 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed introduction to Vuex plugins in Vue.JS projects (detailed tutorial)
Detailed introduction to Vuex plugins in Vue.JS projects (detailed tutorial)
Detailed introduction to Vuex plugins in Vue.JS projects (detailed tutorial)
In this article, I will show you 5 features that you can easily add to your next project through Vuex plugins. Let’s learn together.
There are many good reasons to use Vuex to manage Vue's state. One of them is that it’s very easy to extend some cool functionality through Vuex plugins. Developers in the Vuex community have created tons of free plugins for you to use, with many features you can imagine, and some you might not have thought of.
State persistence synchronization tab, window language localization management multiple loading state cache operations
1. State persistence
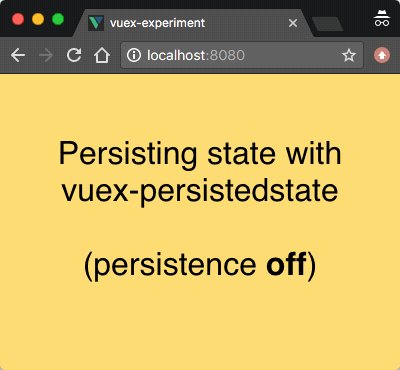
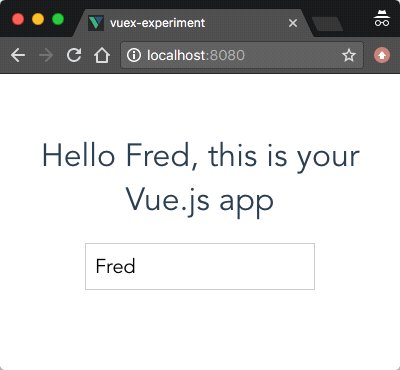
vuex-persistedstate Use the browser's local storage to persist state. This means refreshing the page or closing the tab will not delete your data.
A good example is the shopping cart: if a user accidentally closes a tab, they can reopen it and get back to the previous page.

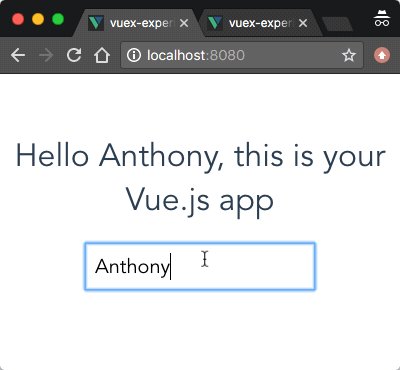
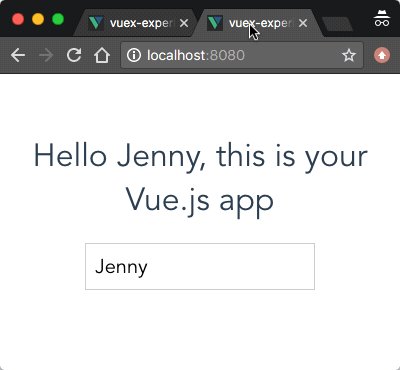
2. Synchronize tabs and windows
vuex-shared-mutations can synchronize status between different tabs. It is implemented by mutation storing state into local storage. When the content in the tab or window is updated, the storage event is triggered and mutation is re-called to maintain state synchronization.

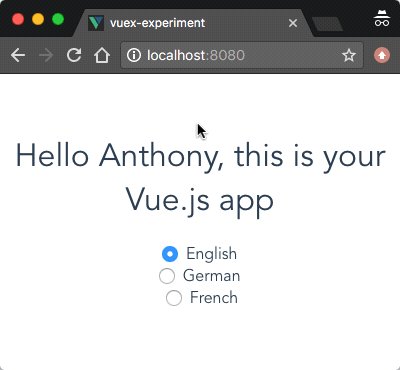
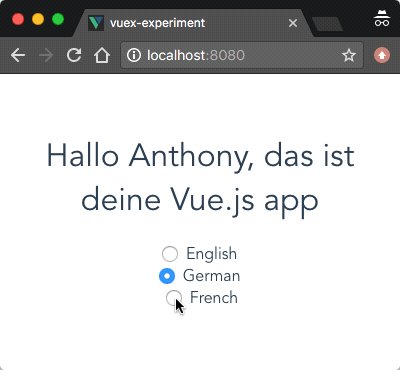
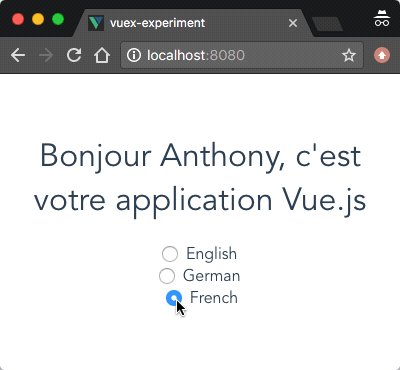
3. Language Localization
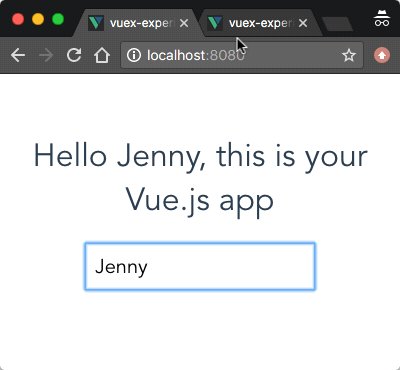
vuex-i18n allows you to easily store content in multiple languages. Make it easier for your app to switch languages.
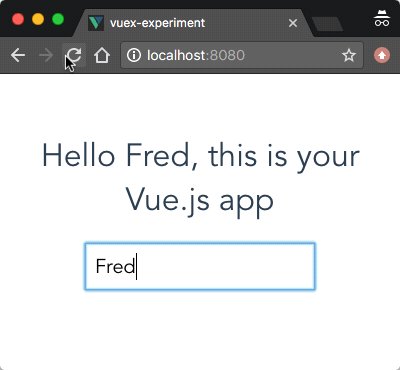
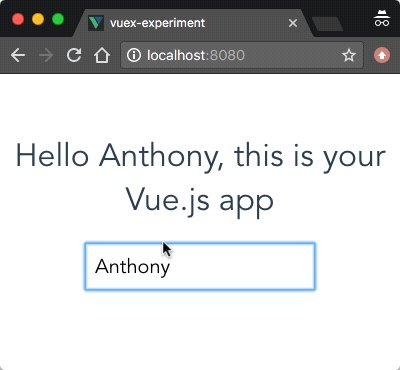
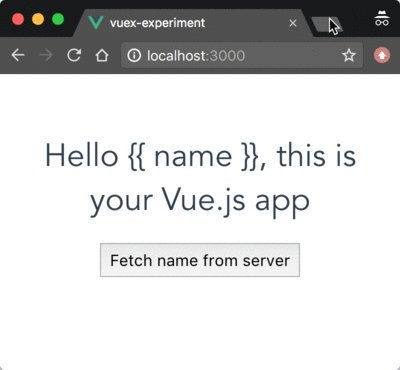
One cool feature is that you can store strings with tags, such as "Hello {name}, this is your Vue.js app.". All translations will use the same string in marked places.

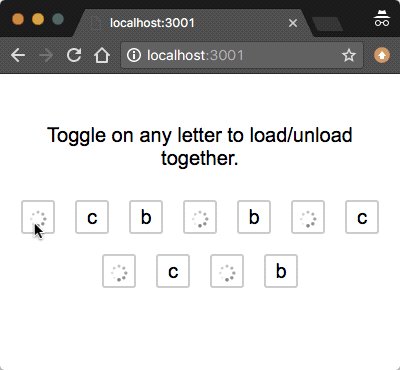
4. Manage multiple loading states
vuex-loading helps you manage multiple loading states in your application. This plug-in is suitable for real-time applications with frequent and complex state changes.

5. Cache operation
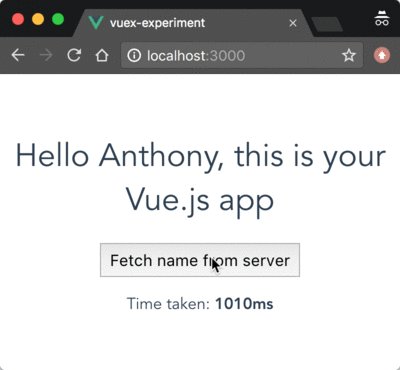
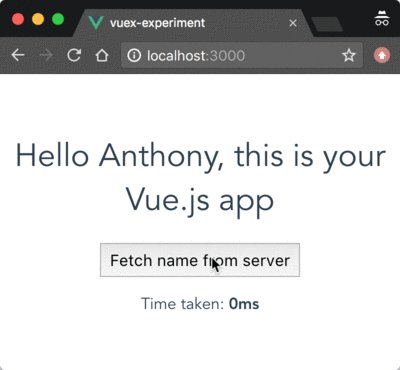
vuex-cache can cache Vuex’s action. For example, if you retrieve data from the server, this plugin will cache the results the first time the action is called, and then directly return the cached value on subsequent dispatchs. It's also easy to clear the cache when necessary.

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
404 problem occurs when refreshing the page in react-router
Detailed introduction to the use of Vue event modifier capture
How to pass events in vue components
The above is the detailed content of Detailed introduction to Vuex plugins in Vue.JS projects (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
How to handle exceptions in Vue3 dynamic components? The following article will talk about Vue3 dynamic component exception handling methods. I hope it will be helpful to everyone!
 Analyze the principle of Vue2 implementing composition API
Jan 13, 2023 am 08:30 AM
Analyze the principle of Vue2 implementing composition API
Jan 13, 2023 am 08:30 AM
Since the release of Vue3, the word composition API has entered the field of vision of students who write Vue. I believe everyone has always heard how much better the composition API is than the previous options API. Now, due to the release of the @vue/composition-api plug-in, Vue2 Students can also get on the bus. Next, we will mainly use responsive ref and reactive to conduct an in-depth analysis of how this plug-in achieves this.





