
This article mainly introduces how to use mock data in the vue-cli project. The content is quite good. I will share it with you now and give it as a reference.
In the vue project, mock data can use node's express module to build services
1. Create a test directory in the root directory to store simulated json data, create it in the test directory Simulated data data.json file

2. Make the following changes to the dev-server.js file in the build directory
var appData = require('../test/data.json')
// 获取数据
var apiRoutes = express.Router();
//get请求
apiRoutes.get('/seller',function(req,res){
res.send({
appData
});
});
app.use('/api',apiRoutes);3. Make a request in .vue, and you can successfully obtain the data.json data. Now use axios to make the request
axios.get('/api/seller',{
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
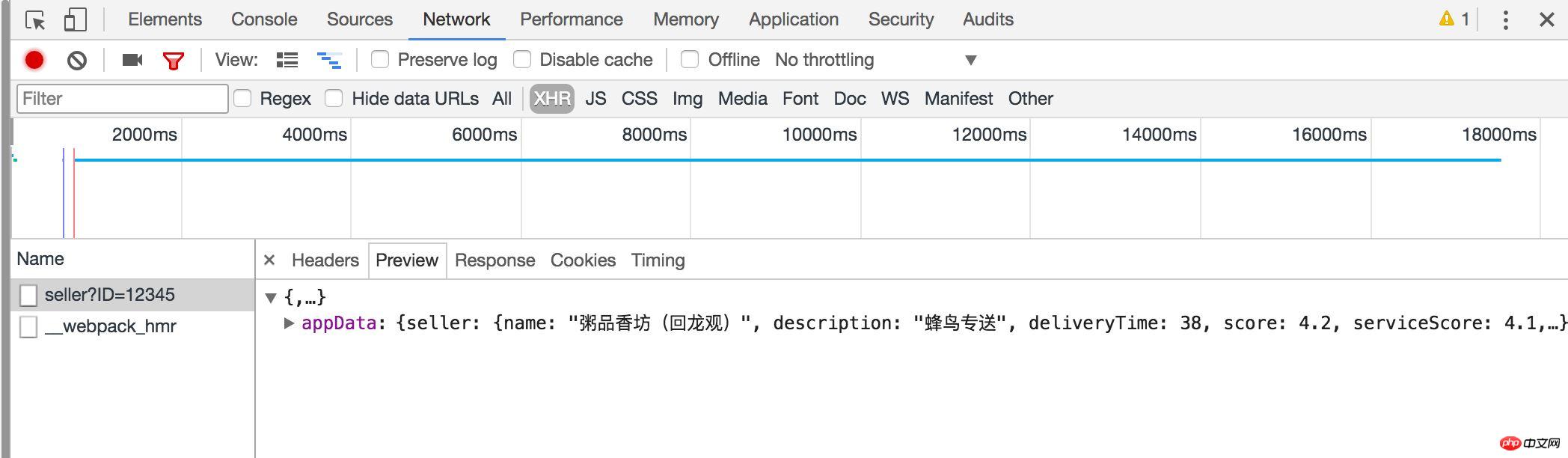
});The request is successful and the data is obtained

4. If you want to make a post request, you need to make corresponding modifications to the dev-server.js file
apiRoutes.post('/seller',function(req,res){
res.send({
appData
});
});This way you can simulate ajax requests in the vue project
The above is the entire content of this article, I hope it will be helpful to everyone's learning, more related content Please pay attention to PHP Chinese website!
Related recommendations:
vue project optimization through keep-alive data caching method
vue.extend alert modal box pop-up component
#
The above is the detailed content of How to use mock data in vue-cli project. For more information, please follow other related articles on the PHP Chinese website!




