
This article mainly introduces the problem of the minimum number of change sheets implemented by JS, and involves the operation skills related to javascript mathematical operations. Friends in need can refer to it
The example of this article describes the number of change sheets implemented by JS Minimal problem. Share it with everyone for your reference, the details are as follows:
The complete code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 找零问题</title>
</head>
<body>
<script>
var price = prompt("请输入商品价格(在100块钱以内):");
if(price>100){
alert("请输入0-100之间的整数!");
var price = prompt("请输入商品价格(在100块钱以内):");
}
else{
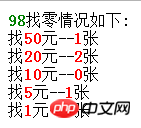
document.writeln("<b style='color: green;'>"+price+"</b>"+"找零情况如下:</br>");
var number = new Array(50,20,10,5,1);
if (price>=0){
for(var i=0; i<number.length; i++){
var N=Math.floor(price/number[i]);
document.writeln("找"+"<b style='color:red;'>"+number[i]+"</b>"+"元--"+"<b style='color:red;'>"+N+"</b>"+"张"+"</br>");
price = price-N*number[i];
}
}
}
</script>
</body>
</html>Running results:


The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
There are examples of asynchronous components in Vue
How to implement circular references between components in Vue.js
How to implement animation effects and callback functions
How to use jQuery to operate tables to achieve cell merging
How to implement route parameter passing in vue-router
An error occurred when loading the path in laydate.js
The above is the detailed content of How to implement the minimum number of change sheets in JS. For more information, please follow other related articles on the PHP Chinese website!




