Scroll-view implements anchor sliding in WeChat applet
This article mainly introduces the example of implementing anchor sliding in the WeChat applet scroll-view. The content is quite good. I will share it with you now and give it as a reference.
Preface
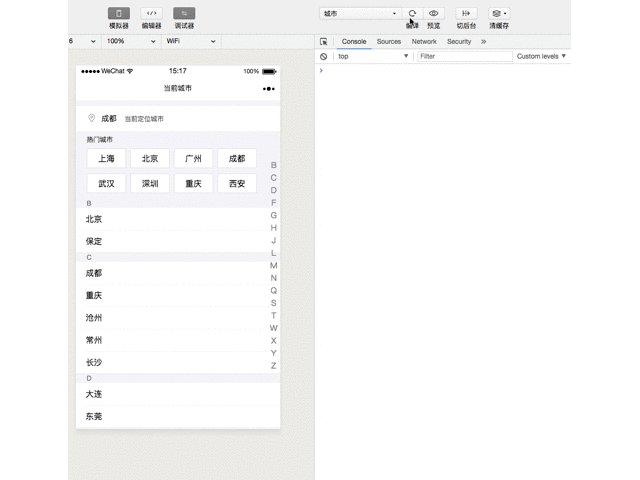
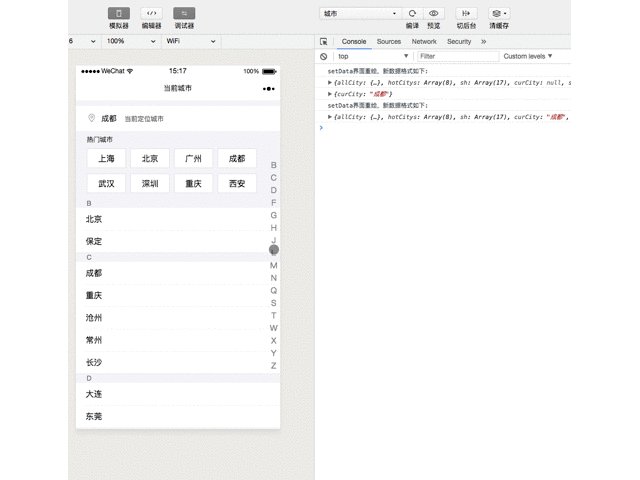
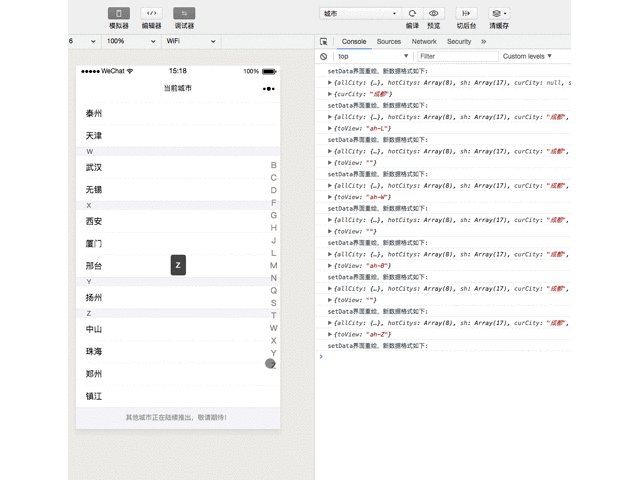
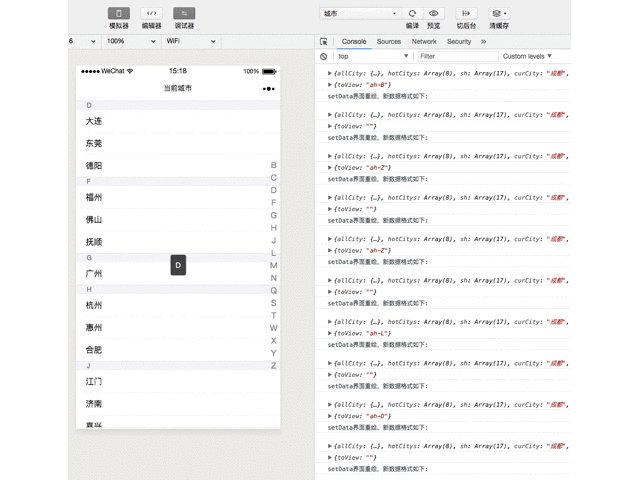
I recently started making small programs. It is not difficult to read through the documentation and get started, but I have to say that there are still some pitfalls in the small programs. Let’s talk about how to implement page anchor jump. The effect of a city list is as follows:

Because in the environment of the WeChat applet, you cannot think of it in the browser When setting tags in the app or scrolling through the dom, the traditional approach won't work. Everything must be done according to the mini program's documentation.
Our initial approach is to use the boundingClientRect() method to obtain the coordinates of each anchor point, and then use the wx.pageScrollTo() method to slide over. It turns out that the effect is not very good, because the coordinates of each point returned by the boundingClientRect method will change as the screen slides, which may also cause the page to jitter. In the end, the scroll-view (scrollable view area) component was chosen to achieve the anchor point effect. .
Specific implementation
I won’t go into details about the specific API. You can read the official documentation. Here are a few things to pay attention to. The following is a schematic. scroll-view component code, the above attributes are necessary:
<scroll-view scroll-y style="height: 200px;" bindscroll="scroll" scroll-into-view="{{toView}}" >scroll-into-view: This is bound to an attribute, its value should be the id of the page element, set its value just You can jump to the element corresponding to the ID.
scroll-y: Add this attribute to indicate vertical sliding, and the corresponding scroll-x indicates horizontal sliding. When sliding vertically, scroll-view must set a fixed height
bindscroll: monitor the sliding, pass it an event, and execute the event when sliding
There are many attributes given in the document. For the time being, only the above few are needed to achieve what we want. Effect. The implementation principle is also very simple. In the content part, each English abbreviation of the view is set with an id, and then when clicking on the navigation list, the value of scroll-into-view is set to the clicked id to realize the jump.
Let’s talk about the height of the scroll-view. This must be an adapted fixed height, otherwise the display effect will be different on mobile phones with different screen sizes.
Some optimizations
The functions have been basically implemented here, but some problems were discovered later: If you want to hide the scroll bar of scroll-view, you need to Set the css style:::-webkit-scrollbar
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}Also, click an anchor point to realize the jump. At this time, you scroll the page If you click the anchor point you clicked before, the page will no longer jump. At this time, you need to listen to the scroll event and clear the value of the scroll-into-view attribute when scrolling. Or after each anchor point jump, an asynchronous operation will clear the value of the scroll-into-view attribute.
2017/12/05 Supplement:
scroll-view has no sliding animation by default. The animation effect that requires scrolling needs to be set on the component: scroll -with-animation='true'
Regarding the setting of fixed height height, at first I thought that this height was related to the number/height of scrolling elements. At this time, it is very troublesome to deal with dynamically changing lists. A method I saw later on the Internet is to use the wx.getSystemInfo method to get the windowHeight, and set this to the height of the scroll-view (unit: px).
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
WeChat applet es6-promise.js encapsulates requests and handles asynchronous processes
WeChat applet How to implement adaptive width ratio display of image component pictures
Introduction to WeChat applet network request wx.request
The above is the detailed content of Scroll-view implements anchor sliding in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include




