 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to solve the problem that the vendor file is too large or the app.js file is too large when using vue packaging
How to solve the problem that the vendor file is too large or the app.js file is too large when using vue packaging
How to solve the problem that the vendor file is too large or the app.js file is too large when using vue packaging
This article mainly introduces the solution to the problem that the vendor file is too large or the app.js file is too large when using vue packaging. It is very good and has certain reference value. Friends in need can refer to it
This is my first time using vue2.0 for development. I used angular1.x before. After packaging using vue-cli scaffolding (Element-ui for UI), I found that the vendor file was very large, nearly 1M. . Later, after reading the information, I realized that webpack packaged all the libraries together, resulting in a very large file.
My solution:
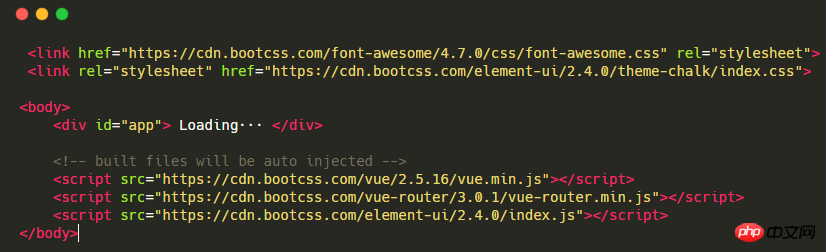
1. Put the libraries that don’t change often into index.html and import them through cdn, such as the following Like this:

Then find the build/webpack.base.conf.js file and add the following code in module.exports = {}
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'element-ui': 'ELEMENT',
},This way webpack will not package vue.js, vue-router, element-ui libraries. Let me declare that I deleted the introduction of element in main.js, otherwise I found that the packaged app.css would still package the element’s css, and it would be gone after deletion.
Then when you package it, you will find that the vendor file is much smaller~
If you are not satisfied yet, please continue reading...
2, vue routing Lazy loading (for specific functions, check the official website, I won’t introduce it here).
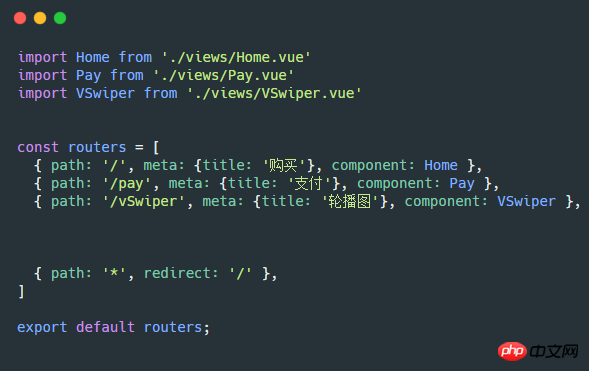
At the beginning, we may use routing as follows (router.js), so that all routing resources will be loaded as soon as we enter the page. If the project is large, there will be a lot of content loaded, and the waiting time will be long. The page will be longer, resulting in a bad user experience.

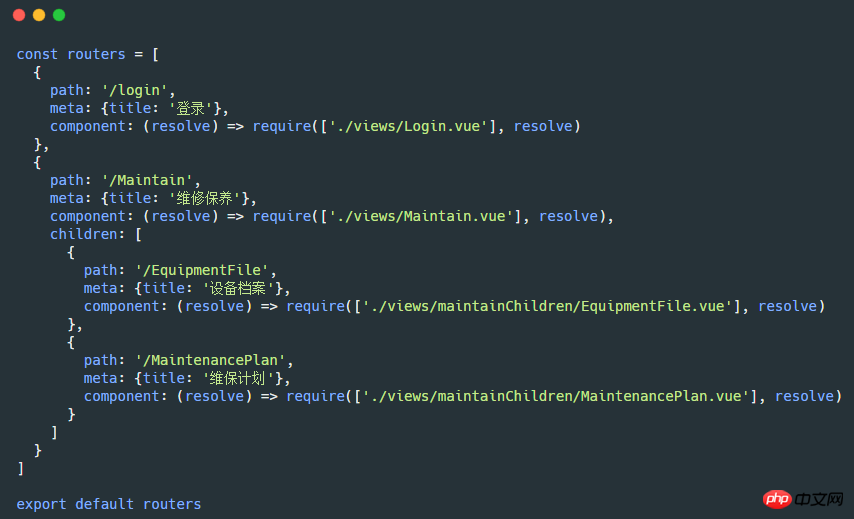
In order to divide the route into modules, and then load the resources required for the page every time you enter a new page (that is, load the route asynchronously), we can use it as follows (router.js):

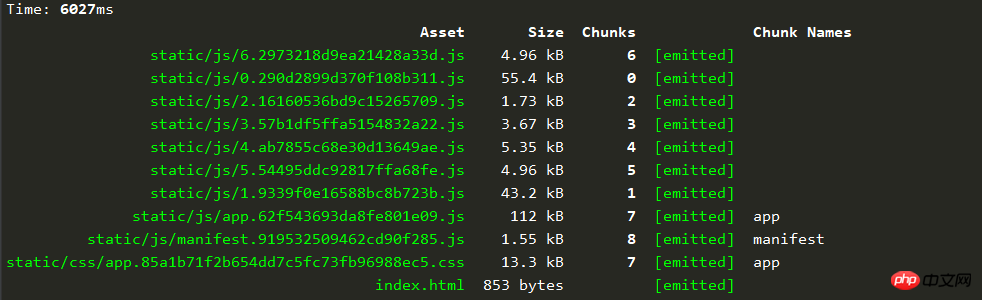
Then when you package it, you will find that there are a lot more 1.xxxxx.js; 2.xxxxx.js, etc., and vendor.xxx. js is gone, leaving only app.js and manifest.js, and app.js is still very small, a little over 100k here.

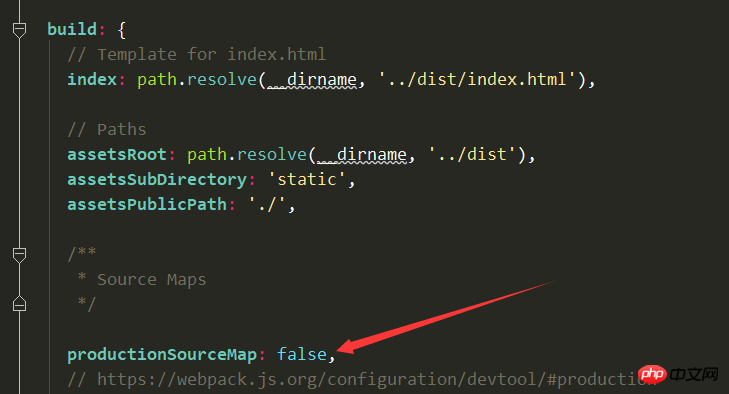
I did not generate a map file here, so the packaging speed is faster and the entire project file is much smaller (map files are generally very large);
Cancel Generate the map file, find config/index.js, and change the arrow below to false. That's it.

I just started using it, and it is inevitable to have bumps and bumps along the way. I also learned from the experience of many seniors, so I recorded it here, hoping to help more people. .
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to solve the problem of blank pages when the vue project is packaged
The Vue webapp project is packaged through HBulider Introduction to native APP
The above is the detailed content of How to solve the problem that the vendor file is too large or the app.js file is too large when using vue packaging. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.



