
This article mainly introduces relevant information about the detailed introduction of the WeChat mini program Demo. Friends who need it can refer to it
As soon as the WeChat mini program came out, it immediately exploded, and everyone went to build their own development Environment, let me try it here first. I posted an article before, and someone asked how to import it into Demo?
Demo source code (from the Internet)
Baidu: https://pan.baidu.com/s/1o8hJFuU (password: bsky)
360: https://yunpan.cn/ckvXAacJjvsgR (Extraction code: 3327)
demo import method:
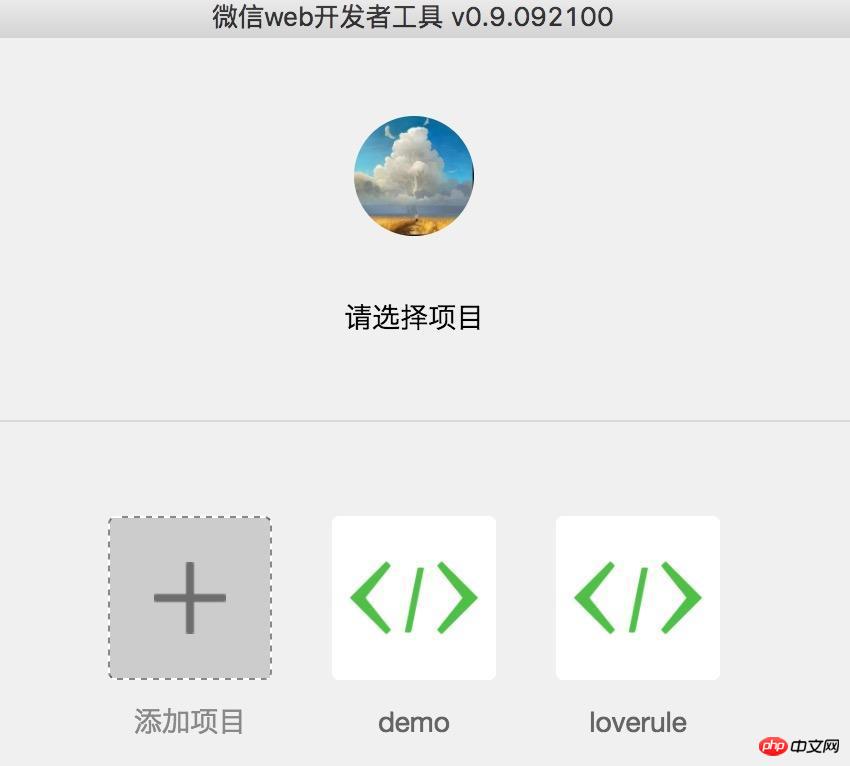
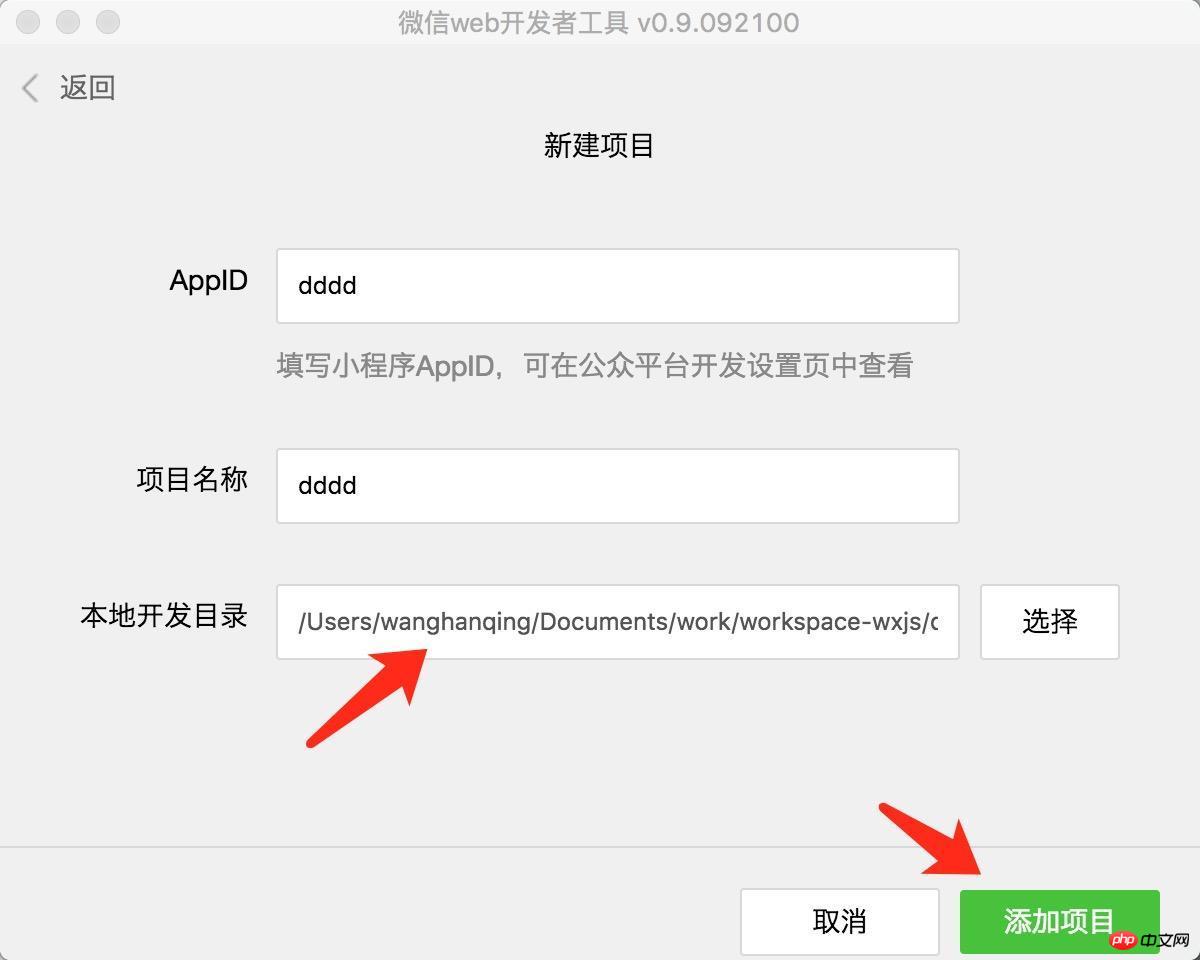
Open "WeChat web developer tools" -->Add Project-->Fill in the AppID (fill in whatever you want), project name (fill in whatever you want), select the local development directory (Demo storage address)-->Click "Add Project" to
Picture:


Little Demo starts!

The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
WeChat Mini Program Development Image Drag
About WeChat Mini Program Running on Chrome Browser And the use of WebStorm
#
The above is the detailed content of Introduction to WeChat Mini Program Demo Import. For more information, please follow other related articles on the PHP Chinese website!




