
This article mainly introduces the relevant information of the WeChat applet location API interface. Here is a detailed introduction to the location API interface and a simple example code. Friends in need can refer to
WeChat applet location API interface:
Now that WeChat mini programs are very popular, I used my vacation time to learn the basics of WeChat mini programs, hehe!
The following is a record of learning the WeChat applet location API interface, and a small example was written to record it. Please correct me if there are any errors.
WeChat applet has two location interfaces:
1. wx.getLocation(OBJECT) to obtain the current geographical location and speed.
2. wx.openLocation(OBJECT) Use WeChat’s built-in map to view the location
Then, according to the object parameter description, combined with module modularization, the next two interfaces are rewritten and exposed. References make project management more flexible. The specific code is as follows:
location.js::
/**
* 获取当前的地理位置、速度。
* 1、fType: 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于wx.openLocation的坐标 选填
* 2、cbSuccessFun: 接口调用成功的回调函数,返回内容详见返回参数说明。 必填
* 3、cbFailFun: 接口调用失败的回调函数 选填
* 4、cbCompleteFun:接口调用结束的回调函数(调用成功、失败都会执行) 选填
*/
function getLocationFun(fType, cbSuccessFun, cbFailFun, cbCompleteFun){
var getObj={};
getObj.type="wgs84";
if(fType){
getObj.type=fType;
}
getObj.success=function(res){
var _res=res;
if(cbSuccessFun){
cbSuccessFun(_res);
}
}
getObj.fail=function(res){
if(cbFailFun){
cbFailFun();
}else{
console.log("getLocation fail:"+res.errMsg);
}
}
getObj.complete=function(res){
if(cbCompleteFun){
cbCompleteFun();
}
}
wx.getLocation(getObj);
}
/**
* 使用微信内置地图查看位置
* 1、latitude: 纬度,范围为-90~90,负数表示南纬 必填
* 2、longitude: 经度,范围为-180~180,负数表示西经 必填
* 3、scale: 缩放比例,范围1~28,默认为28 选填
* 4、name: 位置名 选填
* 5、address: 地址的详细说明 选填
* 6、cbSuccessFun: 接口调用成功的回调函数 选填
* 7、cbFailFun: 接口调用失败的回调函数 选填
* 8、cbCompleteFun:接口调用结束的回调函数(调用成功、失败都会执行) 选填
*/
function openLocationFun(latitude, longitude, scale, name, address, cbSuccessFun, cbFailFun, cbCompleteFun){
var openObj={};
openObj.latitude=latitude;
openObj.longitude=longitude;
openObj.scale=15;
if(scale>0 && scale<29){
openObj.scale=scale;
}
if(name){
openObj.name=name;
}
if(address){
openObj.address=address;
}
openObj.success=function(res){
if(cbSuccessFun){
cbSuccessFun();
}
}
openObj.fail=function(res){
if(cbFailFun){
cbFailFun();
}else{
console.log("openLocation fail:"+res.errMsg);
}
}
openObj.complete=function(res){
if(cbCompleteFun){
cbCompleteFun();
}
}
wx.openLocation(openObj);
}
module.exports={
getLocationFun: getLocationFun,
openLocationFun: openLocationFun
}demo.js::
var comm = require( "../../common/common.js" );
var location=require('../../common/location.js');
Page( {
data: {
uploadImgUrls: [],
title: ""
},
getlocation: function( e ) {
location.getLocationFun(
'gcj02',
function(cb){
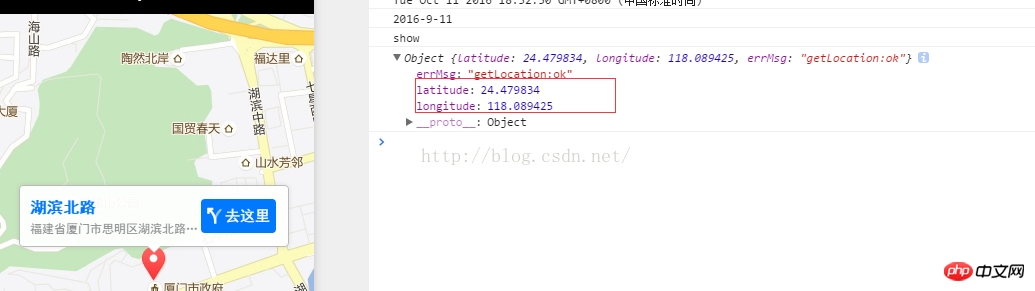
console.log(cb);
var _latitude=cb.latitude;
var _longitude=cb.longitude;
location.openLocationFun(
_latitude,
_longitude,
null,
"厦门观音山",
"厦门观音山匹克大厦",
null,
null,
null
)
}
)
},
onLoad: function( options ) {
var _title = "ddd";
if( options.title ) {
_title = options.title;
}
this.setData( {
title: _title
})
console.log("load")
console.log( comm.formatDateFun( new Date(), 1 ) );
},
onShow:function(e){
console.log("show");
},
onHide: function(e){
console.log("hide");
},
onUnload:function(e){
console.log("unload");
}
// onReady: function(){
// wx.setNavigationBarTitle({
// title: this.data.title
// });
// }
})After debugging, it was found that the type of the getLocation interface, whether it is passed wgs84 or gcj02, returns only the latitude and longitude, and does not have the speed and position accuracy mentioned in the document. Parameter

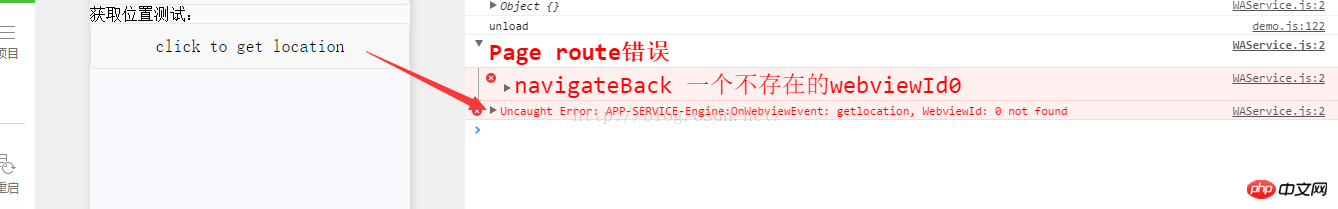
# Then after I clicked the "Go here" page to jump, I found that the positioning failed every time. I don't know if it is because of the web development tool. reason. And there seems to be a gap in longitude and latitude, which is inconsistent with my actual distance. I also defined two parameters, name and address, but no changes were found. The final, more serious problem is that after I clicked Return, it prompted a page route error. When I clicked the button again, it prompted an error and could not be clicked. I do not know why? How to solve it!

# This is the point where I have learned about this interface. I will update if there are other discoveries or solutions in the future.
============================================== ==================================================
Today, WeChat released a new version [the latest version 0.10.101100], and there are further updates to the location interface.
1. When opening the map interface, the page route error will not be prompted when returning
2. After passing the custom name and address parameters through the wx.openLocation interface, they can be displayed in the map description box, but the longitude and latitude are still not accurate enough. Clicking "Go here" still fails to position.

#The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Analysis of Video API in WeChat Mini Program
About the selector (time) of WeChat Mini Program , date, region) analysis
The WeChat applet displays json data to the applet through the API interface
The above is the detailed content of Analysis of WeChat applet location API interface. For more information, please follow other related articles on the PHP Chinese website!




