
This article mainly introduces the use of CSS3 to realize the rotation of the earth. It has certain reference value. Now I share it with you. Friends in need can refer to it.
CSS3 realizes the rotation of the earth. It is incredible, but it is true. It can be achieved. Friends who don’t believe it can read this article. The source code is attached
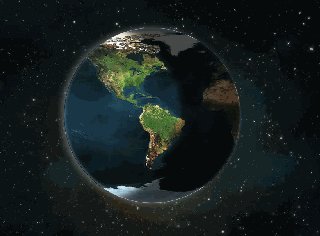
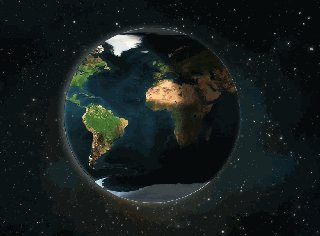
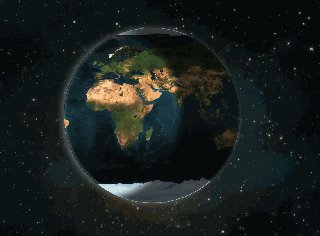
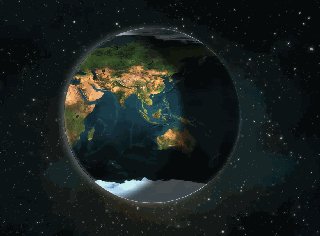
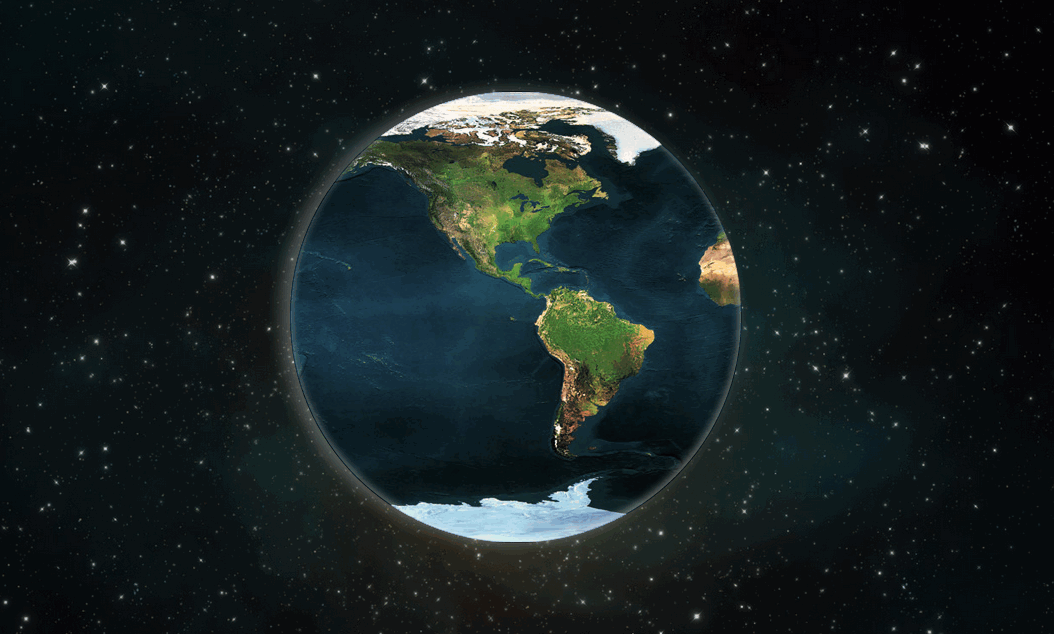
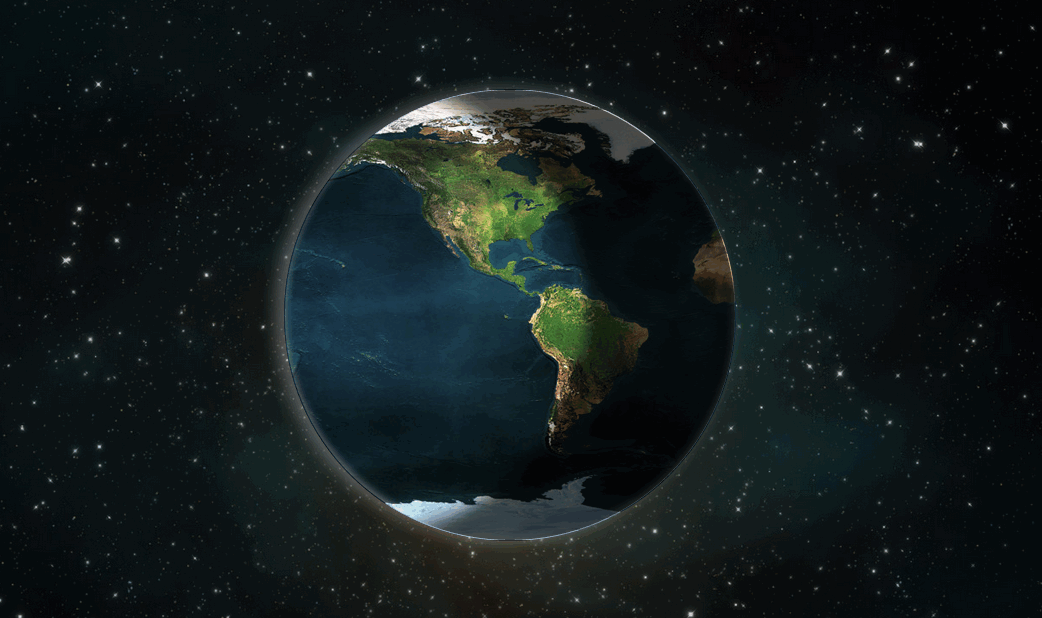
Final result:

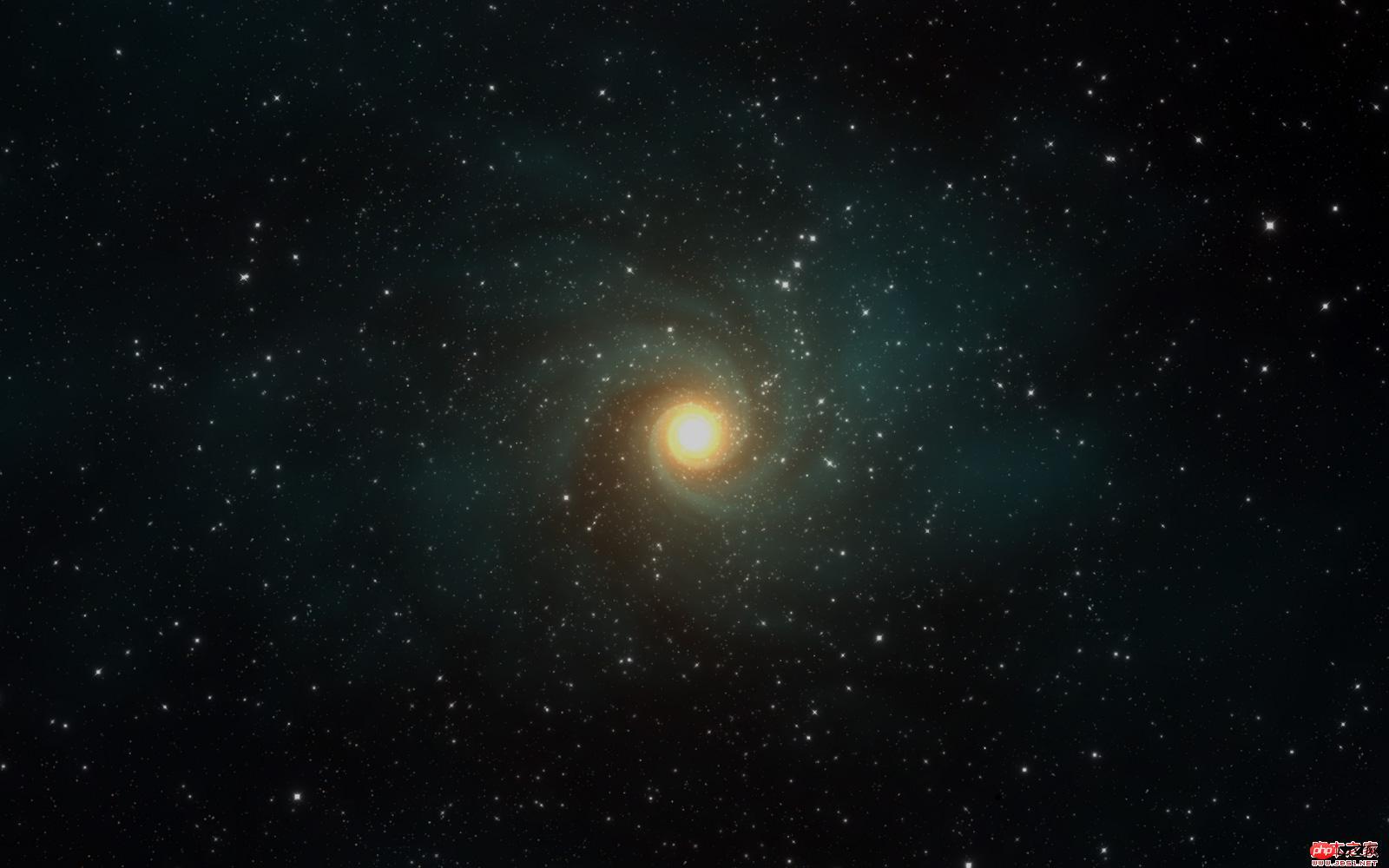
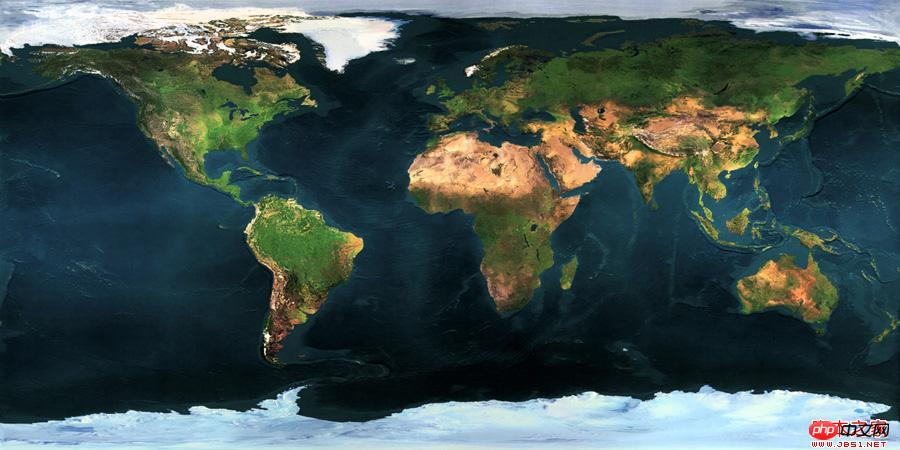
Materials: two pictures,
espaco .jpg(1600*1000)

terra.jpg(900*450)

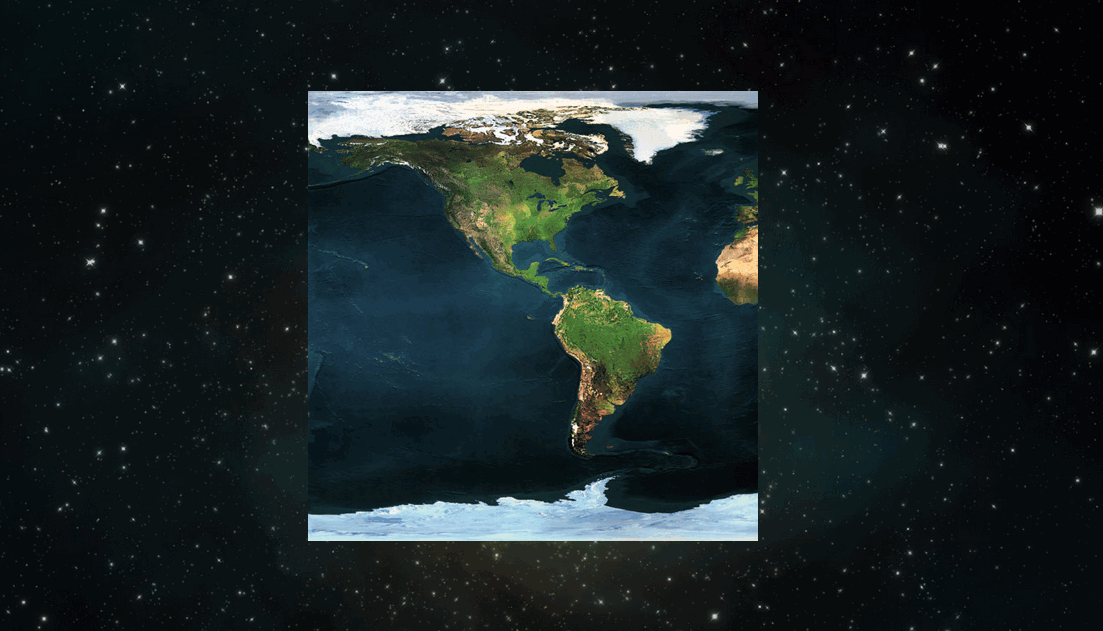
First Steps to form a static image (the earth background is full screen, the earth size is 450px*450px, the earth position is up, down, left, right, and centered):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Planet Earth</title>
<style type="text/css">
body{
background: url(espaco.jpg) no-repeat 0 0;
background-size: 100%; /* 背景图片被拉伸为全屏 */
}
.earth{
background: url(terra.jpg) repeat-x 0 0; /* 背景图片在水平方向复制*/
/*下面的属性可使地球位于浏览器窗口垂直水平居中国*/
height: 450px;
left: 50%;
margin: -225px 0 0 -225px;
position: absolute;
top: 50%;
width: 450px;
}
</style>
</head>
<body>
<p class="earth"></p>
</body>
</html>Rendering:

The second step is to form a round earth effect and add a moon halo effect:
/*在earth中添加以下属性样式*/ border: 1px solid rgba(26,18,101,0.3); /*形成圆边效果,视觉效果更好,不用也行*/ border-radius: 225px; /*使地球形成圆形效果*/ box-shadow: -8px 0 25px rgba(256,256,256,0.3), -1px -2px 14px rgba(256,256,256,0.5) inset; /*形成圆形外面的模糊月晕效果*/
Rendering:

The third step is to form the day and night effect:
.earth:before{
content: "";
border-radius: 225px;
box-shadow: -150px -6px 25px rgba(0,0,0,0.7) inset;/*弧形阴影,形成白天黑夜效果*/
left: 0;
position:absolute;
top: 0;
height: 450px;
width: 450px;
}Rendering:

##Finally One step to form the earth's rotation effect:
@-webkit-keyframes loop {
% { background-position: 0 0; }
%{ background-position: -900px 0;} /* Using CSS3 to realize the rotation of the earth的大小为900*450,所以background-position-x: -900px */ }
/*在earth中添加如下样式*/
-webkit-animation: loop 20s linear infinite; /* 这的时间是可以设置的,如果你想地球转快一点的话,时间改小点就行了,比如10s */Use the border-radius of CSS3 to draw Tai Chi and love patterns
CSS to realize text wrapping The effect of the picture
About HTML5 and CSS3 to achieve the effect of the clock
##
The above is the detailed content of Using CSS3 to realize the rotation of the earth. For more information, please follow other related articles on the PHP Chinese website!




