How to use LESS with WebStorm in WeChat mini program
This article mainly introduces the relevant information about using WebStorm and LESS in WeChat mini programs. Friends who need it can refer to it
Prerequisite
I am not familiar with the front end, and many of them need practice
I found a css demo on the Internet. After putting it in the WeChat applet, I can run it.

The picture is very big and I didn’t make it. The loading may be a bit slow. Slow (not related, I won’t talk about it)
Less environment
Less requires npm of nodejs
The environment of nodejs is omitted here
My own Baidu
Through
npm install less -g
Install less
(if you have not used it, it can be understood as maven library, gradle library , pods library)
WebStorm’s Less uses
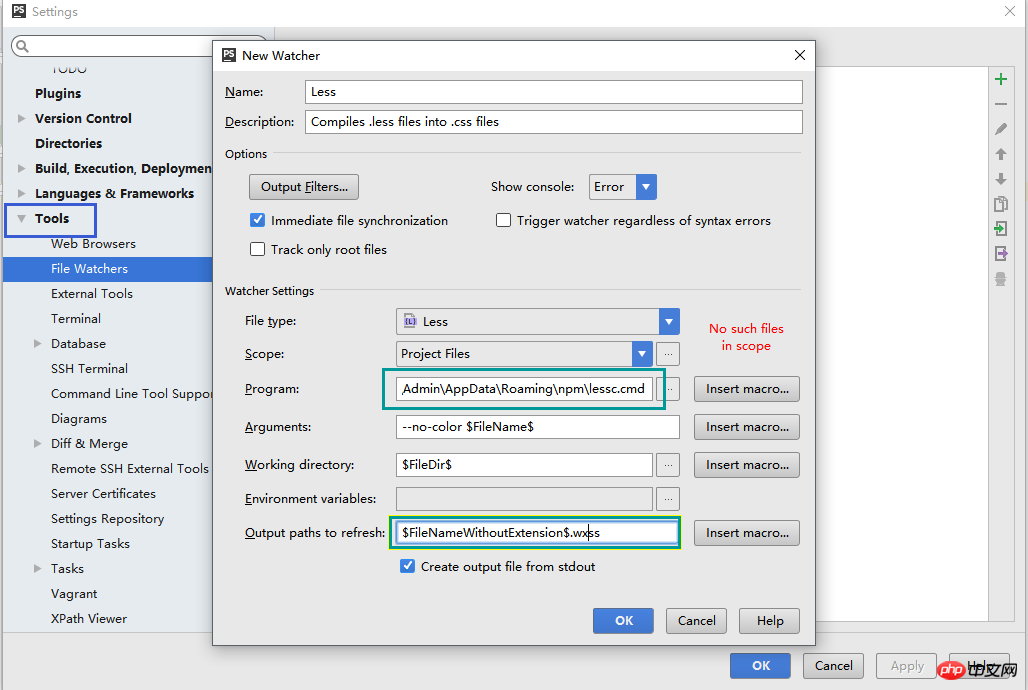
first associate the corresponding less

Of course, for the corresponding wxss file displayed in webstorm,
you can refer to your other articles
WebStorm: Problems Encountered
Here, As long as you create the less file, the corresponding wxss file will be automatically generated (of course, after writing and saving the less file, the wxss file will be automatically refreshed, which is very convenient)
Direct comparison between wxss and less
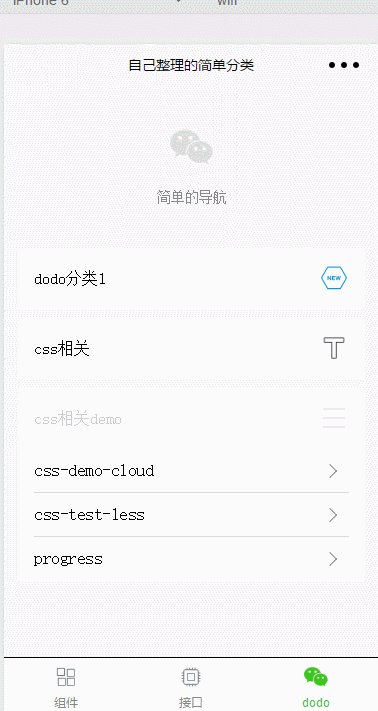
Let’s take a look at the page first
The page is very simple
There is only one sky applying 3 cloud classes
view class="container"> <view class="sky"> <view class="clouds_one"> </view > <view class="clouds_two"> </view > <view class="clouds_three"> </view > <view class="clouds_three"></view> </view> </view>
Looking at the css
.sky {
height: 480px;
background: #007fd5;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
background: url("../../resources/cloud/cloud_one.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 50s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_two {
background: url("../../resources/cloud/cloud_two.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 75s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_three {
background: url("../../resources/cloud/cloud_three.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 120s linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0;
}
100% {
left: -200%;
}
}We found that there are many duplicates
The function is not difficult, but it takes up 70 lines, and it is difficult to reuse the modified paintings
, and it also depends on the logic inside
It is also inconvenient to modify
Usage of Less
After we simply define variables and methods
Using less is roughly like this
@dodo-out-height : 480px; //@dodo-out-height : 480rpx;
@dodo-bg-sky : #007fd5;
@dodo-img-url-clouds_one : "../../resources/cloud/cloud_one.png";
@dodo-img-url-clouds_two : "../../resources/cloud/cloud_two.png";
@dodo-img-url-clouds_three : "../../resources/cloud/cloud_three.png";
.sky {
height: @dodo-out-height;
background: @dodo-bg-sky;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
.dodo_clouds(@url:@dodo-img-url-clouds_one, @time: 50s)
}
.sky .clouds_two {
.dodo_clouds(@url:@dodo-img-url-clouds_two, @time: 75s)
}
.sky .clouds_three {
.dodo_clouds(@url:@dodo-img-url-clouds_three, @time: 120s)
}
.dodo_clouds (@url: @dodo-img-url-clouds_one, @height: 100%, @width: 300%, @time: 100s){
background: url(@url);
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud @time linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0
}
100% {
left: -200%
}
}After saving,
we found that the corresponding wxss file was also changed, and a readable file was directly generated
and There is not much difference between the files written directly before
The corresponding variables and methods will not appear
.sky {
height: 480px;
background: #007fd5;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
background: url("../../resources/cloud/cloud_one.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 50s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_two {
background: url("../../resources/cloud/cloud_two.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 75s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_three {
background: url("../../resources/cloud/cloud_three.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 120s linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0;
}
100% {
left: -200%;
}
}Preview:

There is no difference, it’s just that the code is more convenient to write (it is recommended that the machine configuration can draw, and do not use the IDE provided by WeChat for development, the efficiency is too low)
Less is very powerful. I will go deeper into other aspects when I have time.
I feel that less is useful because of its reusability:)
The above is the entire content of this article. I hope it will be helpful to everyone’s learning. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About the analysis of the Redux binding of the WeChat applet
About the MD5 method of the WeChat applet Parse
The above is the detailed content of How to use LESS with WebStorm in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.




