About 20 loading animation effects produced by CSS3
This article mainly introduces the detailed explanation of 20 loading animation effects produced by pure CSS3. The content is quite good. I will share it with you now and give it as a reference.
When some websites or apps load new things, they often have some beautiful and interesting loading pictures. Most of the loading styles can be written using css3. It is not only simpler and more convenient than using gif pictures directly, but also To save loading time and space, I will post the codes of 20 common loading animations below for everyone to refer to and learn together.
There are a lot of codes posted, you can go to my GItHub to download and view the source code
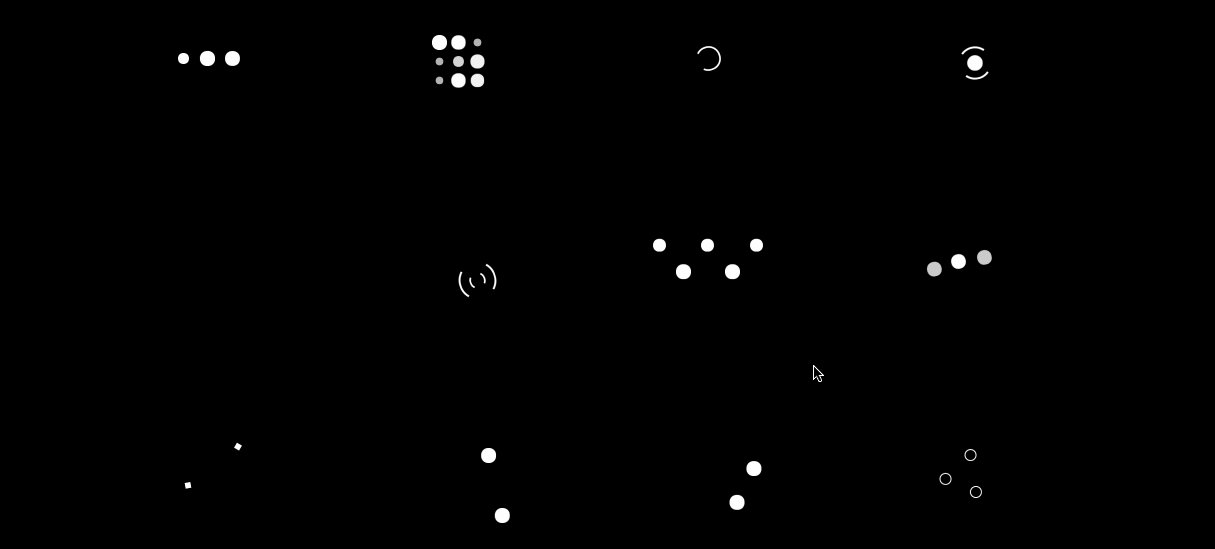
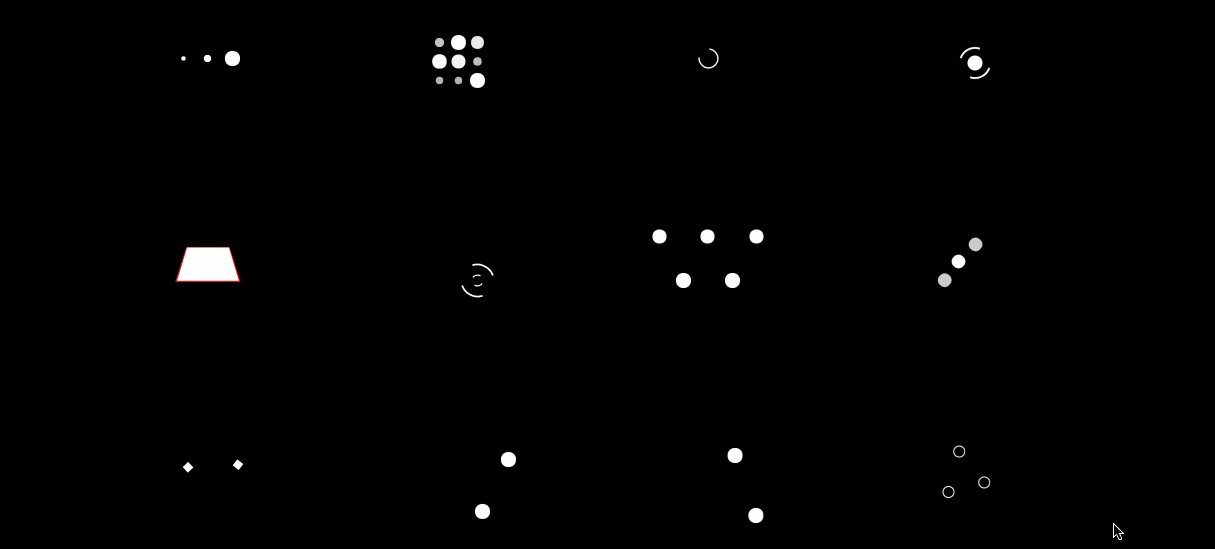
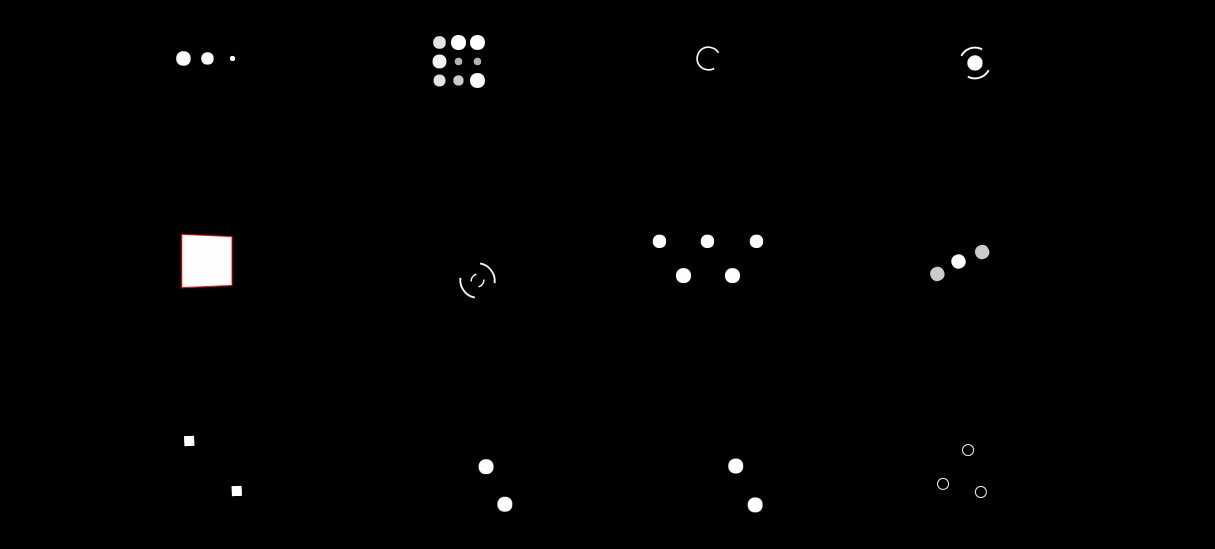
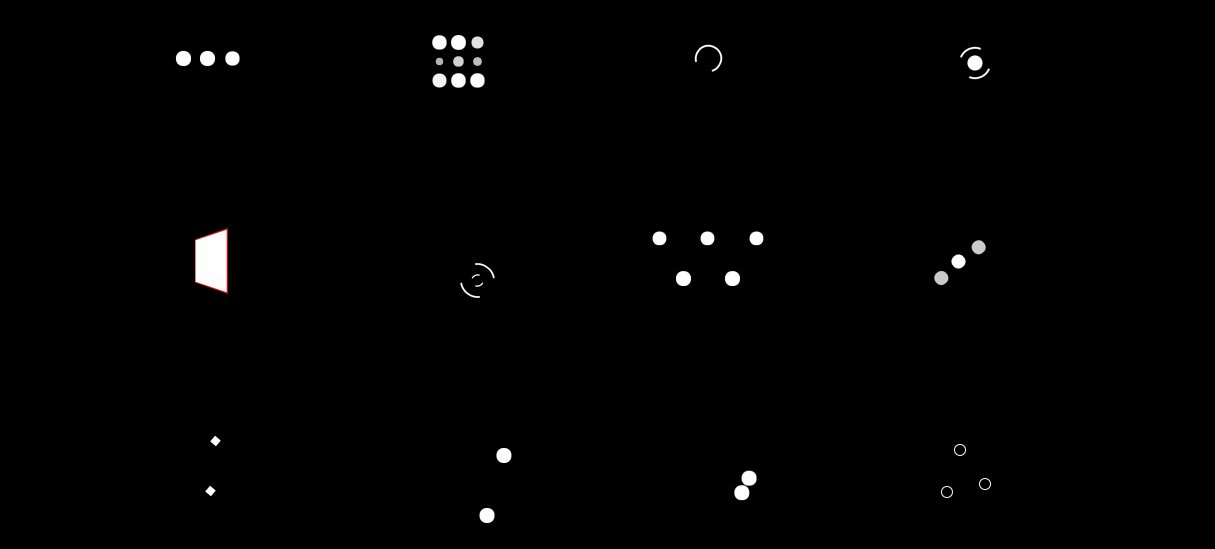
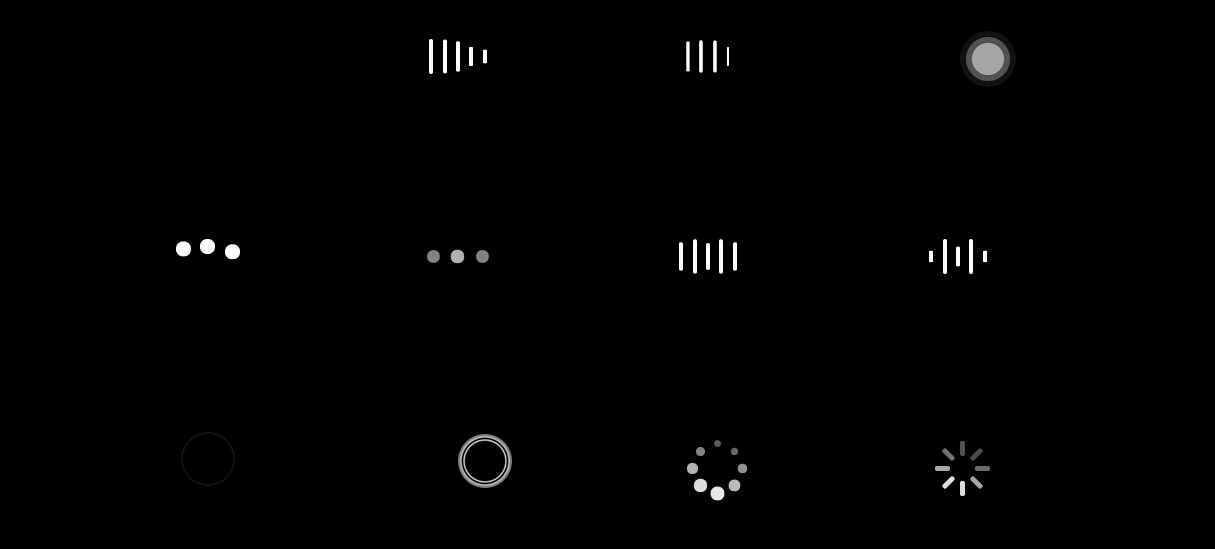
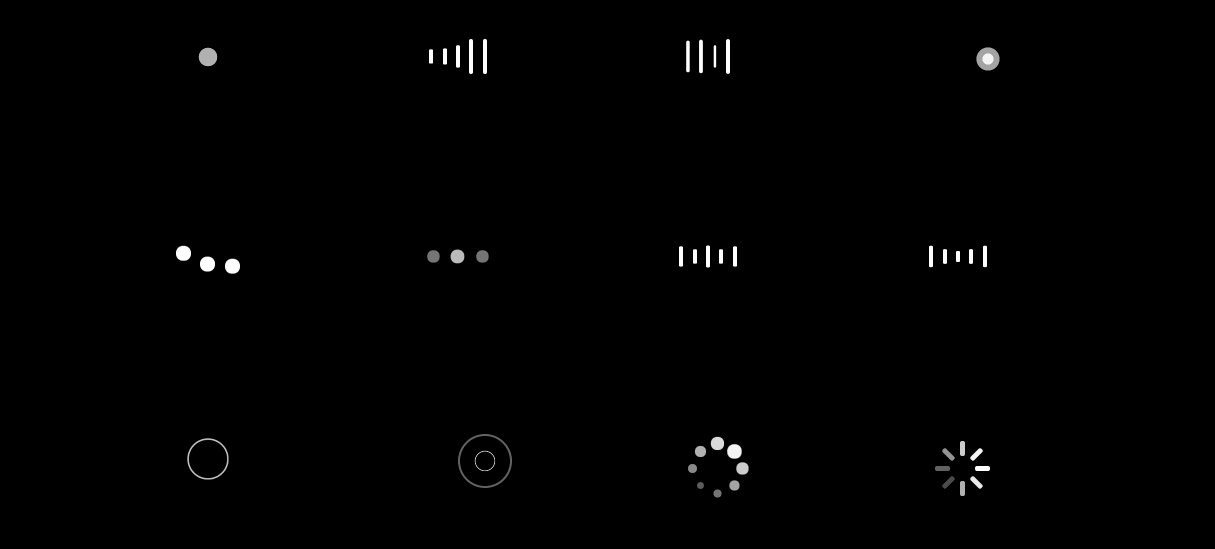
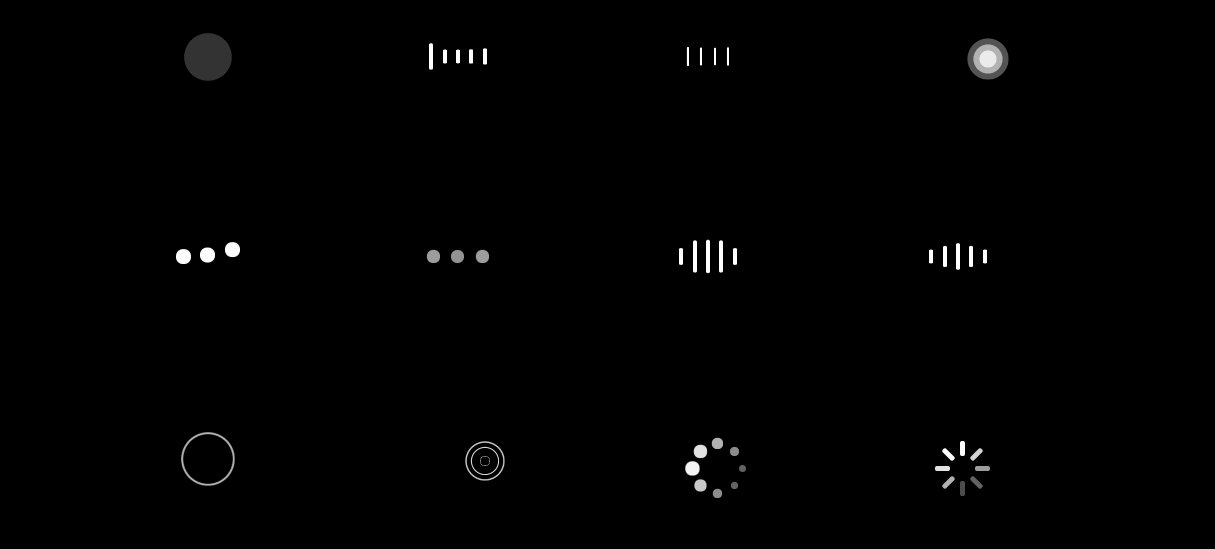
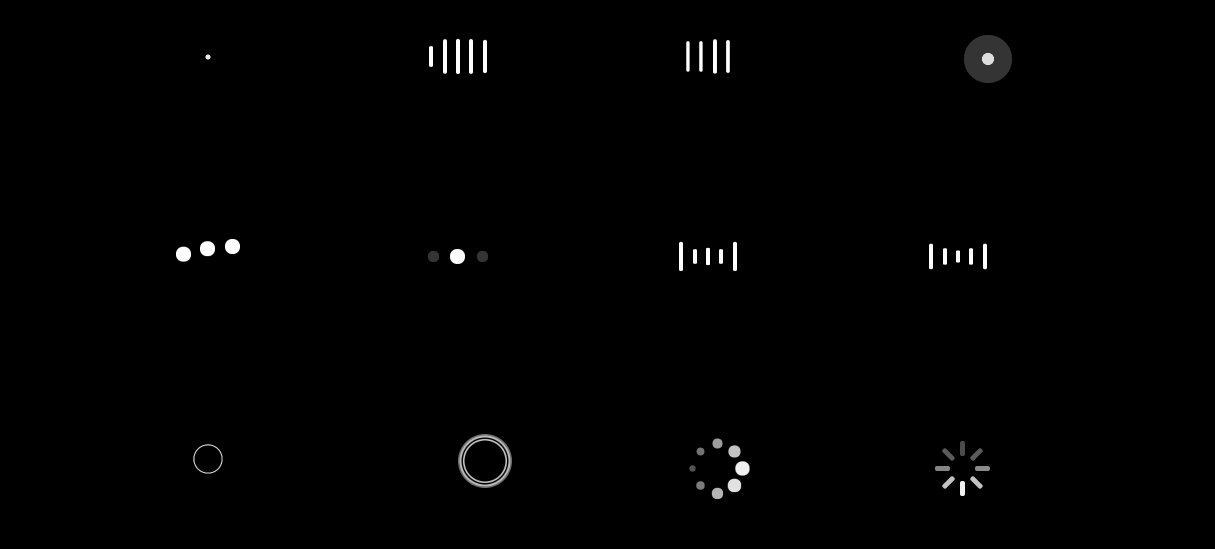
The rendering is:



The following is the corresponding html code:
<!doctype html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="demo.css"/>
<link rel="stylesheet" type="text/css" href="loaders.css"/>
<title>css3炫酷页面加载动画特效代码 </title>
</head>
<body>
<main>
<p class="loaders">
<p class="loader">
<p class="loader-inner ball-pulse">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-grid-pulse">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-clip-rotate">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-clip-rotate-pulse">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner square-spin">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-clip-rotate-multiple">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-pulse-rise">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-rotate">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner cube-transition">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-zig-zag">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-zig-zag-deflect">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-triangle-path">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-scale">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-scale">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-scale-party">
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-scale-multiple">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-pulse-sync">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-beat">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-scale-pulse-out">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-scale-pulse-out-rapid">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-scale-ripple">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-scale-ripple-multiple">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-spin-fade-loader">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-spin-fade-loader">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner triangle-skew-spin">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner pacman">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-grid-beat">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner semi-circle-spin">
<p></p>
</p>
</p>
</p>
</main>
<script>
document.addEventListener('DOMContentLoaded', function () {
document.querySelector('main').className += 'loaded';
});
</script>
</body>
</html>css3 code is a bit long, all written in one piece , I won’t post it. For details, go to github to view
. The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About CSS3 form beautification controls
Three ways to verify CSS control styles through priority comparison Way
#How to implement the animation effect of tilt and rotation simultaneously with CSS3
##
The above is the detailed content of About 20 loading animation effects produced by CSS3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to speed up animation effects in Windows 11: 2 methods explained
Apr 24, 2023 pm 04:55 PM
How to speed up animation effects in Windows 11: 2 methods explained
Apr 24, 2023 pm 04:55 PM
When Microsoft launched Windows 11, it brought a lot of changes. One of the changes is an increase in the number of user interface animations. Some users want to change the way things appear, and they have to find a way to do it. Having animations makes it feel better and more user-friendly. Animation uses visual effects to make the computer look more attractive and responsive. Some of them include sliding menus after a few seconds or minutes. There are many animations on your computer that can affect PC performance, slow it down, and interfere with your work. In this case you have to turn off animation. This article will introduce several ways that users can improve the speed of their animations on PC. You can apply the changes using Registry Editor or a custom file you run. How to improve animations in Windows 11
![Animation not working in PowerPoint [Fixed]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation not working in PowerPoint [Fixed]
Feb 19, 2024 am 11:12 AM
Animation not working in PowerPoint [Fixed]
Feb 19, 2024 am 11:12 AM
Are you trying to create a presentation but can't add animation? If animations are not working in PowerPoint on your Windows PC, then this article will help you. This is a common problem that many people complain about. For example, animations may stop working during presentations in Microsoft Teams or during screen recordings. In this guide, we will explore various troubleshooting techniques to help you fix animations not working in PowerPoint on Windows. Why aren't my PowerPoint animations working? We have noticed that some possible reasons that may cause the animation in PowerPoint not working issue on Windows are as follows: Due to personal
 CSS Animation: How to Achieve the Flash Effect of Elements
Nov 21, 2023 am 10:56 AM
CSS Animation: How to Achieve the Flash Effect of Elements
Nov 21, 2023 am 10:56 AM
CSS animation: How to achieve the flash effect of elements, specific code examples are needed. In web design, animation effects can sometimes bring a good user experience to the page. The glitter effect is a common animation effect that can make elements more eye-catching. The following will introduce how to use CSS to achieve the flash effect of elements. 1. Basic implementation of flash First, we need to use the animation property of CSS to achieve the flash effect. The value of the animation attribute needs to specify the animation name, animation execution time, and animation delay time
 How to set up ppt animation to enter first and then exit
Mar 20, 2024 am 09:30 AM
How to set up ppt animation to enter first and then exit
Mar 20, 2024 am 09:30 AM
We often use ppt in our daily work, so are you familiar with every operating function in ppt? For example: How to set animation effects in ppt, how to set switching effects, and what is the effect duration of each animation? Can each slide play automatically, enter and then exit the ppt animation, etc. In this issue, I will first share with you the specific steps of entering and then exiting the ppt animation. It is below. Friends, come and take a look. Look! 1. First, we open ppt on the computer, click outside the text box to select the text box (as shown in the red circle in the figure below). 2. Then, click [Animation] in the menu bar and select the [Erase] effect (as shown in the red circle in the figure). 3. Next, click [
 After a two-year delay, the domestic 3D animated film 'Er Lang Shen: The Deep Sea Dragon' is scheduled to be released on July 13
Jan 26, 2024 am 09:42 AM
After a two-year delay, the domestic 3D animated film 'Er Lang Shen: The Deep Sea Dragon' is scheduled to be released on July 13
Jan 26, 2024 am 09:42 AM
This website reported on January 26 that the domestic 3D animated film "Er Lang Shen: The Deep Sea Dragon" released a set of latest stills and officially announced that it will be released on July 13. It is understood that "Er Lang Shen: The Deep Sea Dragon" is produced by Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film Co., Ltd., Chengdu The animated film produced by Tianhuo Technology Co., Ltd. and Huawen Image (Beijing) Film Co., Ltd. and directed by Wang Jun was originally scheduled to be released in mainland China on July 22, 2022. Synopsis of the plot of this site: After the Battle of the Conferred Gods, Jiang Ziya took the "Conferred Gods List" to divide the gods, and then the Conferred Gods List was sealed by the Heavenly Court under the deep sea of Kyushu Secret Realm. In fact, in addition to conferring divine positions, there are also many powerful evil spirits sealed in the Conferred Gods List.
 How to use Vue to implement typewriter animation effects
Sep 19, 2023 am 09:33 AM
How to use Vue to implement typewriter animation effects
Sep 19, 2023 am 09:33 AM
How to use Vue to implement typewriter animation special effects Typewriter animation is a common and eye-catching special effect that is often used in website titles, slogans and other text displays. In Vue, we can achieve typewriter animation effects by using Vue custom instructions. This article will introduce in detail how to use Vue to achieve this special effect and provide specific code examples. Step 1: Create a Vue project First, we need to create a Vue project. You can use VueCLI to quickly create a new Vue project, or manually
 How to disable animations in Windows 11
Apr 16, 2023 pm 11:34 PM
How to disable animations in Windows 11
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 includes many new features and functions. The user interface has been updated and the company has also introduced some new effects. By default, animation effects are applied to controls and other objects. Should I disable these animations? Although Windows 11 features visually appealing animations and fade effects, they can cause your computer to feel sluggish to some users as they add a bit of lag to certain tasks. It's easy to turn off animations for a more responsive user experience. After we see what other changes have been made to the operating system, we'll walk you through how to turn animation effects on or off in Windows 11. We also have an article on how to
 The final trailer for Netflix's claymation film 'Chicken Run 2” has been announced and will be released on December 15
Nov 20, 2023 pm 01:21 PM
The final trailer for Netflix's claymation film 'Chicken Run 2” has been announced and will be released on December 15
Nov 20, 2023 pm 01:21 PM
The final trailer for Netflix's claymation film "Chicken Run 2" has been released. The film is expected to be released on December 15. This site noticed that the trailer for "Chicken Run 2" shows Chicken Loki and King Kong. Jay launches an operation to find his daughter Molly. Molly is taken away by a truck at FunLand Farm, and Rocky and Ginger risk their lives to retrieve their daughter. The film is directed by Sam Fehr and stars Sandy Way Newton, Zachary Levi, Bella Ramsey, Imelda Staunton and David Bradley. It is understood that "Chicken Run 2" is the sequel to "Chicken Run" after more than 20 years. The first work was released in China on January 2, 2001. It tells the story of a group of chickens who face the fate of being turned into chicken pies in a chicken factory.






