 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Introduction to album selection and photo taking in WeChat mini program
Introduction to album selection and photo taking in WeChat mini program
Introduction to album selection and photo taking in WeChat mini program
This article mainly introduces the relevant information of album selection and photo taking and example code of WeChat mini program development. Friends in need can refer to
WeChat mini program photo taking and camera selection detailed explanation
Foreword:
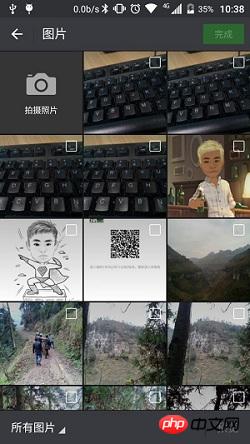
There are two ways to get pictures in the mini program. The first is to directly open your own style inside WeChat. The first frame is The camera takes a picture, followed by a picture. The second is a pop-up box prompting the user whether to take a picture or choose from the album. Let’s take a look at each one.
To select an album, use the wx.chooseImage(OBJECT) function. The specific parameters are as follows:

Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
tempFilePaths: res.tempFilePaths
})
}
})
},
})

Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.showActionSheet({
itemList: ['从相册中选择', '拍照'],
itemColor: "#CED63A",
success: function (res) {
if (!res.cancel) {
if (res.tapIndex == 0) {
that.chooseWxImage('album')
} else if (res.tapIndex == 1) {
that.chooseWxImage('camera')
}
}
}
})
},
chooseWxImage: function (type) {
var that = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function (res) {
console.log(res);
that.setData({
tempFilePaths: res.tempFilePaths[0],
})
}
})
}
})<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" catchTap="chooseImageTap" mode="aspectFit" style="width: 100%; height: 450rpx" /> Implementation of multiple picture upload function in WeChat applet
WeChat applet implements login page cloud layer Floating animation effect
About the code for uploading avatars in the WeChat applet
The above is the detailed content of Introduction to album selection and photo taking in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to set photo watermark on Xiaomi Mi 14?
Mar 18, 2024 am 11:00 AM
How to set photo watermark on Xiaomi Mi 14?
Mar 18, 2024 am 11:00 AM
In order to make the photos taken more personalized and unique, Xiaomi Mi 14 provides photo watermark settings. By setting photo watermarks, users can add patterns, text and logos to the photos they take, so that each photo can better record precious moments and memories. Next, we will introduce how to set a photo watermark in Xiaomi 14 to make your photos more personalized and vivid. How to set photo watermark on Xiaomi Mi 14? 1. First click “Camera”. 2. Then click "Settings". 3. Then find the watermark, and then you can start shooting.
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 Fireworks shooting mode on iPhone is popular! The original camera was set up like this, and the movie blew up the circle of friends
Feb 12, 2024 pm 07:00 PM
Fireworks shooting mode on iPhone is popular! The original camera was set up like this, and the movie blew up the circle of friends
Feb 12, 2024 pm 07:00 PM
News on February 9th, with the sound of firecrackers and the blooming of fireworks, I wish everyone a happy New Year's Eve. It's time to set off fireworks again, and many people will take out their mobile phones to take a few photos and share them on their WeChat Moments. If you are using a domestic smartphone, the photos will basically be optimized by AI to make the fireworks more effective. How do users holding iPhones take photos of fireworks? Tonight, the entry #iPhone Shooting Fireworks Mode# was on the hot search list on Weibo, attracting many netizens to watch. In fact, the so-called iPhone "Fireworks Mode" is to take photos simultaneously in video mode. First, open the camera that comes with the iPhone, switch to "Video" mode, click on the parameters in the upper right corner, and adjust the resolution to 4K and the frame rate to 60fp
![Why is the iPhone 13's photos unclear? [Solution to the latest iPhone blurry photos]](https://img.php.cn/upload/article/000/000/164/170723079771931.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Why is the iPhone 13's photos unclear? [Solution to the latest iPhone blurry photos]
Feb 06, 2024 pm 10:46 PM
Why is the iPhone 13's photos unclear? [Solution to the latest iPhone blurry photos]
Feb 06, 2024 pm 10:46 PM
Set the focus for your subject Improper focus is one of the common causes of blurry photos, and is also affected by light. Most people usually shoot with autofocus, and the results are usually pretty good. However, the autofocus can sometimes disappoint, resulting in images similar to the photo above. For best results, you can touch the screen in the iPhone's built-in camera app to set the focus manually. Sufficient light Sufficient light will not only allow you to get clearer photos, but also improve the quality of the photos. Whether you are shooting landscapes or portraits, you should ensure that there is sufficient light under the iPhone lens. When the shutter is open for a longer time, the movement may be slower. Too much will lead to blur. Generally, the scene should be carried out in a place with sufficient indoor light or a place with sufficient natural light outdoors.
 How to remove watermark from cute photos? Tutorial on how to turn off the watermark on faceu's cute photos!
Mar 15, 2024 pm 08:20 PM
How to remove watermark from cute photos? Tutorial on how to turn off the watermark on faceu's cute photos!
Mar 15, 2024 pm 08:20 PM
1. How to remove the watermark from cute photos? Tutorial on how to turn off the watermark on faceu’s cute photos! 1. Open the Faceu app on your phone and click on the shooting icon. 2. After entering the shooting interface, select the three-dot icon. 3. Then in the pop-up panel, click Camera Settings. 4. After jumping to the page, select watermark settings. 5. Finally, on the watermark setting page, click to turn off the watermark.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Honor Magic6 Ultimate Edition launches LOFIC sensor: dynamic range benchmarks Sony's more than 20,000 SLRs!
Mar 19, 2024 am 10:50 AM
Honor Magic6 Ultimate Edition launches LOFIC sensor: dynamic range benchmarks Sony's more than 20,000 SLRs!
Mar 19, 2024 am 10:50 AM
According to news on March 18, the Honor Magic 6 Ultimate Edition was officially announced tonight. This is Honor’s internally positioned top-level candy bar flagship second only to Porsche Design, reaching the pinnacle of the industry in all aspects. Especially in terms of imaging system, the Honor Magic 6 Ultimate Edition not only inherits the previous excellent eagle eye camera and tone style, but also launches the industry's first ultra-high light ratio customized H9800 sensor based on LOFIC technology and a 1200-point lidar array focusing system. Nowadays, with the development of sensors, apertures and other hardware, the industry has also fallen into some bottleneck periods. Honor has developed its own technology and cooperated with OmniVision Industry to launch the first sensor based on LOFIC technology. The full name is Lateral OverFlow Integration Capacitor.



