
This article mainly introduces the relevant knowledge of data storage, parameter passing, and data caching in WeChat applet development. Has very good reference value. Let’s take a look at it
WeChat mini program has been developed for one month. There are few ways to transmit data. We often encounter the problem of returning parameters after the page is destroyed. There is no startActivityForResult in the mini program similar to Android. method, there is no communication method like broadcast, and there is no wheel like eventbus available.
There are only three known methods of passing parameters, let’s summarize them first. Since it is in the internal testing stage, the documentation is not yet available. It is not very stable and is often modified. There is currently no artificial wheel.
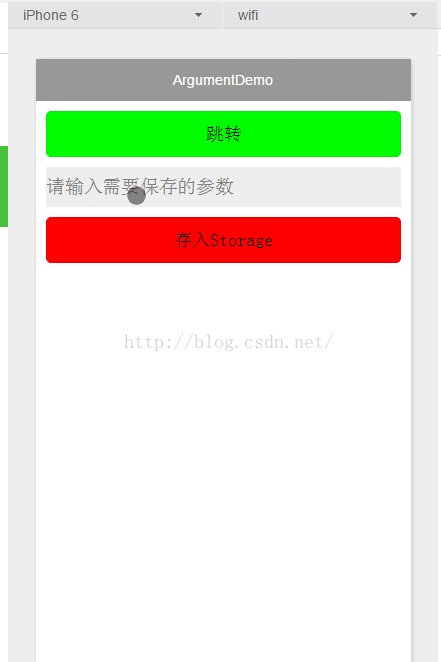
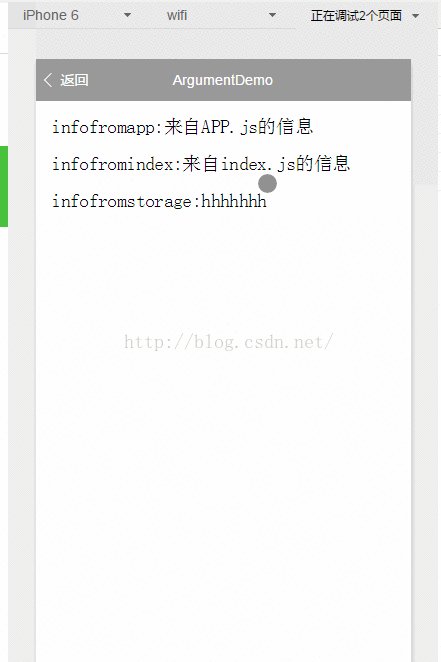
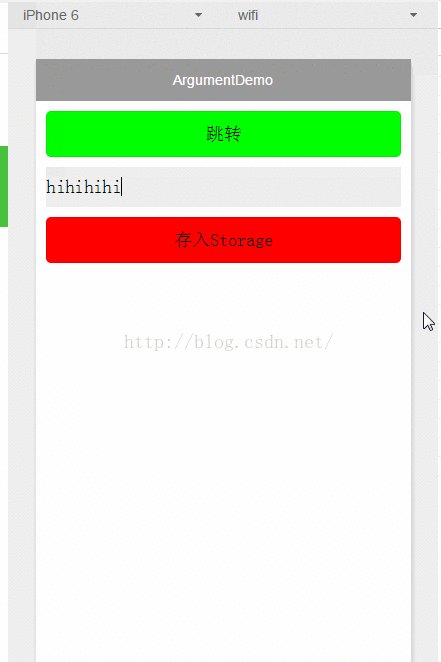
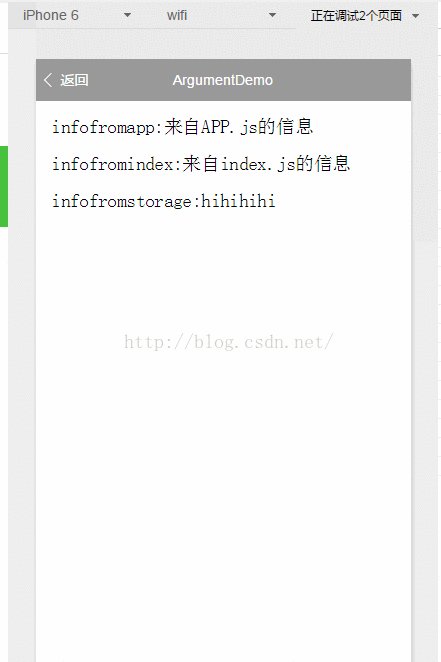
First upload the GIF:

##1.APP.js
I put the commonly used parameters that will not change in the data of APP.js. You can get them in each page var app = getApp();You can get them on the app to the parameters stored in data.2. The URL carrying parameters in wx.navigateTo({})
has been written in the demo:
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});3.wx.setStorage(OBJECT) Data caching
WeChat development documentation Data caching method in:① Store data
##
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}②Get data
//获取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})key is the specified key in the local cache, and data is the content that needs to be stored.
For details, please see the WeChat Mini Program Development Document: Document
Paste the code:
1.index.js//index.js
//获取应用实例
var app = getApp()
Page({
data: {
info: app.data.info,
infofromindex: '来自index.js的信息',
infofrominput: ''
},
onLoad: function () {
},
//跳转到新页面
gotonewpage: function () {
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});
},
//获取输入值
searchInputEvent: function (e) {
console.log(e.detail.value)
this.setData({ infofrominput: e.detail.value })
},
//保存参数
saveinput: function () {
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}
}
})<!--index.wxml--> <view> <button style="background-color:#00ff00;margin:20rpx" bindtap="gotonewpage">跳转</button> <input style="background-color:#eee;margin:20rpx;height:80rpx" placeholder="请输入需要保存的参数" bindinput="searchInputEvent" /> <button style="background-color:#ff0000;margin:20rpx" bindtap="saveinput">存入Storage</button> </view>
//newpage.js
//获取应用实例
var app = getApp()
Page({
data: {
infofromapp: app.data.infofromapp,
infofromindex: '',
infofromstorage: '',
},
onLoad: function (options) {
var _this = this;
var infofromindex = options.infofromindex;
this.setData({
infofromindex: infofromindex
})
//获取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})
}
})<!--newpage.wxml-->
<view style="width:100%;margin:30rpx">infofromapp:{{infofromapp}}</view>
<view style="width:100%;margin:30rpx">infofromindex:{{infofromindex}}</view>
<view style="width:100%;margin:30rpx">infofromstorage:{{infofromstorage}}</view>//app.js
App({
data: {
infofromapp: '来自APP.js的信息'
},
onLaunch: function () {
}
})The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Introduction to defining global data and function reuse and templates in WeChat mini programsWeChat mini program Introduction to the use of the new drag component movable-view in the programThe above is the detailed content of Introduction to data storage, parameter passing and data caching in WeChat applet development. For more information, please follow other related articles on the PHP Chinese website!




