 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 How to solve the full screen error of H5 player in the layer pop-up layer
How to solve the full screen error of H5 player in the layer pop-up layer
How to solve the full screen error of H5 player in the layer pop-up layer
This article mainly introduces the method of solving the full-screen error of the H5 player in the layer pop-up layer & the attribute poster base image filling up the video. It has a very good reference value. Let’s take a look at it with the editor
1.
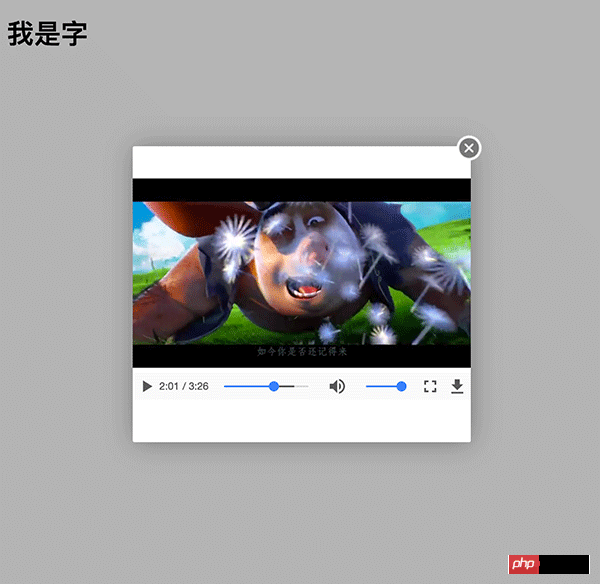
In the layer pop-up component
If a flash player is used, full screen is normal
But If an HTML5 player is used, the full screen will fail
For example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="layer/layer.js"></script>
<style>
</style>
</head>
<body>
<h1>我是字</h1>
<p id="box">
<video id="video" controls preload="auto" width="400px" height="300px">
<source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4">
</video>
</p>
<script>
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
}
});
</script>
</body>
</html>

You can see that the full screen is not normal
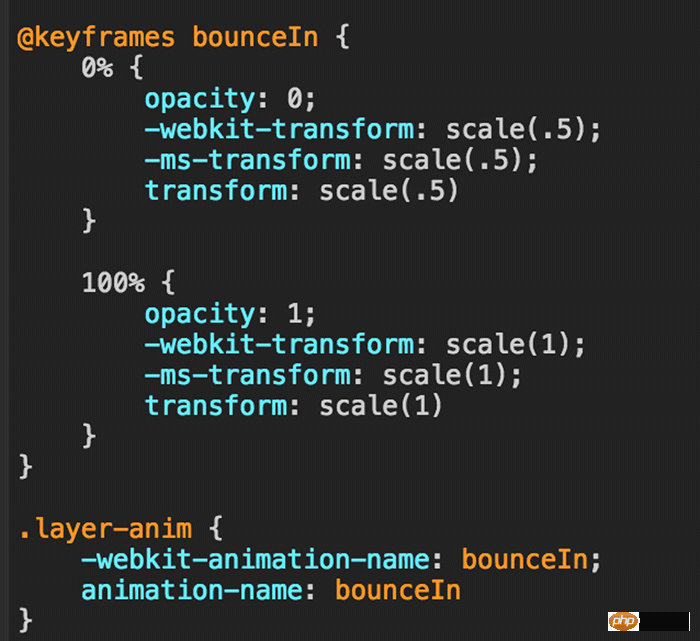
Through debugging, I found that the processing of this class affects the full screen display



#So, the current solution is to remove this class after the layer is created (note that it is placed in the next event loop in the success callback)
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
console.log(layero)
// hack处理layer层中video播放器全屏样式错乱问题
setTimeout(function() {
// $(layero).removeClass('layer-anim');
}, 0);
}
});
2.
video tag poster The attribute refers to a picture placed before the video is played
If the width and height of the video container is less than or equal to the width and height of the poster image, the picture can fill the container, otherwise black bars will be reserved on the left and right sides of the container
In addition to manually changing a large image, it can be controlled with CSS to achieve full coverage.
For example

<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="../poster.png" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
Now the image width is smaller than the container and is not full. Refer to the discussion here to use CSS to expand it (this is equivalent to enlarging it. If you don’t want to enlarge it, you need to change the larger image yourself)
Put a transparent image in the poster (a 1px*1px base64 format transparent image is used here), and then use css to define the background of the video and cover it
<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
video {
background: transparent url('../poster.png') no-repeat 0 0;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
The above is the entire content of this article. I hope it will be helpful to everyone’s study. More related content Please pay attention to PHP Chinese website!
Related recommendations:
html5 and css3 and jquery to implement music player
About browser compatibility of video tags in HTML5 Sharing sexual enhancement solutions
The above is the detailed content of How to solve the full screen error of H5 player in the layer pop-up layer. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 What is the shortcut key for full screen in Windows 7?
Jun 29, 2023 pm 07:33 PM
What is the shortcut key for full screen in Windows 7?
Jun 29, 2023 pm 07:33 PM
What is the shortcut key for full screen in Windows 7? When we use win7 system, sometimes when we open the software, its running window is not full screen. At this time, we need to maximize the window through the mouse. So what shortcut keys are there to quickly switch between maximized window display? Next, I will share with you the shortcut key tutorial for win7 window full screen. 1. Alt+Enter general programs, including most games, that do not have their own full-screen shortcut keys. 2. F11 Almost all browsers can use this shortcut key to go full screen. 3. Alt+V+U Most document tools, including word documents, can use this shortcut key to go full screen. 4. Ctrl+F/Space Many player software allow the viewer to
 How to show ppt in full screen? ppt one-click full screen shortcut key
Mar 16, 2024 pm 06:16 PM
How to show ppt in full screen? ppt one-click full screen shortcut key
Mar 16, 2024 pm 06:16 PM
When working and studying, ppt is often used for presentations. In order to further improve the look and feel, we usually need to make the ppt presentation full screen. So what is the one-click full screen shortcut key for ppt? How to show ppt in full screen? Let’s take a look at the specific tutorials. PPT shortcut keys are one of the most convenient full-screen operation methods. Just open the PPT file you want to display in full screen and press the "F5" key on the keyboard to display the slides in full screen. This one-click full-screen method is very simple. There is no need to waste time on menu options. It can be easily completed through simple keyboard operations. 2. In addition, you can also use other shortcut keys. For example, press the "Shift F5" key to start the show from the current slide; press &
 VLC Chromecast not working on Windows PC
Mar 26, 2024 am 10:41 AM
VLC Chromecast not working on Windows PC
Mar 26, 2024 am 10:41 AM
Is the VLC Chromecast feature not working on your Windows PC? This issue may be caused by compatibility issues between your Chromecast device and VLC’s casting feature. In this article, we will tell you what you can do in this situation and what to do if VLC renderer cannot find your Chromecast. How to use ChromecastVLC on Windows? To use VLC to cast videos from Windows to Chromecast, follow these steps: Open the media player app and go to the play menu. Navigate to the Renderer option and you will be able to see the Chromecast device detected
 Win10 player progress bar does not move
Feb 12, 2024 am 08:12 AM
Win10 player progress bar does not move
Feb 12, 2024 am 08:12 AM
The October update version of Windows 10v1809 is heading towards the worst Windows upgrade in history without hesitation. Not only was it urgently withdrawn after its first official release, but it was still full of bugs after being rebuilt for a month, making people doubt Microsoft's quality control. Getting more and more worried. Now, it has one more bug on its list, and this time it’s Microsoft’s own media player, Windows Media Player. Recently, some netizens have reported that after installing the latest patch, Windows Media Player in Windows 10v1809 has an issue where the playback progress bar cannot be dragged. No solution has been found yet. Microsoft has confirmed a bug involving two patches for KB4
 How to adjust full screen with black borders on win10 computer
Jul 07, 2023 pm 07:53 PM
How to adjust full screen with black borders on win10 computer
Jul 07, 2023 pm 07:53 PM
Sometimes after installing win10, I find that there are black frames around or on both sides of the desktop, and there is no full screen display. So how can I adjust the full screen if there are black borders on the win10 computer? Many friends don’t know how to deal with it, so for the problem of how to adjust black borders on Win10 computers, I will teach you how to adjust black borders for full screen on Win10 computers. How to operate the full screen with black borders on a win10 computer? Right-click the mouse in a blank position on the desktop and select Display Settings in the pop-up menu. Find the resolution that matches your computer screen in the resolution bar. A recommendation word will usually be displayed, such as 1920 *1080, 1366*768, etc.; a prompt box pops up, allowing us to confirm whether to retain these display settings, click directly to retain the changes; the display direction is set to landscape, currently most
 What is an iframe embedded player?
Aug 25, 2023 pm 02:13 PM
What is an iframe embedded player?
Aug 25, 2023 pm 02:13 PM
iframe embedded player is a technology that embeds a video player in a web page. The advantages of the embedded player are: 1. Flexibility, by using iframe tags, video media from different sources can be embedded into the same web page; 2. Ease of use, just copy and paste the embed code to play The player can be added to the web page; 3. The appearance and behavior of the player can be controlled by setting parameters; 4. The operation of the player can be controlled by using JavaScript, etc.
 Which key to press for full screen on win10 computer_How to set full screen on win10 computer
Mar 27, 2024 pm 12:26 PM
Which key to press for full screen on win10 computer_How to set full screen on win10 computer
Mar 27, 2024 pm 12:26 PM
1. If it doesn't work, you can press the win+R shortcut key to pop up Run, or click Start in the lower left corner of the computer, find Run on the Start menu, and enter: regedit in Run. 2. After entering the registry editor, select HEKY_LOCAL_MACHINE——SYSTEM——ControlSet001——Control. 3. Then select GraphicsDrevers-configuration. 4. Right-click on the configuration and select Find. 5. Enter [scaling] and click [Find Next]. 6. Right-click scaling and select Modify. 7. Change the numerical data from 4 to 3.
 How to play full screen in Kuaishou? How to set full screen wordless mode?
Mar 12, 2024 pm 03:43 PM
How to play full screen in Kuaishou? How to set full screen wordless mode?
Mar 12, 2024 pm 03:43 PM
Kuaishou can easily satisfy your own use, so that everyone can immerse themselves in it every day, relieve themselves of boredom, and solve every use, so that everyone can always immerse themselves in it and watch the content they are interested in. Many people like to immerse themselves in it. I don’t want the comment area below, the likes and reposts on the side, etc. I want to watch in full screen and enjoy the ultimate visual feast, which everyone likes very much and is very satisfied. Many people don’t know how to open it here. Watch in full screen, so the editor provides you with a method. Friends who need it can use it immediately, so that you can better enjoy various contents on this platform! 1. Open Kuaishou, log in to your account, click on the three horizontal bars in the upper left corner, 2. Click on the large screen mode in the lower left corner, this



