
This article mainly introduces you to the relevant information about the environment matching of laravel 5.4 vue vux element. The article introduces it in detail through the example code. It has certain reference learning value for everyone's study or work. Friends who need it Let’s learn with the editor below.
Preface
Recently, due to the needs of the project, it is necessary to match such an environment. I have never used anything I have made before. After searching online for a long time, I found that it was either too simple or simply not feasible. I spent a long time on my own and finally succeeded in matching it.
The process is as follows
First download laravel5.4, go directly to the official website to install the one-click installation package or download composer or scaffolding. In short, now The laravel environment can be accessed.
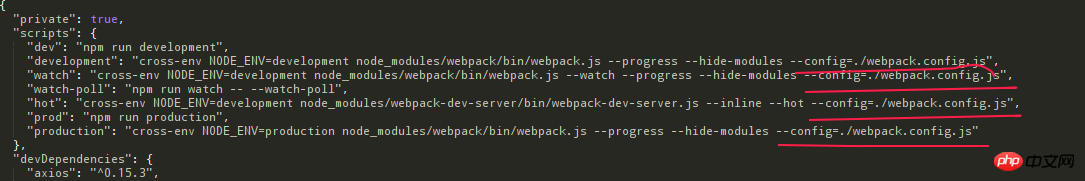
Open the package.json file in laravel:
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}Change the red part to:
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
} After that, enter the project root directory from the terminal and run
cnpm install
If there is no Taobao mirror, you can:
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。
One thing to note is that when configuring each dependent library in the above package.json file, you must according to the specific version Modify it yourself, otherwise you will step into a lot of pitfalls (don’t ask me why I know!~)
After that we can find that there will be an additional directory under the laravel project:

At this time, you can npm run dev, but it is still the page that comes with laravel.
So far, we have configured vue, vue-loader, vue-router, element-ui, now it is time to install vux!
cd to the root directory of the project, we need vue-cli scaffolding, if it has not been installed yet:
npm install vue-cli -g / cnpm install vue-cli -g
install it later vux:
npm install vux --save
Well, it’s actually quite fast~~
Because vux2 needs to be used by vux-loader , so we also need to install vux-loader:
npm install vux-loader --save
Install less-loader to correctly compile less source code:
npm install less less-loader –-save
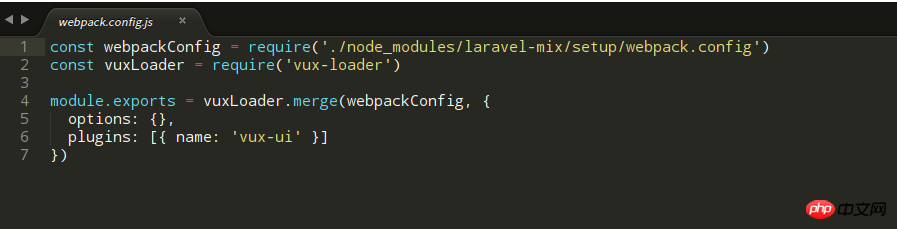
OK, after successful installation, sell into the project root directory, create a new file named webpack.config.js, and configure it in it:

Open package.json in the root directory and modify the file pointed to by config to point to your current webpack.config.js file:

Save and execute after configuration is completed:
npm run watch
##Summary
##Articles you may be interested in:
php-fpmExample of adding service service php instancephp-fpm Service startup script method php examplePHP four sorting algorithm implementation and efficiency analysis_php skillsThe above is the detailed content of Introduction to the environment matching process of laravel 5.4 + vue + vux + element with php examples. For more information, please follow other related articles on the PHP Chinese website!




