Introduction to Vue component development
This article mainly introduces the thinking of Vue component development and the introduction of related principles. If you are interested in this, you can learn and refer to it.
Generally when it comes to components, the first thing I think of is the pop-up window, and the rest is blank.
Because I think this is the most commonly used function in the project, components should be extracted for easy reuse~
However, I discovered that there is a problem with this idea.
I found that I may have confused the components of Vue with the components of the UI library (pop-up windows and the like). . .
It originated from a recent form development. There are two options on the page that are linked menus.
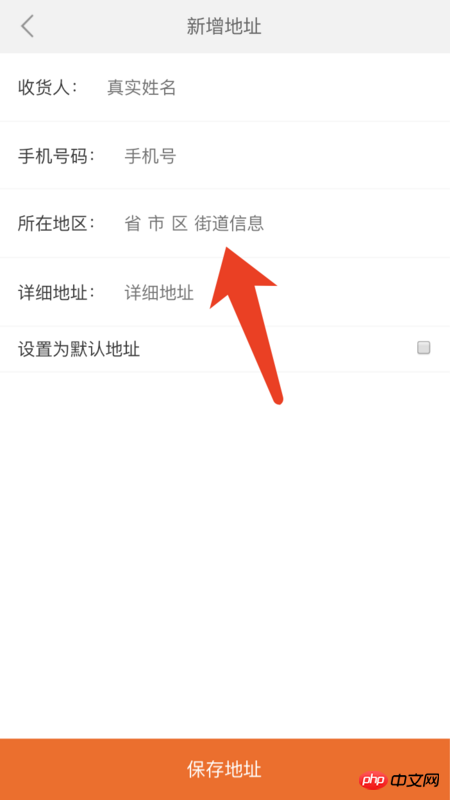
The first thing that comes to mind is that this style is exactly the same as the linkage menu for selecting an address~
(Nonsense, of course the UI style must be kept the same for the same project Ah!)
But the difference is that mine is level 1 and level 2, and the one with the address is level 4.

Then I will I was thinking about introducing the component at that address and found that it was a hard-coded level 4
At this time, I only thought of 2 ways
1, respectively rewrite it as a level 1 option and 2 components of level 2 options (seems relatively low)
2, refer to the level 4 linkage components, and rewrite them into optional level 1 options or level 2 options (a bit troublesome, we will have to test them at that time) The address was not changed by me)
3, rewrite a universal unlimited linkage menu (convenient for optional levels)
Finally I chose 3, and made it myself.
As for why 2 is not integrated, the main consideration is that the logic of the business pages where these two components are located also has some differences:
1 The logic of obtaining the list may be different, Whether to obtain level 4 at once or only level 1 or 2 each time,
If you are not sure, you will have to deal with it when making a universal component
2 My method is to pop up the options directly, and the one at the address is to jump to a new page and then click to pop up the options
This one can pass data through parent-child components, and the one at the address uses vuex (not parent-child)
In short, the implementation cost and maintenance cost are high, and the reuse value is not that high.
Equivalent to two pages each having a component with the same style and different logic.
These are completely two components~
Copy their common style parts and implement their business logic inside each.
The two components are placed in different sections and are independent of each other for easy management and maintenance.
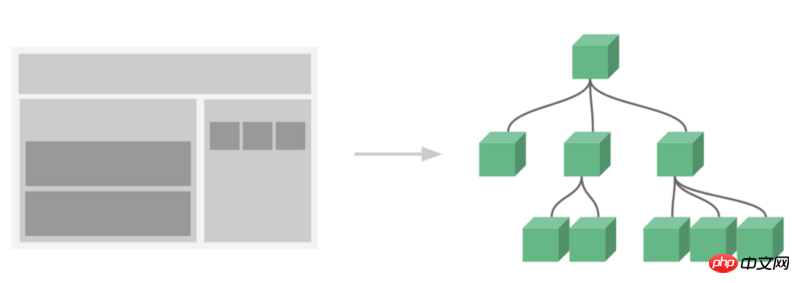
At this time, combined with the vue component diagram, you will know clearly
For component development
divide and conquer (own business logic) More important than reuse (same logic)!
Complex business logic is more convenient to implement componentization with vuex~
So I understand that componentized components should generally refer to high cohesion and low coupling (a phper told me A professional term, I don’t know if it’s correct to use this~ Please pay attention to PHP Chinese website!
Related recommendations: 
Vue.js Universal Application Framework-Nuxt.js Analysis
##Vue component option props Introduction to use
The above is the detailed content of Introduction to Vue component development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




