
This article uses the combination of php jquery and mysql to realize the web version of online photo uploading and online browsing. Below, I will share with you how to realize online photo taking and online browsing of photos based on jQuery PHP Mysql. Friends who need it can refer to the following
This article uses examples to describe how to use jQuery combined with PHP and Mysql to realize the functions of online photography, uploading, and display browsing of the WEB version. Ajax interaction technology is used throughout this article, so readers of this article are required to be quite familiar with the use of jQuery and its plug-ins. And javscript related knowledge, with PHP and Mysql related knowledge.

HTML
First, we need to create a main page index.html to display the latest uploaded photos. We Use jQuery to get the latest photo, so this is an HTML page, no PHP tags are needed, and of course you need to create an HTML structure that includes the required interaction for taking photos and uploading.
<p id="main" style="width:90%"> <p id="photos"></p> <p id="camera"> <p id="cam"></p> <p id="webcam"></p> <p id="buttons"> <p class="button_pane" id="shoot"> <a id="btn_shoot" href="" class="btn_blue">拍照</a> </p> <p class="button_pane hidden" id="upload"> <a id="btn_cancel" href="" class="btn_blue">取消</a> <a id="btn_upload" href="" class="btn_green">上传</a> </p> </p> </p> </p>
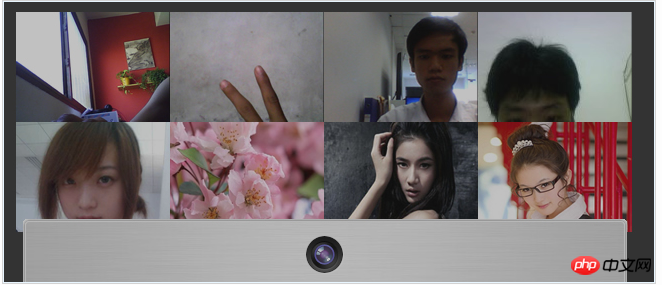
We added the above html code between the body, where #photos is used to load and display the latest uploaded photos; #camera is used to load the camera module, including calling the camera flash component webcam, as well as buttons for taking photos and uploading .
In addition, we also need to load the necessary js files in index.html, including jQuery library, fancybox plug-in, flash camera component: webcam.js, and the scripts required for various operations of this example combination. js.
<link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox-1.3.4.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/ jquery.min.js"></script> <script type="text/javascript" src="fancybox/jquery.fancybox-1.3.4.pack.js"></script> <script type="text/javascript" src="js/webcam.js"></script> <script type="text/javascript" src="js/script.js"></script>
CSS
In order to present you with a very beautiful front-end interface, we use css3 to achieve some shadow, rounded corners and transparency effects. Please see:
#photos{width:80%; margin:40px auto}
#photos:hover a{opacity:0.5}
#photos a:hover{opacity:1}
#camera{width:598px; height:525px; position:fixed; bottom:-466px; left:50%; margin-left:-300px;
border:1px solid #f0f0f0; background:url(images/cam_bg.jpg) repeat-y; -moz-border-radius:
4px 4px 0 0; -webkit-border-radius:4px 4px 0 0; border-radius:4px 4px 0 0; -moz-box-shadow:
0 0 4px rgba(0,0,0,0.6); -webkit-box-shadow:0 0 4px rgba(0,0,0,0.6); box-shadow:
0 0 4px rgba(0,0,0,0.6);}
#cam{width:100%; height:66px; display:block; position:absolute; top:0; left:0; background:
url(images/cam.png) no-repeat center center; cursor:pointer}
#webcam{width:520px; height:370px; margin:66px auto 22px; line-height:360px; background:#ccc;
color:#666; text-align:center}
.button_pane{text-align:center;}
.btn_blue,.btn_green{width:99px; height:38px; line-height:32px; margin:0 4px; border:none;
display:inline-block; text-align:center; font-size:14px; color:#fff !important;
text-shadow:1px 1px 1px #277c9b; background:url(images/buttons.png) no-repeat}
.btn_green{background:url(images/buttons.png) no-repeat right top;
text-shadow:1px 1px 1px #498917;}
.hidden{display:none}In this way, when you preview index.html, you will find a camera button directly below the page, which is collapsed by default.
The next thing we have to do is to use jQuery to implement: by clicking the camera button just below the page, call the camera component, and complete the actions required to take pictures, cancel and upload.
jQuery
We write the js required for all these interactions in the script.js file. First, we need to load the camera component webcam.js. Regarding the call of webcam, you can read this article: Javascript PHP implements online photography function. The calling method is as follows:
script.js-Part 1
$(function(){
webcam.set_swf_url('js/webcam.swf'); //载入flash摄像组件的路径
webcam.set_api_url('upload.php'); // 上传照片的PHP后端处理文件
webcam.set_quality(80); // 设置图像质量
webcam.set_shutter_sound(true, 'js/shutter.mp3'); //设置拍照声音,拍照时会发出“咔嚓”声
var cam = $("#webcam");
cam.html(
webcam.get_html(cam.width(), cam.height()) //在#webcam中载入摄像组件
);At this time, you cannot see the effect of loading the camera because #camera is folded by default. Continue to add the following code to script.js:
script.js-Part 2
var camera = $("#camera");
var shown = false;
$('#cam').click(function(){
if(shown){
camera.animate({
bottom:-466
});
}else {
camera.animate({
bottom:-5
});
}
shown = !shown;
});When ordering When you click the camera button at the bottom of the page, the default folded camera area will expand upward. At this time, if your machine is equipped with a camera, the camera component will be loaded for recording.
Next, click "Photo" to complete the photo taking function, click "Cancel" to cancel the photo just taken, and click "Upload" to upload the photo taken to the server.
script.js-Part 3
//拍照
$("#btn_shoot").click(function(){
webcam.freeze(); //冻结webcam,摄像头停止工作
$("#shoot").hide(); //隐藏拍照按钮
$("#upload").show(); //显示取消和上传按钮
return false;
});
//取消拍照
$('#btn_cancel').click(function(){
webcam.reset(); //重置webcam,摄像头重新工作
$("#shoot").show(); //显示拍照按钮
$("#upload").hide(); //隐藏取消和上传按钮
return false;
});
//上传照片
$('#btn_upload').click(function(){
webcam.upload(); //上传
webcam.reset();//重置webcam,摄像头重新工作
$("#shoot").show();//显示拍照按钮
$("#upload").hide(); //隐藏取消和上传按钮
return false;
});After clicking the "Upload" button, the photos taken will be submitted to the background PHP for processing. PHP will name and save the photos into the database. Please see how PHP operates to upload photos.
PHP
upload.php does the following: get the uploaded photo, name it, determine whether it is a legal image, and generate a thumbnail , save, write to the database, and return JSON information to the front end.
$folder = 'uploads/'; //上传照片保存路径
$filename = date('YmdHis').rand().'.jpg'; //命名照片名称
$original = $folder.$filename;
$input = file_get_contents('php://input');
if(md5($input) == '7d4df9cc423720b7f1f3d672b89362be'){
exit; //如果上传的是空白的照片,则终止程序
}
$result = file_put_contents($original, $input);
if (!$result) {
echo '{"error":1,"message":"文件目录不可写";}';
exit;
}
$info = getimagesize($original);
if($info['mime'] != 'image/jpeg'){ //如果类型不是图片,则删除
unlink($original);
exit;
}
//生成缩略图
$origImage = imagecreatefromjpeg($original);
$newImage = imagecreatetruecolor(154,110); //缩略图尺寸154x110
imagecopyresampled($newImage,$origImage,0,0,0,0,154,110,520,370);
imagejpeg($newImage,'uploads/small_'.$filename);
//写入数据库
include_once('connect.php');
$time = mktime();
$sql = "insert into photobooth (pic,uploadtime)values('$filename','$time')";
$res = mysql_query($sql);
if($res){
//输出JSON信息
echo '{"status":1,"message":"Success!","filename":"'.$filename.'"}';
}else{
echo '{"error":1,"message":"Sorry,something goes wrong.";}';
}Upload.php After completing the photo upload, it will eventually return data in json format to the front-end camera component webcam call. Now we return to script.js.
jQuery
webcam captures the background php return information through the set_hook method. onComplete indicates that the upload is completed, and onError indicates that an error was made.
script.js-Part 4
webcam.set_hook('onComplete', function(msg){
msg = $.parseJSON(msg); //解析json
if(msg.error){
alert(msg.message);
}
else {
var pic = '<a rel="group" href="uploads/'+msg.filename+'"><img src="uploads/small_'+
msg.filename+'"></a>';
$("#photos").prepend(pic); //将获取的照片信息插入到index.html的#photo里
initFancyBox(); //调用fancybox插件
}
});
webcam.set_hook('onError',function(e){
cam.html(e);
});
//调用fancybox
function initFancyBox(){
$("a[rel=group]").fancybox({
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'cyclic' : true
});
}Explain that after the upload is successful, the photos taken will be dynamically inserted into the element through the above js code# photos, and call the fancybox plug-in at the same time. At this time, click on the photo just uploaded, and the fancybox pop-up layer effect will appear. Note that dynamically generated elements must call fancybox through the initFancyBox() function in the above code, and cannot be called directly through fancybox(), otherwise there will be no pop-up layer effect.
Next, script.js needs to do one more thing: dynamically load the latest photos and display them on the page. We complete the ajax request through jquery's .getJSON() method.
script.js-Part 5
function loadpic(){
$.getJSON("getpic.php",function(json){
if(json){
$.each(json,function(index,array){ //循环json数据
var pic = '<a rel="group" href="uploads/'+array['pic']+'">
<img src="uploads/small_'+array['pic']+'"></a>';
$("#photos").prepend(pic);
});
}
initFancyBox(); //调用fancybox插件
});
}loadpic();
Function loadpic() to the server getpic.php sends a get request, parses the returned json data, dynamically inserts the photo information under the element #photos, and calls the fancybox plug-in. Then, don't forget to call loadpic() after the page is loaded.
PHP
Finally, the background getpic.php gets the uploaded image in the database and returns json to the front end.
include_once("connect.php"); //连接数据库
//查询数据表中最新的50条记录
$query = mysql_query("select pic from photobooth order by id desc limit 50");
while($row=mysql_fetch_array($query)){
$arr[] = array(
'pic' => $row['pic']
);
}
//输出json数据
echo json_encode($arr);Finally, attach the data photobooth structure:
CREATE TABLE `photobooth` ( `id` int(11) NOT NULL auto_increment, `pic` varchar(50) NOT NULL, `uploadtime` int(10) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
JQuery automatic carousel effect plug-in for images and texts
The above is the detailed content of jQuery+PHP+Mysql code to implement online photo taking and online photo browsing. For more information, please follow other related articles on the PHP Chinese website!
 direct3d function is not available
direct3d function is not available
 My computer can't open it by double-clicking it.
My computer can't open it by double-clicking it.
 Introduction to software development tools
Introduction to software development tools
 Usage of Type keyword in Go
Usage of Type keyword in Go
 Introduction to the main work content of the backend
Introduction to the main work content of the backend
 Tutorial on buying and selling Bitcoin on Huobi.com
Tutorial on buying and selling Bitcoin on Huobi.com
 How to use countif function
How to use countif function
 What currency is PROM?
What currency is PROM?




