
This article mainly introduces the actual operation and maintenance small project of the WeChat applet. It uses the WeChat applet to implement a function similar to 138. By entering the IP, you can view the detailed information of the IP. Friends in need can refer to it. Let’s take a look below.
Preface
Since the launch of WeChat Mini Program, the industry has become very popular. It is said that it is called WeChat Mini Program because a certain company does not allow the application number to be called. I have also seen screenshots of the discussion about names between Pony and Zhang Xiaolong in the Moments. I don’t know if they are true or not. Anyway, the name has been decided. It doesn’t matter what it is called. It is more important to know what it does. Like what is new on the Internet? The trend is coming, and native APPs will no longer survive. If you like related articles, you can read more. We will not introduce mini programs at the product level today, because we are engaged in operation and maintenance, so I will still use mini programs at the operation and maintenance level. .
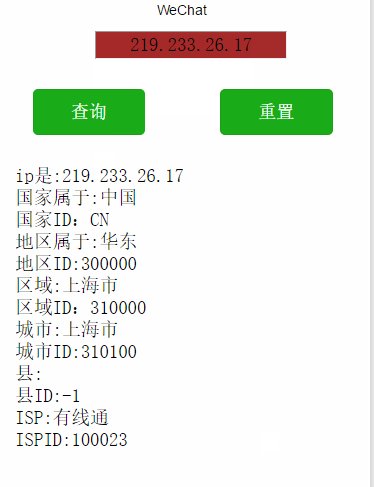
Today we use practical examples to explain and popularize how to use small programs to achieve functions similar to IP138. Enter the IP to view the detailed information of the IP, including ownership, location, etc.
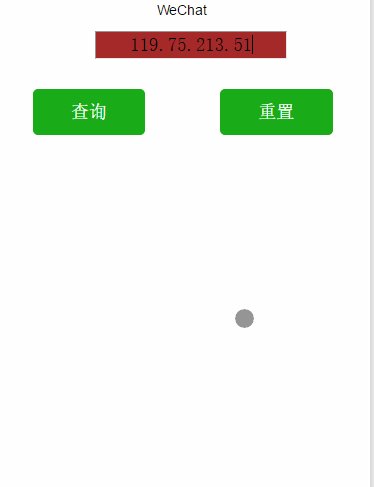
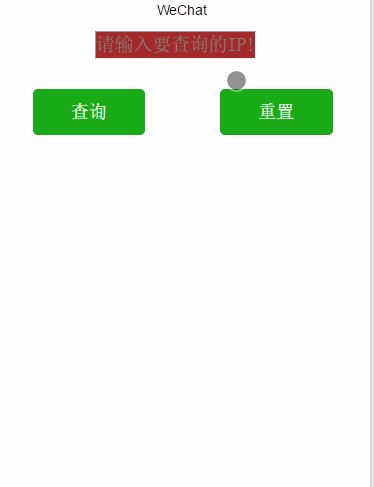
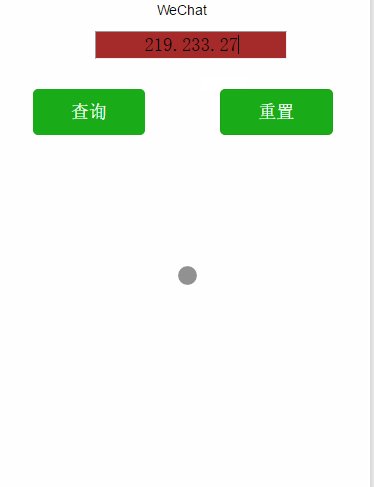
Let’s take a look at the finished effect:

##Implementation analysis
The basic function is to create an IP query page. Enter the IP to query the detailed information of the IP. The Taobao IP library is called in the background. OK, the interface and functions are like this. It is relatively simple. Next, we will introduce the basic concepts of the mini program. and use. The first step is to download the WeChat Mini Program Developer Tool. This is necessary because you can only debug your code in this tool, but you do not have to write code in this tool. You can also write in Sublime, but you must debug it in this tool. I won’t go into details about how to download and install it. If you haven’t completed this step, I think there is no point in reading further. Of course, open a Just kidding, if you have any questions, you can leave me a message.Implementation method
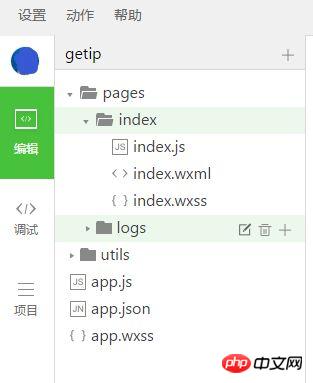
After installation, you need to scan with WeChat for the first time to identify the developer, and then add the project. The WeChat developer tool can help you generate a A simple demo project, as shown in the figure after generating the project: ## Let’s first look at app.js, app.json, and app.wxss, among which
## Let’s first look at app.js, app.json, and app.wxss, among which
app.js is the script code of the mini program. It can define global variables and specify the life cycle functions of the mini program (onLaunch, onShow, onHide, others). The
app.json file is the configuration file, which mainly configures the mini program. For program pages, all page settings must be written in this file.
app.wxss is a public style sheet file.
In addition to these files, we also have two directories. These two directories display the index page and the logs page. If complete, there will be 4 files in each directory:
As shown in the figure above, each directory now contains index.js, index.wxml, and index.wxss. The files with the .js suffix are script files, the files with the .json suffix are configuration files (not required), and .wxss The suffix is a style sheet file (not required), and the .wxml suffix is a page structure file.
The above are the basic concepts of small programs. Once you understand these, you can start developing our small projects.
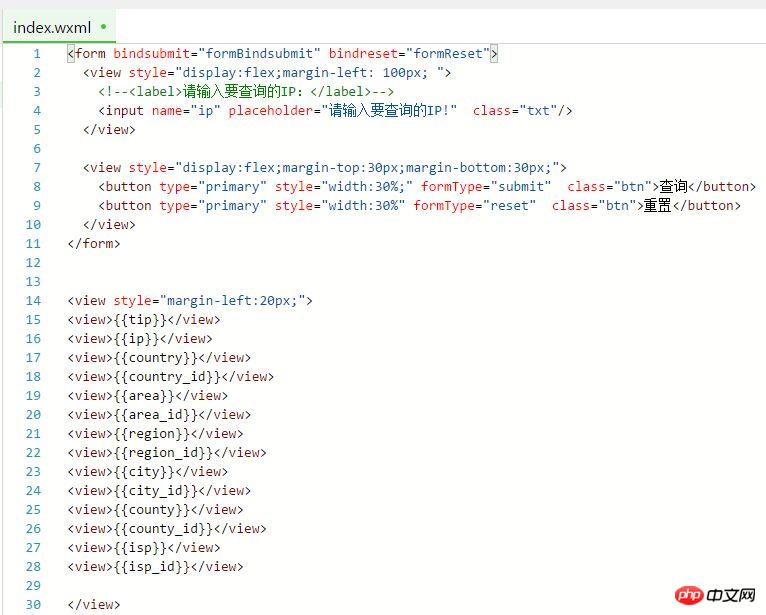
First we write index.wxml.
The code is as follows:
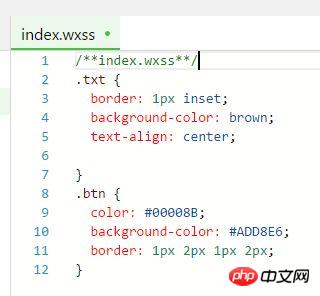
 Because I added some styles to the interface, I have to write the index.wxss style file. The code is as follows:
Because I added some styles to the interface, I have to write the index.wxss style file. The code is as follows:
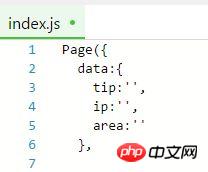
 These are just shells. It has no effect when entering the IP and clicking the query, because we still need to get data from the background. Now let’s start writing our index.js file, because the content of the js file is relatively Many, we will introduce them separately. Let’s talk about the initialization part first.
These are just shells. It has no effect when entering the IP and clicking the query, because we still need to get data from the background. Now let’s start writing our index.js file, because the content of the js file is relatively Many, we will introduce them separately. Let’s talk about the initialization part first.
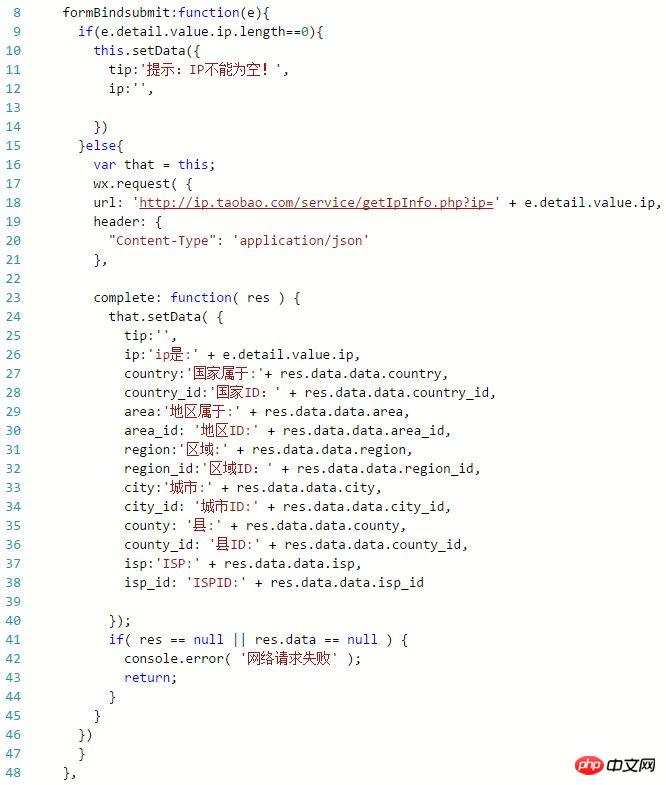
 # is all empty at the beginning, and then our core function, first determine whether the IP is empty, and if so It prompts that the IP cannot be empty. If there is an IP, call wx.request to send a request, and then assign the obtained data through setData. If there is a problem with the network, the network request failure will be reported. The code is as follows:
# is all empty at the beginning, and then our core function, first determine whether the IP is empty, and if so It prompts that the IP cannot be empty. If there is an IP, call wx.request to send a request, and then assign the obtained data through setData. If there is a problem with the network, the network request failure will be reported. The code is as follows:
 Finally, you need to re-enter after querying. When the user clicks reset, all content will be cleared, including the value just obtained. The code is as follows:
Finally, you need to re-enter after querying. When the user clicks reset, all content will be cleared, including the value just obtained. The code is as follows:
After completing the above code, you can debug it in the developer tools. If everything is normal, this small project will be completed. When WeChat develops public beta, it can be uploaded to the WeChat small program market, and then everyone can download it. Went to use it.
I’ve just introduced the content of the mini program here. I’m just throwing ideas here. Friends who like it can help forward it so that more friends can learn new knowledge. In addition, because of the mini program It is a very new thing. If you want to know more about it, you can read the official documentation of the mini program.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About the analysis of frames in WeChat mini programs
Introduction to the analysis of web content by WeChat mini programs
About the dynamic parameter transfer of WeChat applet
##
The above is the detailed content of An introduction to a practical operation and maintenance project of WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!
 Error connecting to apple id server
Error connecting to apple id server
 Why can't win11 be installed?
Why can't win11 be installed?
 InvocationTargetException exception handling
InvocationTargetException exception handling
 How to cancel automatic renewal at Station B
How to cancel automatic renewal at Station B
 drivermanager.getconnection
drivermanager.getconnection
 How to solve the problem of failure to load dll
How to solve the problem of failure to load dll
 app testing tools
app testing tools
 Introduction to the characteristics of virtual space
Introduction to the characteristics of virtual space




