
This article mainly introduces relevant information about the detailed explanation of data access examples of WeChat mini programs. Friends who need it can refer to it
Let’s briefly talk about the structure of the mini program

As shown in the figure
1. Each view (.wxml) only needs to add the script (.js) and style (.wxss) with the corresponding name. No references are needed. The scripts and styles under page are inherited from the outermost app.js, app.wxcss
2. The script is also a .js file. It has a fixed format: page, which is used to obtain data
3. Utils is used to place data interfaces
Data access, if you know ajax, it is not a problem, there is nothing to talk about
WeChat applet, because the IDE is too It sucks. If the code is written to be difficult to read, the entire project will be difficult to maintain.
Because I have never written an app, I don’t know how data access is encapsulated in the app
As a small program coder with 3 days of work experience, I feel that if the data on each page is It is not OOP to access the data interface by yourself
Then I thought of linq to sql, and only took two of the methods. I originally planned to use singelordefault and firstordefault, but it was troublesome to think about it, so I used Use getbyparams and getbyid to find all the data based on the conditions, or get a piece of data based on the ID
Let’s just look at the method, it’s a bit verbose
const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {} is a fixed writing method, in which methods are written one by one, and each method is separated by,.
I set a url parameter, because it is impossible to put all interfaces in a conntroller, so the format of the url is "conntroller/action"
Look An example of calling it, you will understand how to use it
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})This is the method of index to get the banner image, req.GetByParams('home/homebanner') , you can also bring parameters here, or you can leave them empty
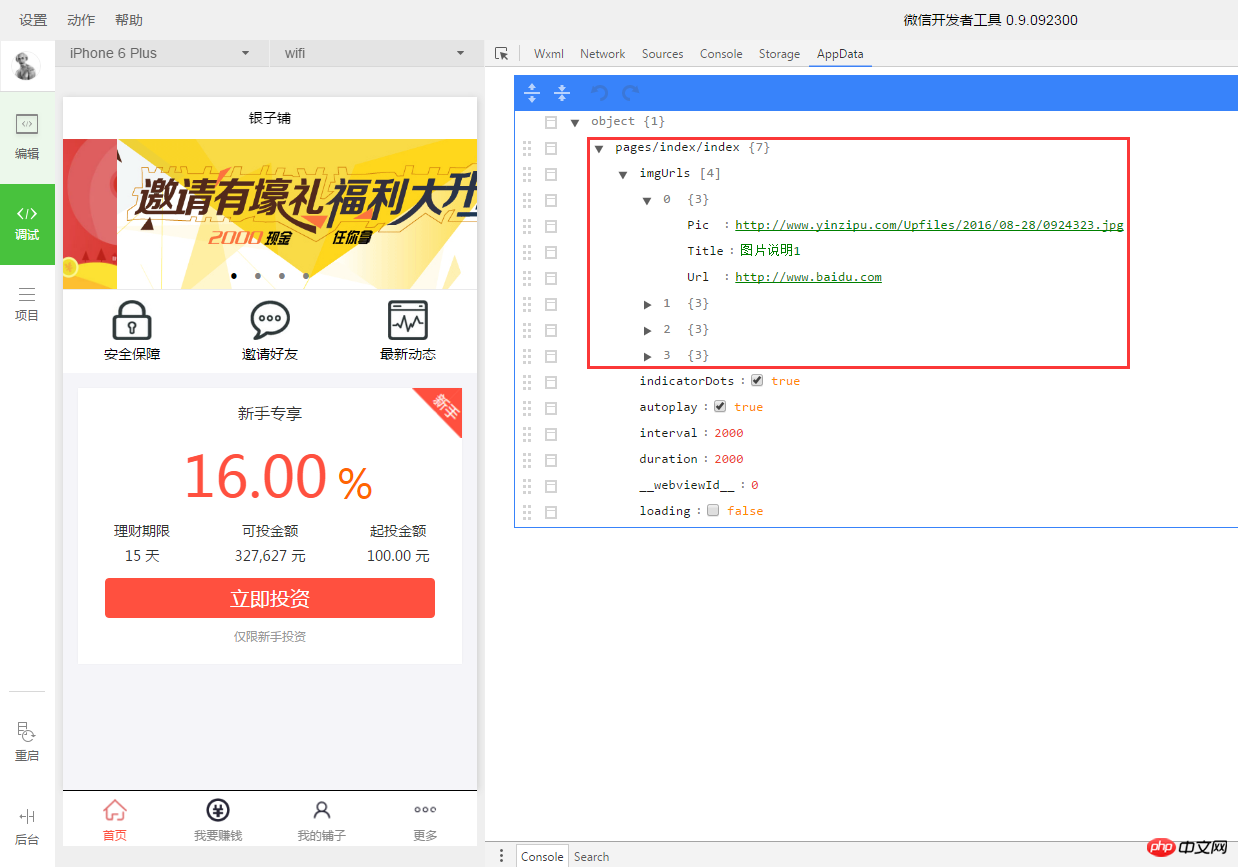
The final page is like this

In the red box on the right, we can see the request The returned data can also be modified on the right side, and the interface will change accordingly. This is about debugging, and we will discuss it later
The above is the entire content of this article, I hope it will be helpful to everyone's study , please pay attention to the PHP Chinese website for more related content!
Related recommendations:
How the WeChat mini program server obtains user decrypted information
About the WeChat mini program being shot Implementation of boxes and modal boxes
Method of using ECharts to asynchronously load data in WeChat applet
The above is the detailed content of Analysis on data access of WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




