 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Introduction to the use of the new drag component movable-view in the WeChat applet
Introduction to the use of the new drag component movable-view in the WeChat applet
Introduction to the use of the new drag component movable-view in the WeChat applet
This article mainly introduces you to the simple usage tutorial of movable-view, the recently added drag component of WeChat applet. The introduction in the article is very detailed and has certain reference and learning value for everyone. Friends who need it can follow it. Let’s take a look.
Preface
On the eve of the 520 holiday, the mini program made programmers restless again and updated some very attractive functions. , such as content forwarding API, iBeacon API, vibration API, screen brightness adjustment API, etc., also enhance the functions of the map component.
In this update, a new UI component is also added, which is the view component movable-view, which needs to be used together with movable-area. Simply put, it is a container that supports dragging content within a specified area.
Let’s look at a simple example:
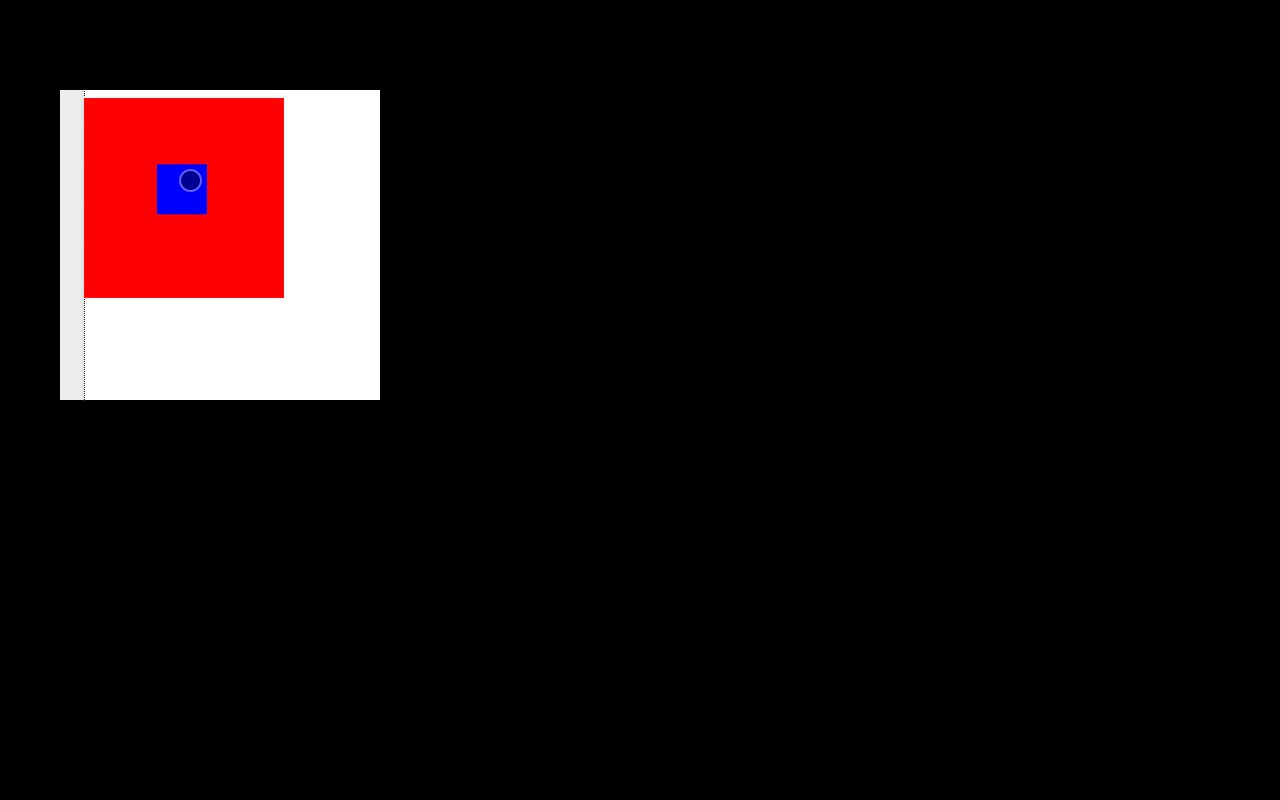
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>

Interface
We used movable-area to set a draggable area (red) of 200x200 size, and then placed a draggable area of 50x50 in this area Content movable-view (blue), the direction of this draggable content is set to all, which means it can be dragged in any direction.

Drag Demonstration
In a movable-area tag, you can actually place more than one movable-view. It supports placing multiple movable-views. Look at the following example:
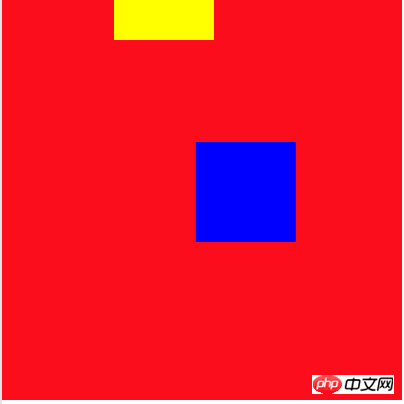
<movable-area style="height: 200px;width: 200px;background: red;"> <!--蓝色任意方向拖动的内容--> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> <!--黄色只能横向拖动的内容--> <movable-view direction="horizontal" style="height: 20px; width: 50px; background: yellow;"> </movable-view> </movable-area>

Interface 2

Drag Animation Demonstration 2
The direction property of movable-view supports the following four values:
all - Drag in any direction
vertical - vertical drag
- ##horizontal - horizontal drag
- none - cannot drag
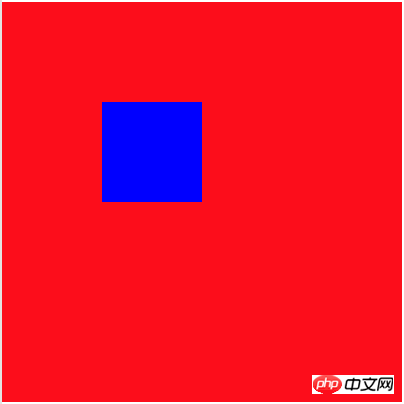
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="none" x="50" y="50" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>

WeChat Mini Program displays json data to the Mini Program through the API interface
WeChat Mini Program City Implementation of positioning
Introduction to the use of WeChat applet button component
The above is the detailed content of Introduction to the use of the new drag component movable-view in the WeChat applet. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How to use JavaScript to achieve the left and right drag switching effect of images?
Oct 21, 2023 am 09:27 AM
How to use JavaScript to achieve the left and right drag switching effect of images?
Oct 21, 2023 am 09:27 AM
How to achieve the left and right drag switching effect of images with JavaScript? In modern web design, dynamic effects can increase user experience and visual appeal. The left and right drag switching effect of pictures is a common dynamic effect, which allows users to switch different content by dragging pictures. In this article, we will introduce how to use JavaScript to achieve this image switching effect and provide specific code examples. First, we need to prepare some HTML and CSS code to create an image containing multiple images
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
Mini program registration operation steps: 1. Prepare copies of personal ID cards, corporate business licenses, legal person ID cards and other filing materials; 2. Log in to the mini program management background; 3. Enter the mini program settings page; 4. Select " "Basic Settings"; 5. Fill in the filing information; 6. Upload the filing materials; 7. Submit the filing application; 8. Wait for the review results. If the filing is not passed, make modifications based on the reasons and resubmit the filing application; 9. The follow-up operations for the filing are Can.
 Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Implementation idea: Establishing the server side of thread, so as to process the various functions of the chat room. The establishment of the x02 client is much simpler than the server. The function of the client is only to send and receive messages, and to enter specific characters according to specific rules. To achieve the use of different functions, therefore, on the client side, you only need to use two threads, one is dedicated to receiving messages, and the other is dedicated to sending messages. As for why not use one, that is because, only



