
This article mainly introduces the relevant information on the implementation method of the scroll view container of the WeChat applet. I hope this article can help everyone and let everyone master this part of the content. Friends in need can refer to it
The implementation method of the scroll view container of the WeChat applet
Directly upload the codes and renderings of the two solutions:
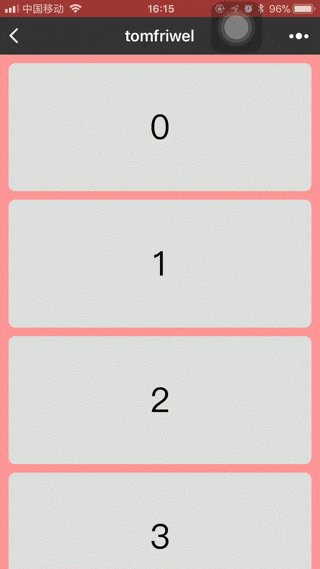
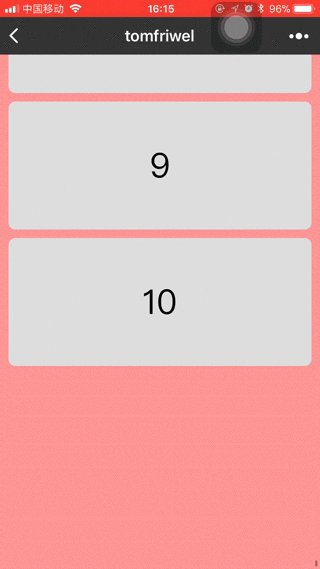
Option 1
This solution is Use view directly and set overflow: scroll
wxml:
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>wxss:
.container {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100vh;
overflow: scroll;
padding-bottom: 20rpx;
background: #FD9494;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
}Rendering:

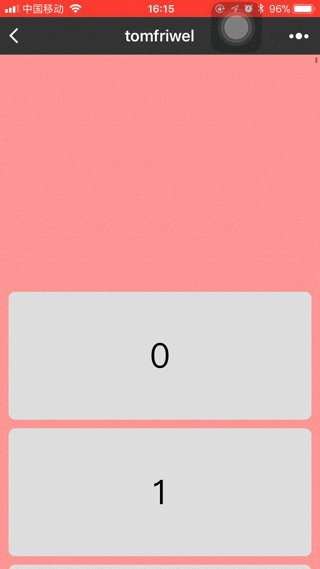
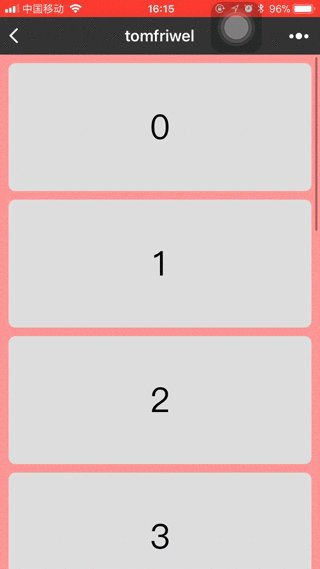
##Option 2
Use scroll-view container as the container<scroll-view class="main_container" scroll-y>
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>
</scroll-view>.main_container {
position: relative;
width: 750rpx;
height: 100vh;
background: #FD9494;
}
.container {
position: absolute; /*使用absolute的原因是因为为了防止第一个子视图有margin-top时,造成顶部留白的情况*/
left: 0;
top: 0;
width: 100%;
padding-bottom: 20rpx;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
}
About the production of the welcome page in the WeChat mini program
The scrolling message notification in the WeChat mini program accomplish
The above is the detailed content of About the implementation method of WeChat applet scroll view container. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 Internet time query
Internet time query
 How to export Apipost offline
How to export Apipost offline
 Ripple market today
Ripple market today
 What is the difference between hardware firewall and software firewall
What is the difference between hardware firewall and software firewall
 How to solve the problem of missing ssleay32.dll
How to solve the problem of missing ssleay32.dll
 How to use findbugs
How to use findbugs
 Commonly used mysql management tools
Commonly used mysql management tools
 Configure Java runtime environment
Configure Java runtime environment




