
This article mainly introduces the relevant information about the detailed explanation of the binding click event instance of the WeChat applet. Friends in need can refer to
The detailed explanation of the binding click event instance of the WeChat applet
WeChat Mini Program has been out for so long, so I’ll take advantage of the time to study it myself. I looked at it in the previous stage, but individual registration is not allowed. Now it is open to individuals, so enthusiasts can study it on their own.
First, let’s take a look at how to add the bottom tab bar: operate
{
"pages":[
//在这里添加页面的路径
"pages/index/index",
"pages/logs/logs",
"pages/home/home"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "乐动健身馆",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true
},
//添加标题栏
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
},{
"pagePath": "pages/home/home",
"text": "我的"
}
]
}
}in app.json and then Let’s see how we modify data binding through buttons:

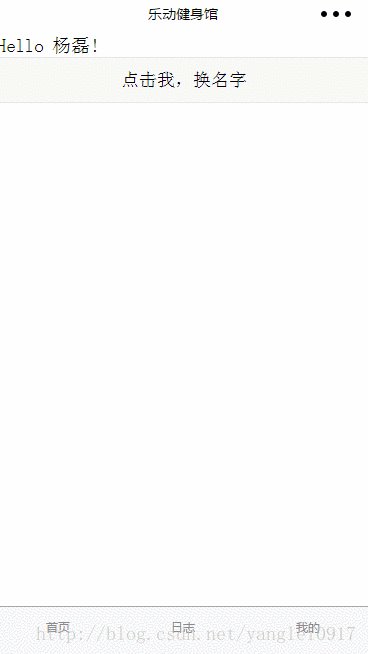
It’s a very simple operation. First, you need to set it in home.wxml:
<view>
//这里{{name}}!来修改所需要绑定的字符串
<view>Hello {{name}}!</view>
// bindtap 点击事件
<button bindtap="changeName">点击我,换名字</button>
</view> Then make the configuration in home.js:
var helloData ={
name: 'wechat'
}
Page({
data:helloData,
changeName:function(e){
this.setData({
name:'杨磊'
})
}
})I’ve done it here The bound WeChat button is finished transmitting data
The above is the entire content of this article. I hope it will be helpful to everyone's learning. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About the encapsulation of the WeChat applet request interface
Custom modalities of the WeChat applet Introduction to the pop-up window
About the analysis of the Redux binding of the WeChat applet
The above is the detailed content of Analysis of binding click events of WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 Advantages of downloading the official website of Yiou Exchange App
Advantages of downloading the official website of Yiou Exchange App
 Registration-free CDN acceleration service
Registration-free CDN acceleration service
 What are the problems with using php
What are the problems with using php
 What are the e-commerce platforms?
What are the e-commerce platforms?
 Python return value return usage
Python return value return usage
 JavaScript escape characters
JavaScript escape characters
 How to solve the problem of failure to load dll
How to solve the problem of failure to load dll
 Complement algorithm for negative numbers
Complement algorithm for negative numbers




