
TypeScript is another masterpiece of Anders Hejlsberg, the father of C#. Many friends who like C# syntax can't put it down. Today I will introduce to you how to develop WeChat applets with TypeScript. Friends who are interested should take a look.
Introduction to TypeScript:
TypeScript is a free and open source programming language developed by Microsoft. It is a superset of JavaScript and essentially adds optional static typing and class-based object-oriented programming to the language. Anders Helsberg, chief architect of C#, has worked on TypeScript development.
TypeScript extends the syntax of JavaScript, so any existing JavaScript program can work under TypeScript unchanged. TypeScript is designed for large-scale application development, and it generates JavaScript when compiled to ensure compatibility.
TypeScript supports header files that add type information to existing JavaScript libraries, extending its benefits to popular libraries such as jQuery, MongoDB, Node.js, and D3.js.
WeChat mini program is here! Although this thing that claims to kill traditional apps is currently in the internal beta stage, the official documentation of the application account has released an emulator that can be used without an internal beta account.
For tools and documentation, please refer to the official documentation: https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1477926804193
TypeScript:
TypeScript is another masterpiece of Anders Hejlsberg, the father of C#. I believe that friends who like C# syntax will also love TypeScript.
Let’s briefly talk about TypeScript
TS is an application-level JavaScript development language.
TS is a superset of JavaScript and can be compiled into pure JavaScript.
TS is cross-browser, cross-operating system, cross-host, open source.
TS starts with JS and ends with JS. Following the syntax and semantics of JavaScript makes it convenient for countless JavaScript developers.
TS can reuse existing JavaScript code and call popular JavaScript libraries.
TS can be compiled into concise, simple JavaScript code and run on any browser, Node.js or any ES3-compatible environment.
TypeScript is more efficient in development than JavaScript, including: static type checking, symbol-based navigation, automatic statement completion, code refactoring, etc.
TS provides classes, modules and interfaces to make it easier to build components.
By the way, although TypeScript only cares about the content before generating JavaScript (which means it does not care about the running efficiency of the generated JS code), according to my observation and comparison, the JavaScript code generated by TypeScript is The quality of JavaScript code written by most front-end developers themselves is at least an order of magnitude higher! !
Another advantage of TypeScript:
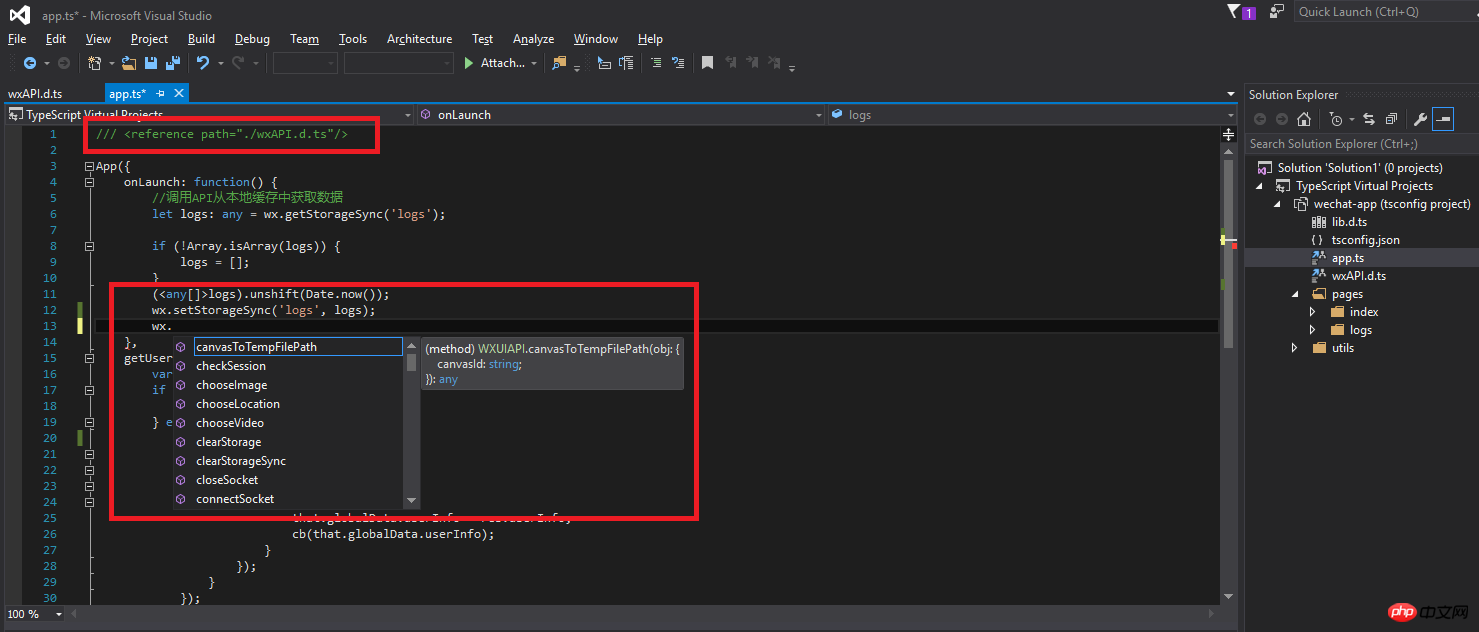
TypeScript has smart prompts in all major IDEs and editors!
Say important things three times! There are smart tips for writing TypeScript! There are smart tips for writing TypeScript! There are smart tips for writing TypeScript!
Using TypeScript to develop WeChat mini programs
I have been talking about TypeScript for a long time, so how do I use TypeScript to develop WeChat mini programs?
Very simple, not much different from WeChat’s official JavaScript development method, it is still 4 core files
App: Code is the abstract object of the entire application, and global methods and variables can be set
Page: Page abstract object, carrying page business logic
WXML: The structure of the page, equivalent to html
JSON: Configuration file
WXSS: The style of the page is equivalent to css
Since Tencent currently does not have a TypeScript version of the mini program API, the OneCode team targets all mini program JavaScript APIs currently released by Tencent A TypeScript version of the API type definition file wxAPI.d.ts
is developed. You only need to reference the file in your program. If you use Visual Studio to develop, you will have code prompts.

The following is a code example of a Demo App developed with TypeScript:
/// <reference path="./wxAPI.d.ts"/>
App({
onLaunch: function() {
//调用API从本地缓存中获取数据
let logs: any = wx.getStorageSync('logs');
if (!Array.isArray(logs)) {
logs = [];
}
(<any[]>logs).unshift(Date.now());
wx.setStorageSync('logs', logs);
},
getUserInfo: function(cb: (param: any) => void) {
let that = this
if (this.globalData.userInfo) {
cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: () => {
wx.getUserInfo({
success: (res) => {
that.globalData.userInfo = res.userInfo;
cb(that.globalData.userInfo);
}
});
}
});
}
},
globalData: {
userInfo: null
}
});Interested friends can go to https://code.msdn.microsoft .com/How-to-develop-WeChat-1105555e Download the complete code sample and the very critical WeChat applet TypeScript API definition file above!
For more script samples, visit Microsoft One Code sample library: http://aka.ms/onescriptsamples For more code samples, visit Microsoft One Script sample library: http://aka.ms /onecodesamples
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Introduction to building a node.js interface server for WeChat applet access
Network in WeChat applet Simple encapsulation of requests
The above is the detailed content of How to develop WeChat applet using TypeScript. For more information, please follow other related articles on the PHP Chinese website!




