
This article mainly introduces the reasons for the failure of overflow hiding (overflow:hidden). It has a certain reference value. Now I share it with you. Friends in need can refer to it.
There are often problems in the project A classmate encountered such a problem. The phenomenon was that overflow:hidden was set for the element, but the part beyond the container was not hidden. Could it be that the hidden setting was invalid?
In fact, there are reasonable explanations behind seemingly unreasonable phenomena.
We know that the overflow attribute values have the following types:
visible:声明内容不会被剪裁。比如内容可能被渲染到容器外面。 hidden:声明内容将被剪裁,并且也甭想使用滚动条来查看剪裁掉的内容。 scroll:声明内容将被剪裁,但有可能出现滚动条来查看被剪裁掉的内容。滚动条出现的位置在inner border adge和outer padding adge之间。 auto:声明决策将依赖于客户端,优先使用scroll。
The W3C standard states:
Usually the content of a box is limited to the boundaries of the box. But sometimes overflow occurs, that is, part or all of the content runs outside the bounds of the box. Overflow will occur when one of the following conditions is met:
1. 一个不换行的行元素宽度超出了容器盒子宽度。 2. 一个宽度固定的块元素放在了比它窄的容器盒子内。 3. 一个元素的高度超出了容器盒子的高度。 4. 一个子孙元素,由负边距值引起的部分内容在盒子外部。 5. text-indent属性引起的行内元素在盒子的左右边界外。 6. 一个绝对定位的子孙元素,部分内容在盒子外。但超出的部分不是总会被剪裁。子孙元素的内容就不会被子孙元素和其包含块之间的祖先元素的overflow的设置所剪裁。
When overflow occurs, the overflow attribute stipulates whether the container box clips the part beyond its inner boundary, and determines whether a scroll bar appears to access the clipped content. It will affect the clipping of all content of the element, but there is an exception, which is mentioned in item 6 above: the containing block of the descendant element of the element (Containing blocks) is the entire viewport (viewport) or the ancestor element of the element , the content will not be clipped. What is a containing block? Simply put, it is a block that can determine the position and size of an element. Typically an element's containing block is determined by the content boundaries of its nearest block-level ancestor. But when an element is set to absolute positioning, the containing block is determined by the nearest ancestor element whose position is not static.
It seems a bit convoluted, let’s listen to a simple story.
html fragment:
<p class=”ocean”>
<p class=”land”>
<p class=”joke”>
Mrs. Smith couldn’t get her husband to exercise.
She asked Mrs. Jones what she should do. Jones replied,
“Tape the remote control between his toes.”
</p>
</p>
</p>style:
p.ocean{
position:relative;
background-color:blue;
width:120px;
height:120px;
}
p.land{
width:100px;
height:100px;
background-color:red;
overflow:hidden;
}
p.joke{
width:150px;
height:110px;
margin-top:30px;
margin-left:30px;
background-color:yellow;
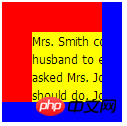
}The above code tells a story: There is a red earth in the blue ocean, and there is a red earth in the red earth. A pornographic joke. Due to the setting of the paragraph style, some of its content exceeds the red earth. In order to prevent yellow jokes from contaminating the blue ocean, the red earth vigilantly sets overflow:hidden for itself; so that the yellow part beyond the earth is cut off, and what we see will be such a harmonious scene, as shown in Figure 1:

Figure 1: Harmonious Planet
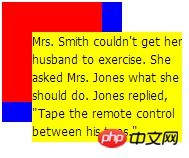
If everything were so reasonable and orderly, the world would not be peaceful. Not long after, Huang Duanzi felt that because of his prominent status, he should not be controlled by the red earth, so he racked his brains to change himself into an absolute position, and suddenly got rid of the shackles of the earth, as shown in Figure 2:
p.joke{
position:absolute;
width:150px;
height:110px;
top:30px;
left:30px;
background-color:yellow;
}
Picture 2: Rampant jokes
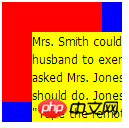
Why is this happening? This creates the sixth condition mentioned above. When the yellow paragraph changes to position:absolute, its containing block has been upgraded from the original content boundary of the red earth to the blue ocean where the position closest to it is not static. The ocean doesn't know anything about it at this moment. It has not set the overflow:hidden attribute, so all the parts of the pornographic jokes that should have been cropped are visible. It not only pollutes the ocean, but also affects the entire planet. The situation is extremely urgent. Even if the ocean is set to overflow:hidden at this time, it can only clip the yellow part beyond the blue ocean. Just like Figure 3, the ocean is at a loss at this time.

Picture 3: Ocean of Innocence
As the saying goes, the devil is as high as the road, and to untie the bell, you must tie the bell. How can the red earth be willing to run away with jokes? After all, the earth is the ancestral element of Duanzi, so how can he be willing to let Duanzi do whatever he wants? So Dadi went through a lot of hardships, found the secret book, added the position:relative attribute to his style, and changed the containing block of the paragraph to Dadi to decide. Now Duanzi was locked up obediently. The planet looks like it's back to its original state.
p.ocean{
position:relative;
background-color:blue;
width:120px;
height:120px;
}
p.land{
position:relative;
width:100px;
height:100px;
background-color:red;
overflow:hidden;
}
p.joke{
position:absolute;
width:150px;
height:110px;
top:30px;
left:30px;
background-color:yellow;
}So, hidden has not failed, but it is possible that the situation we encountered happened to meet the sixth condition, causing the containing block of the element to change. In the above story, it is also mentioned that when encountering the situation where 'hidden' fails, you can change the containing block of the element as needed to achieve the purpose of justice.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to solve the overflow:auto invalid method in ie7
About the pseudo-class hover in IE Usage and BUG
How to use css3 to make a 0.5px thin line
The above is the detailed content of About the reasons why overflow hiding (overflow:hidden) fails. For more information, please follow other related articles on the PHP Chinese website!




