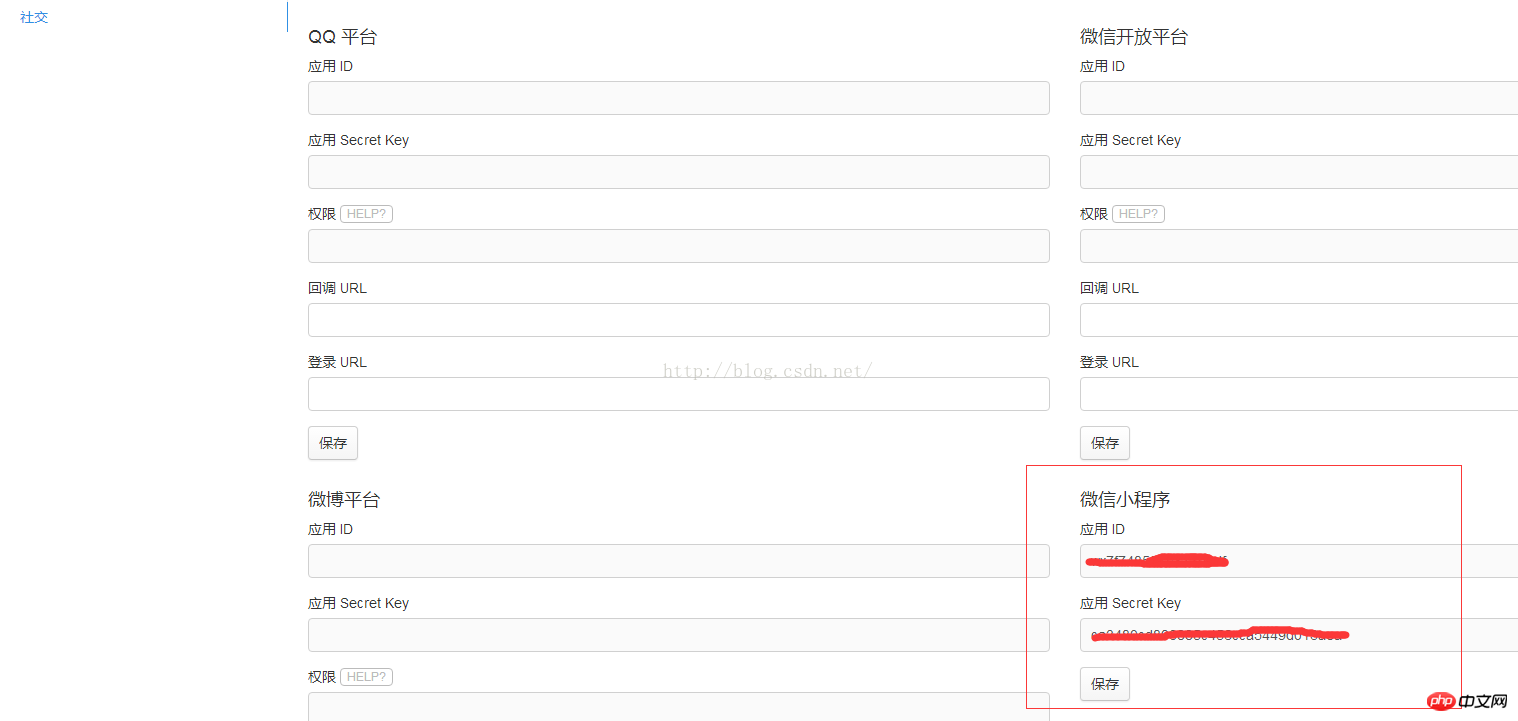
Step 5: Configure the AppID on the leancloud console ( Mini Program ID) and AppSecret (Mini Program Key)


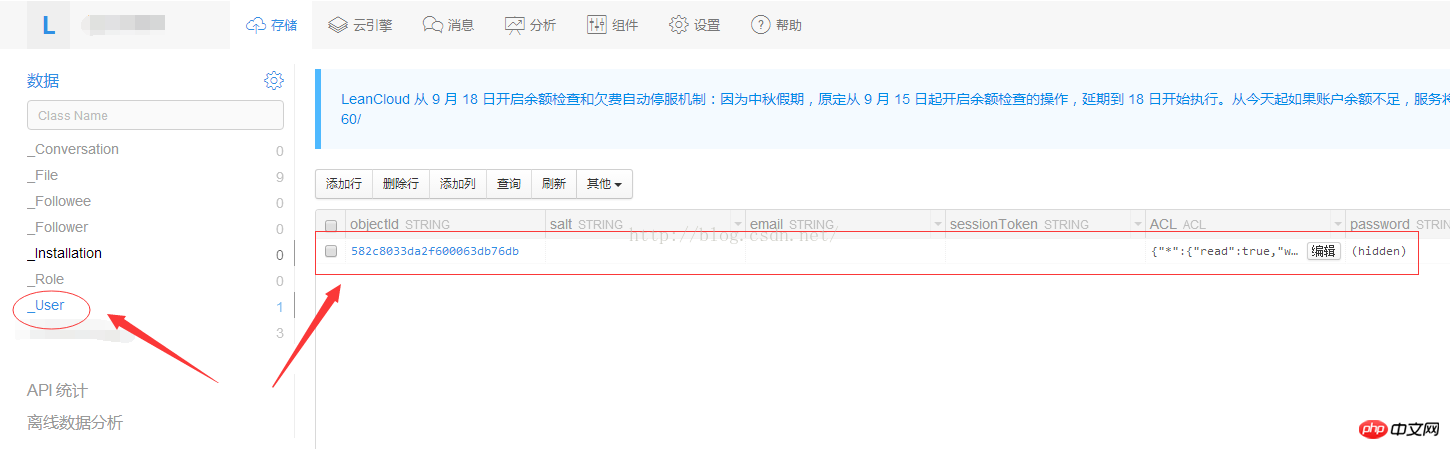
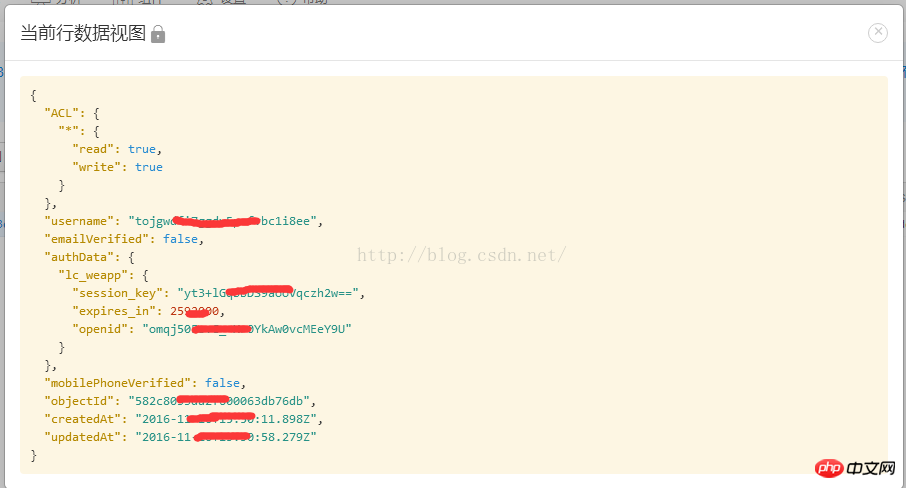
<span style="font-size:24px;">AV.User.loginWithWeapp().then(user => {
this.globalData.user = user.toJSON();
}).catch(console.error);</span>

const user = AV.User.current();
// 调用小程序 API,得到用户信息
wx.getUserInfo({
success: ({userInfo}) => {
// 更新当前用户的信息
user.set(userInfo).save().then(user => {
// 成功,此时可在控制台中看到更新后的用户信息
this.globalData.user = user.toJSON();
}).catch(console.error);
}
});Note:
wx.request() needs to configure a legal domain name, otherwise an error will be reported.The above is the entire content of this article. I hope it will be helpful to everyone's learning. For more related content, please pay attention to PHP Chinese website! Related recommendations:WeChat applet image selection area cropping method
WeChat applet implements city list selection
The above is the detailed content of One-click login for WeChat applet development to obtain the implementation of session_key and openid. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)




