How to make a 0.5px thin line using css3
This article mainly introduces the relevant information about the sample code of using css3 to make a 0.5px thin line. The content is quite good. I will share it with you now and give it as a reference.
CSS3 in Webapp implements 0.5px thin line
It feels like I haven’t written a blog for a long time. My life has been relatively stable recently, so I have to start writing again. One is to make some records, because I am afraid that one day I will forget it, look back at the blog, and pick it up again. Memory, that's it.
I have seen e-commerce mobile websites such as Taobao, JD.com, Yixun, Yihaodian, etc. The common features of these large e-commerce sites are exquisite workmanship and good user experience. Among them, in terms of layout , a 0.5px line looks much more refined than a 1px line.
Method 1: Use gradients to do
html code:
<p></p>
css code:
.bd-t{
position:relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-image: linear-gradient(0deg, transparent 50%, #e0e0e0 50%);
}Be careful! Pay attention to this There are pitfalls everywhere! ! ! :
For compatibility with different browsers, we need to use different prefixes such as:
-webkit-linear-gradient -ms-linear-gradient -o-linear-gradient
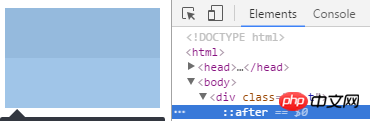
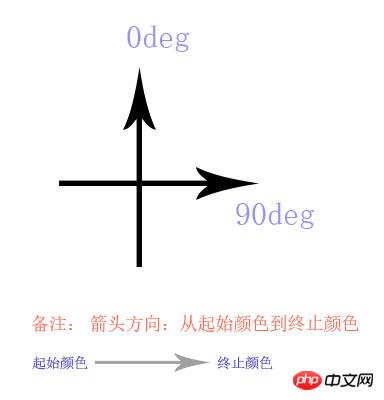
The pitfall is in these prefixes: We change the height 1px in the code to 100px, and the parameters are the same 0deg, transparent 50%, #e0e0e0 50% and use the latest version of chrome to test.
linear-gradient has the following results:

After a series of test summaries, we can deduce the following gradient method:

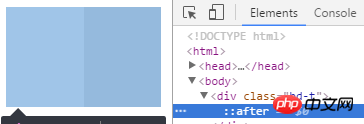
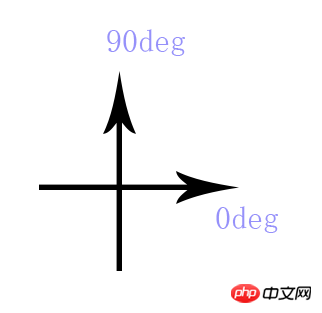
The code rendering of webkit-linear-gradient is as follows:

After summary, we see that the gradient method of -webkit prefix is:

If other prefixes are used, friends are invited to try to fill in the pits themselves!
Note:
Recommended this way of writing, this is the approach of Baidu Nuomi Mobile Station (if it has not been revised): http://m.nuomi.com/, from the description of the above code , you can see that in order to achieve the effect of 0.5px border on the top of the box: border-top: 0.5px solid #e0e0e0;, use after as a hook, width 100%, height 1px, The background gradient, half transparent and half colored, is ok. In the same way, the thin lines on the bottom, left and right are all the same. Of course, if you need to use it in combination, nesting between boxes is also possible, or you have your own ideas (of course there are many ways to do it!)...
Method 2: Use zoom
html code:
<p></p>
css code:
.bd-t{
position:relative;
}
.bd-t:after{
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-color: #e0e0e0;
/* 如果不用 background-color, 使用 border-top:1px solid #e0e0e0; */
-webkit-transform: scaleY(.5);
transform:scaleY(.5);
}Instructions
This is a way to achieve a 0.5px upper border on the box. This is not recommended. The method is because after testing, some mobile browsers do not display very well. The principle of this implementation is: in the Y-axis direction, compress half. As noted above.
If you feel that the effect is not very good, here is a fallback or workaround, whatsoever: It is the method commented out above: you can try using border-top:1px solid #e0e0e0; instead of background- This is how JD.com does color (if it has not been revised): http://m.jd.com/
Expansion of method two: If you want to achieve 0.5px lines all around Words:
html code:
<p class='bd-all'></p>
css code:
.bd-all{
position:relative;
}
.bd-all:after{
content: " ";
position: absolute;
left: 0;
top: 0;
z-index:-1;
width: 200%;
height:200%;
border:1px solid #e0e0e0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(.5, .5);
transform: scale(.5, .5);
}Description:
This is how to achieve 0.5px around a box. If you add the border-radius rounded corner effect, you will find that some mobile phones will have rounded corners, but the impact is not very big. If there are two boxes, the upper box has no border effect, and the lower box has a border effect. The two boxes are the same width and the top and bottom are laid together. You will find that sometimes they are not aligned on the mobile phone... they are staggered by 0.5px. , the reason is already very clear... and the z-index can be adjusted according to different needs. If possible, it is okay not to use it.
Method 3: Using background-image and css3 Jiugongge reduction
Jingdong did this before, but it is no longer used. For specific methods, please see the demo structure below:
├─demo/ ························ demo 目录
└─┬─ test.html ··············· test.html 文件
└─── pic.png ·················· png 图片文件There are the following key codes in test.html:
html structure:
<p class="bd-t"></p>
css structure:
.bd-t{
position: relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
border-top: 1px solid transparent;
/* 下面用 stretch 和 round 都可以 */
border-image: url('pic.png') 2 1 1 1 stretch;
-webkit-border-image: url('pic.png') 2 1 1 1 stretch;
}The nine-square grid cutting method of pic.png is as shown below:

There are many specific usages of border-image on the Internet:
On MDN There is a clear introduction and many accompanying pictures, including compatibility, etc.: https://developer.mozilla.org/en-US/docs/Web/CSS/border-image
但是不推荐这种写法,毕竟图片质量比较大,能用代码解决的,不用图片。在这里border-width 是 1px , 但是 背景是有2px的距离,所以在1px的border-top上,显示出有颜色的高度就是0.5px, 同理,底边,左边和右边的0.5px,也都很容易实现。 这个就是css3的魅力体现(这个现在兼容性也不是很好,在一些较低端的安卓浏览器和一些版本的safari 支持的也不是很好)。
方式四 (推荐): weui的实现方式 :
这是一款微信团队开发的UI 组件 详情见: weui , 它的使用方式是这样的:
.weui-cell:before{
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}方式五: 使用同周边相似的浅色,利用视觉效果,让用户产生错觉
这个就考验设计师的功力了 :)
其他说明:不是很推荐使用渐变来做 , 在移动设备上可以看到,但在一些浏览器上看不到,不便于调试。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
The above is the detailed content of How to make a 0.5px thin line using css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .




