How to implement three-level linkage using Vue2
This article mainly introduces in detail how Vue2 imitates Taobao to realize the three-level linkage of provinces and municipalities. It has certain reference value. Interested friends can refer to
Three-level linkage. With the More and more aesthetics are emerging, and many companies are imitating Taobao's three-level linkage, which is good-looking and fashionable, so our company is the same... In order to make it easier to post code, I separated the json of provinces and cities written in the data Come out, download and paste it to use, the link is as follows: vue.json (This is directly a data, just put it into your vue2 project. (Because my project uses vue2, so other attributes and blog content are It matches. Please cooperate with the blog to download this json)).
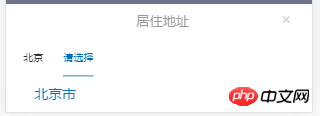
First the page displays as follows:

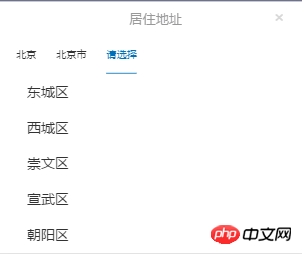
#Then there will be a three-level linkage in our county-level area, as follows: (The following is a fragment, the background color has not been intercepted)


What this picture looks like and what form it appears in depends on your company's UI needs. Our company makes it a pop-up layer. . Then the background color is transparent. In order to save traffic, I only intercepted a section. The final display is as follows:

If your company has the same needs as ours, I hope this can help you. . The following is the three-level linkage code and css style written in the vue2 project:
<section class="myAddress">
<section>
<section class="cont" @click="choseAdd()">
<section>
<span>所在地区:{{Province?Province:''}} {{City?City:''}} {{District?District:''}}</span>
</section>
<img src="../../assets/main/right.png" alt="">
<p style="clear: both"></p>
</section>
</section>
<!-- 居住地址三级联动选项 -->
<section class="showChose" v-show="showChose">
<section class="address">
<section class="title">
<h4>居住地址</h4>
<span @click="closeAdd()">×</span>
</section>
<section class="title">
<p class="area" @click="provinceSelected()">
{{Province?Province:info[province-1].name}}
</p>
<p class="area" @click="citySelected()" :class="City?'':'active'">
{{City?City:'请选择'}}
</p>
<p class="area" @click="districtSelected()" :class="District?'':'active'" v-show="City">
{{District?District:'请选择'}}
</p>
</section>
<ul>
<li class="addList" v-for="(v,k) in info"
@click="getProvinceId(v.id, v.name, k)"
v-show="showProvince"
:class="v.selected ? 'active' : ''">{{v.name}}</li>
<li class="addList" v-for="(v,k) in showCityList"
@click="getCityId(v.id, v.name, k)"
v-show="showCity"
:class="v.selected ? 'active' : ''">{{v.name}}</li>
<li class="addList" v-for="(v,k) in showDistrictList"
@click="getDistrictId(v.id, v.name, k)"
v-show="showDistrict"
:class="v.selected ? 'active' : ''">{{v.name}}</li>
</ul>
</section>
</section>
<!-- 页面内容 -->
<section class="cont">
<span>详细地址:</span>
<input type="text" v-model="address" placeholder=" 请填写详细地址">
</section>
</section>
</template>
<script>
import {
mapActions,
mapGetters
} from 'vuex';
import api from './../../fetch/api.js'
export default {
name: 'address',
data(){},此处的data直接下载json复制进去即可。http://download.csdn.net/detail/zhaohaixin0418/9862255。
components: {
MineHeader
},
computed: {
...mapGetters([
'BCcontextPathSrc',
'sessionId',
'token',
]),
},
methods: {
choseAdd: function() {
this.showChose = true;
},
closeAdd: function() {
this.showChose = false;
},
_filter(add, name, code) {
let result = [];
for (let i = 0; i < add.length; i++) {
if (code == add[i].id) {
result = add[i][name];
}
}
return result;
},
getProvinceId: function(code, input, index) {
this.province = code;
this.Province = input;
this.showProvince = false;
this.showCity = true;
this.showDistrict = false;
this.showCityList = this._filter(this.info, 'city', this.province);
// 点击选择当前
this.info.map(a => a.selected = false);
this.info[index].selected = true;
this.areaProvince = input;
},
provinceSelected: function() {
// 清除市级和区级列表
this.showCityList = false;
this.showDistrictList = false;
// 清除市级和区级选项
this.City = false;
this.District = false;
// 选项页面的切换
this.showProvince = true;
this.showCity = false;
this.showDistrict = false;
},
getCityId: function(code, input, index) {
this.city = code;
this.City = input;
this.showProvince = false;
this.showCity = false;
this.showDistrict = true;
this.showDistrictList = this._filter(this.showCityList, 'district', this.city);
// 选择当前添加active
this.showCityList.map(a => a.selected = false);
this.showCityList[index].selected = true;
this.areaCity = input;
},
citySelected: function() {
this.showProvince = false;
this.showCity = true;
this.showDistrict = false;
},
getDistrictId: function(code, input, index) {
this.district = code;
this.District = input;
// 选择当前添加active
this.showDistrictList.map(a => a.selected = false);
this.showDistrictList[index].selected = true;
// 选取市区选项之后关闭弹层
this.showChose = false;
this.areaDistrict = input;
},
districtSelected: function() {
this.showProvince = false;
this.showCity = false;
this.showDistrict = true;
},
saveProfile: function() {
api.commonApi('后台接口', 这里是贵公司后台接口,按照你们公司的改了就好
'param_key={"head":{"TYPE":"ADD_UPD_INFO",' +
'"SESSION_ID":"' + this.sessionId + '",' +
'"TOKEN":"' + this.token + '","DEVICE_ID":""},' +
'"param":{"PROVINCE":"' + this.areaProvince + '", ' +
'"CITY":"' + this.areaCity + '", "COUNTY":"' + this.areaDistrict + '",' +
'"ADDRESS": "' + this.address + '"}}')
.then(res => {
console.log(res.data);
});
}
}
}
</script>
<style scoped>
.myAddress {
width: 100%;
background-color: white;
border-top: 4px solid rgba(245, 245, 245, 1);
color: #333;
}
.myAddress .cont {
border-bottom: 1px solid rgba(245, 245, 245, 0.8);
}
.myAddress .cont span {
display: inline-block;
font-size: 0.28rem;
color: #333;
line-height: 0.88rem;
margin-left: 0.32rem;
}
.myAddress .cont section {
float: left;
}
.myAddress .cont img {
float: right;
width: 0.14rem;
height: 0.24rem;
margin: 0.32rem 0.32rem 0.32rem 0;
}
.showChose {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 120;
background: rgba(77, 82, 113, 0.8);
}
.address {
position: absolute;
bottom: 0;
left: 0;
z-index: 121;
background: #fff;
width: 100%;
}
.title h4 {
display: inline-block;
margin-left: 3.2rem;
font-size: 0.32rem;
line-height: 0.88rem;
font-weight: normal;
color: #999;
}
.title span {
margin: 0.42rem 0 0 2.2rem;
font-size: 0.45rem;
line-height: 0.34rem;
color: #D8D8D8;
}
.area {
display: inline-block;
font-size: 0.24rem;
line-height: 0.88rem;
margin-left: 0.42rem;
color: #333;
}
.addList {
padding-left: 0.32rem;
font-size: 0.34rem;
line-height: 0.88rem;
color: #333;
}
/* 修改的格式 */
.address ul {
height: 100%;
margin-left: 5%;
max-height: 4.4rem;
overflow: auto;
}
.address .title .active {
color: #0071B8;
border-bottom: 0.02rem solid #0071B8;
}
.address ul .active {
color: #0071B8;
}
</style>This completes the three-level linkage of a province and city.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed introduction to the usage of this object in js
##How to achieve the preview effect in JS
Use three.js to create a project
The above is the detailed content of How to implement three-level linkage using Vue2. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




