How to use CSS3 to achieve 3D flipping book effect
This article mainly introduces the 3D flipping book effect achieved by CSS3. Based on the new CSS3 properties Animation and transform, a similar flipping book effect is achieved. It has certain reference value. Interested friends can refer to it
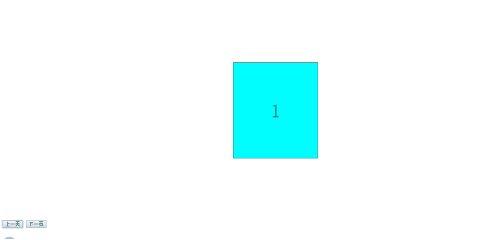
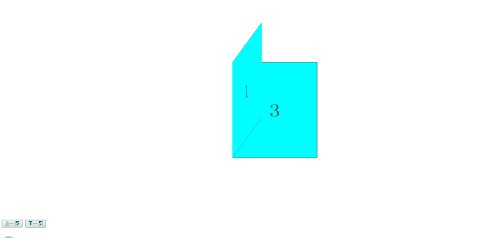
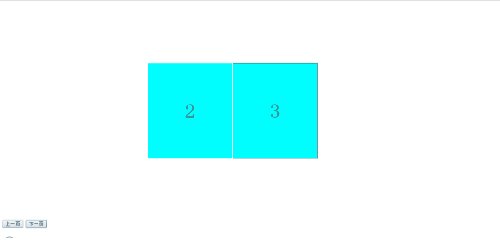
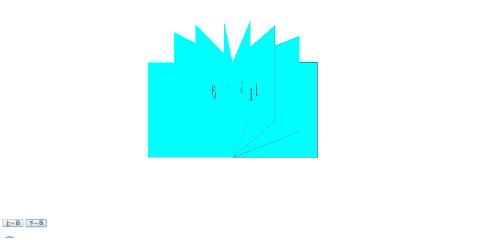
Let’s start with the renderings: (The style is a bit ugly, you can ignore it and it will be fine once the effect comes out. You can add it to other projects later to easily change 0.0)

Similar to the effect of turning a book , the original meaning is to use JS to control. After clicking once, use setInterval to control the animation of turning the book page. When the book page is turned 180°, setInterval is cleared. However, when I click continuously, the book pages that have not been turned 180° before will be If you cannot continue to complete the previous action, you can use the method of clearing setInterval, but I always feel that the animation effect is not good. Of course, there are other solutions, but it suddenly occurred to me that CSS3 provides us with animation. Why don’t we use it? Adding animation animation can directly avoid this problem. By default, animation animation is executed every time. Therefore, when connected dots appear, each page will turn naturally as shown in the picture. Below Paste the code and implementation steps:
Note: The JS part of this example is all written in native JS. If you are not good at using native JS, you can use jQuery and other third-party frameworks to rewrite the
html part: (This part is sincerely... ·, forget it, just be ugly~.~)
<body>
<!-- 所展示的书的内容 -->
<p class="book">
<p class="page">
<span>1</span>
<span>2</span>
</p>
<p class="page">
<span>3</span>
<span>4</span>
</p>
<p class="page">
<span>5</span>
<span>6</span>
</p>
<p class="page">
<span>7</span>
<span>8</span>
</p>
<p class="page">
<span>9</span>
<span>10</span>
</p>
<p class="page">
<span>11</span>
<span>12</span>
</p>
<p class="page">
<span>13</span>
<span>14</span>
</p>
<p class="page">
<span>15</span>
<span>16</span>
</p>
<p class="page">
<span>17</span>
<span>18</span>
</p>
<p class="page">
<span>19</span>
<span>20</span>
</p>
</p>
<!-- 用来控制上一页和下一页操作 -->
<input type="button" value="上一页" id="before"/>
<input type="button" value="下一页" id="after"/>
</body>CSS part: (By changing the value of rotatey in transform, the flipping effect of the book page can be achieved)
<style>
.book{
width: 460px;
height: 300px;
position: relative;
margin: 150px 400px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
transform: rotatex(30deg);
}
.page{
width: 230px;
height: 300px;
border: 1px solid #666;
position: absolute;
rightright: 0;
transform-origin: left;
transform-style: preserve-3d;
backface-visibility:hidden;
font-size: 60px;
text-align: center;
line-height: 300px;
}
.page span{
display: block;
width: 100%;
position: absolute;
background-color: #00FFFF;
}
.page span:nth-child(2){
transform: rotatey(-180deg);
backface-visibility:hidden;
}
/*以下两个动画可以只使用第一个,animation中有reverse,可以反向执行动画,
使用时需要在JS中点击上一页时添加改属性值*/
/*翻书下一页的动画*/
@keyframes page {
0%{
transform: rotatey(0deg);
}
100%{
transform: rotatey(-180deg);
z-index: 10;
}
}
/*翻书上一页的动画*/
@keyframes page1 {
0%{
transform: rotatey(-180deg);
z-index: 10;
}
100%{
transform: rotatey(0deg);
}
}
</style>JS part (the JS part mainly implements adding animation attributes to the corresponding p when clicking on the previous/next page)
<script>
var before = document.querySelector("#before");
var after = document.querySelector("#after");
var book = document.querySelector(".book");
var page = document.getElementsByClassName("page"); 7 rotate();
function rotate(){
var middle = 0;12 for(var z=0;z<book.children.length;z++){
page[z].style.zIndex = book.children.length-z;
}
after.onclick = function(){
if(middle != book.children.length){
page[middle].style.animation = "page 1.5s linear 1 forwards";
middle++;
}else{
middle = book.children.length;
}
};
before.onclick = function(){
if(middle != 0){
page[middle-1].style.animation = "page1 1.5s linear 1 forwards";
middle--;
}else{
middle = 0;
}
}
}
</script> Regarding the last JS part, The main function is to add animation attributes to the corresponding p when clicking on the previous/next page. For detailed explanation of animation, you still need to check the API.
Due to compatibility issues, a better solution here is to add class instead of animation. In order to adapt to more browsers, you need to add the prefixes -webkit-, -moz-···· ···, so write these things in a class and add the class directly, or write a function, encapsulate it, and directly output the required string.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
js and CSS3 to achieve card rotation switching effect
Introduction to the use of CSS3 3D rotation rotate effect
The above is the detailed content of How to use CSS3 to achieve 3D flipping book effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Why is Gaussian Splatting so popular in autonomous driving that NeRF is starting to be abandoned?
Jan 17, 2024 pm 02:57 PM
Why is Gaussian Splatting so popular in autonomous driving that NeRF is starting to be abandoned?
Jan 17, 2024 pm 02:57 PM
Written above & the author’s personal understanding Three-dimensional Gaussiansplatting (3DGS) is a transformative technology that has emerged in the fields of explicit radiation fields and computer graphics in recent years. This innovative method is characterized by the use of millions of 3D Gaussians, which is very different from the neural radiation field (NeRF) method, which mainly uses an implicit coordinate-based model to map spatial coordinates to pixel values. With its explicit scene representation and differentiable rendering algorithms, 3DGS not only guarantees real-time rendering capabilities, but also introduces an unprecedented level of control and scene editing. This positions 3DGS as a potential game-changer for next-generation 3D reconstruction and representation. To this end, we provide a systematic overview of the latest developments and concerns in the field of 3DGS for the first time.
 Learn about 3D Fluent emojis in Microsoft Teams
Apr 24, 2023 pm 10:28 PM
Learn about 3D Fluent emojis in Microsoft Teams
Apr 24, 2023 pm 10:28 PM
You must remember, especially if you are a Teams user, that Microsoft added a new batch of 3DFluent emojis to its work-focused video conferencing app. After Microsoft announced 3D emojis for Teams and Windows last year, the process has actually seen more than 1,800 existing emojis updated for the platform. This big idea and the launch of the 3DFluent emoji update for Teams was first promoted via an official blog post. Latest Teams update brings FluentEmojis to the app Microsoft says the updated 1,800 emojis will be available to us every day
 Choose camera or lidar? A recent review on achieving robust 3D object detection
Jan 26, 2024 am 11:18 AM
Choose camera or lidar? A recent review on achieving robust 3D object detection
Jan 26, 2024 am 11:18 AM
0.Written in front&& Personal understanding that autonomous driving systems rely on advanced perception, decision-making and control technologies, by using various sensors (such as cameras, lidar, radar, etc.) to perceive the surrounding environment, and using algorithms and models for real-time analysis and decision-making. This enables vehicles to recognize road signs, detect and track other vehicles, predict pedestrian behavior, etc., thereby safely operating and adapting to complex traffic environments. This technology is currently attracting widespread attention and is considered an important development area in the future of transportation. one. But what makes autonomous driving difficult is figuring out how to make the car understand what's going on around it. This requires that the three-dimensional object detection algorithm in the autonomous driving system can accurately perceive and describe objects in the surrounding environment, including their locations,
 CLIP-BEVFormer: Explicitly supervise the BEVFormer structure to improve long-tail detection performance
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: Explicitly supervise the BEVFormer structure to improve long-tail detection performance
Mar 26, 2024 pm 12:41 PM
Written above & the author’s personal understanding: At present, in the entire autonomous driving system, the perception module plays a vital role. The autonomous vehicle driving on the road can only obtain accurate perception results through the perception module. The downstream regulation and control module in the autonomous driving system makes timely and correct judgments and behavioral decisions. Currently, cars with autonomous driving functions are usually equipped with a variety of data information sensors including surround-view camera sensors, lidar sensors, and millimeter-wave radar sensors to collect information in different modalities to achieve accurate perception tasks. The BEV perception algorithm based on pure vision is favored by the industry because of its low hardware cost and easy deployment, and its output results can be easily applied to various downstream tasks.
 Paint 3D in Windows 11: Download, Installation, and Usage Guide
Apr 26, 2023 am 11:28 AM
Paint 3D in Windows 11: Download, Installation, and Usage Guide
Apr 26, 2023 am 11:28 AM
When the gossip started spreading that the new Windows 11 was in development, every Microsoft user was curious about how the new operating system would look like and what it would bring. After speculation, Windows 11 is here. The operating system comes with new design and functional changes. In addition to some additions, it comes with feature deprecations and removals. One of the features that doesn't exist in Windows 11 is Paint3D. While it still offers classic Paint, which is good for drawers, doodlers, and doodlers, it abandons Paint3D, which offers extra features ideal for 3D creators. If you are looking for some extra features, we recommend Autodesk Maya as the best 3D design software. like
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 Get a virtual 3D wife in 30 seconds with a single card! Text to 3D generates a high-precision digital human with clear pore details, seamlessly connecting with Maya, Unity and other production tools
May 23, 2023 pm 02:34 PM
Get a virtual 3D wife in 30 seconds with a single card! Text to 3D generates a high-precision digital human with clear pore details, seamlessly connecting with Maya, Unity and other production tools
May 23, 2023 pm 02:34 PM
ChatGPT has injected a dose of chicken blood into the AI industry, and everything that was once unthinkable has become basic practice today. Text-to-3D, which continues to advance, is regarded as the next hotspot in the AIGC field after Diffusion (images) and GPT (text), and has received unprecedented attention. No, a product called ChatAvatar has been put into low-key public beta, quickly garnering over 700,000 views and attention, and was featured on Spacesoftheweek. △ChatAvatar will also support Imageto3D technology that generates 3D stylized characters from AI-generated single-perspective/multi-perspective original paintings. The 3D model generated by the current beta version has received widespread attention.




