
This article mainly introduces the status analysis of Vuex management login. It has certain reference value. Now I share it with everyone. Friends in need can refer to it.
I read the vuex document carefully again. It’s still unclear, but at least I understand that it is a specialized management state. It can drive view updates based on changes in data state. If this is the case, at least login and registration are a state. Use login for testing and learn vuex. But having said that, since I specialize in managing status, I at least have to carefully consider the status logic of this learn learning project.

1. It is said that the status in the stored vuex store is temporary. Right-click to refresh the page and these statuses will be destroyed (this is said to be true. I have no idea if you can ask someone to clarify. Method to confirm), if this is the case, my user status user should still be written to sessionStorage, otherwise the logged in user will become not logged in as soon as the page is refreshed, and the user will go crazy. Therefore, the user status in the store should be read from sessionStorage.
2. Among the existing pages in this learn project, home, paroducts, FAQ, login, and regin should be accessible without logging in, while manger and the sub-pages below manger are required. You need to log in to access.
3. The more special ones are login and regin. If the user is already logged in, it is possible to access these two pages again. However, if the user is already logged in, then use another account. Let's log in once. It is obviously unreasonable that there are 2 user data in sessionStorage. Therefore, it should be stipulated that if the user is already logged in and accesses login or regin, then we should first remove the user data in sessionStorage
4. Vuex stipulates that all state changes can only rely on mutations, and actions can only drive mutations to change states. In this project, the login status will only change in three situations: login, registration and logout. When the login and registration are successful, an action for which the user exists will be executed, and when the user logs out, an action for which the user does not exist will be executed.
5. Vuex official also mentioned a getter thing. I feel that it should be when we need to access the state in the store. To be precise, it should be after taking out the state and giving it to the state. It is used to make some processing changes, and it should only be gettered once. If there are too many, it will feel messy (I don’t know if this idea is correct), but when I saw this.$store.getters.doneTodosCount written like this, I feel that it should be able to be used more than once. Bundle. I guess I've thought a little too much, and it doesn't seem to be useful at the moment. Maybe I need to experience the required application scenarios before I can fully understand it.
6. There is another module. This one is a bit confusing. I don’t understand it very well, so I won’t care about it for now.
It is expected that the login status of the store should come from sessionStorage. Take it, so I first constrain the routing. Which pages require user and which do not. To access those pages, you need to remove user
Open main.js
Add code
// 这个官方名字叫导航守卫,挺形象的
router.beforeEach((to, from, next) => {
// 如果是去登录或注册,那就先把user移除
if (to.path === '/login' || to.path === '/regin') {
sessionStorage.removeItem('user')
}
let user = JSON.parse(sessionStorage.getItem('user'))
if (!user && (to.path === '/manger/my' || to.path === '/manger/send' || to.path === '/manger/history')) {
next({ path: '/login' })
} else {
next()
}
}) It feels weird to write it like this. I wonder if there is a simpler way to write it?
But the desired effect can be achieved
Then try to write the store
Write a basic structure first

Then write it down step by step

Does it mean that this requires a function?
Oh, that’s not right , I'm stupid, this is an assignment (I don't know if the assignment is accurate), it's not writing an obj object, no comma is needed
store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 创建基本状态
const state = {
// 登录状态为没登录
logined: false,
// 用户信息数据,目前只需要avatar和name,还是把username也加上吧
LoginedUser: {
name: '',
avatar: '',
username: ''
}
}
// 创建改变状态的方法
const mutations = {
// 改变状态的方法也需要2个,一个是登录或注册了,一个是登出了
// 这里不能写箭头函数???
// 登录
LOGIN (state) {
// 先让登录状态变为登录了
state.logined = true
// 然后去sessionStorage取用户数据
let user = JSON.parse(sessionStorage.getItem('user'))
// 再把用户数据发下去
state.LoginedUser.name = user.name
state.LoginedUser.avatar = user.avatar
state.LoginedUser.username = user.username
},
// 登出
LOGOUT (state) {
// 这个同理
state.logined = false
state.LoginedUser.name = ''
state.LoginedUser.avatar = ''
state.LoginedUser.username = ''
}
}
// 创建驱动actions可以使得mutations得以启动
const actions = {
// 这里先来一个驱动LOGIN的东西就叫login吧
// 这个context是官方写的,应该叫什么无所谓
login (context) {
context.commit('LOGIN')
},
// 同样来个logout
logout (context) {
context.commit('LOGOUT')
}
}
export default new Vuex.Store({
state,
mutations,
actions
}) I feel like it should That's enough, you still need to test it
If it's not right, you should hang the action where it should be, and then reference the store data where the store status should be referenced
First go to the login page to hang the action

It should be like this, the same is true for registration

Then log in Out of the page
header.vue

At the same time, we no longer fetch data from sessionStorage when creating the page
There is also a main.js

It would be really troublesome if it cannot take effect in main.js. Just imagine, the logged-in user goes directly to the /login page, seeionStorage The user data inside has been cleared, but the data in the store has not been updated. Then there is still an avatar hanging on the head???
There is another step to obtain the data in the store
header.vue

Let’s test it quickly
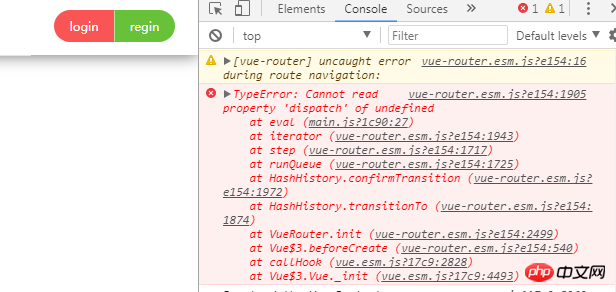
I cried...just four errors

I wrote this according to the official instructions

Comment out the data in header.vue, there is still an error

But this dispatch is undefined. What does it mean? I followed it as written. Please help me clarify it.

Put dispatch Changing it to context doesn’t work either
Change it to commit and try it

I’m still feeling irritated, I’ll check out the information again
After studying for a long time, I solved part of the problem
First of all, I wrote the action in store.js like this

But I think the original way of writing is not wrong either
Then I commented out this sentence in main.js

Then everything is normal, dispatch is correct, so what I worried about happened indeed
Log in first


Okay I saw that the upper right corner of the header immediately changed to user information, which met the requirements. However, if I go to the address bar and enter /login


Use vue to click the button to slide out of the panel
How to use the state object of vuex
Declaration about state support functions in Vuex@2.3.0
The above is the detailed content of About status analysis of Vuex management login. For more information, please follow other related articles on the PHP Chinese website!




