Photoshop打造一个简洁漂亮的语音图标实例教程
教程介绍如何快速临摹一个图标,思路:先认真分析图标的构成,尤其是一些细节的构造,然后分析一遍各个部分的大致实现方法;最后就是新建文件,从底层开始制作即可。下面一起跟小编来看看教程吧!
最终效果

这个是原图:

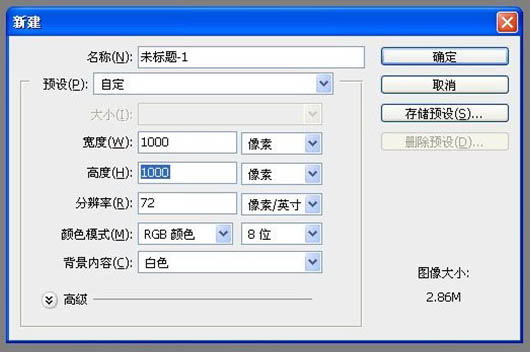
1、下面开始我的制作过程。为了后面的工作更加轻松便捷,所以我把新建的画布尺寸设成一个比较好计算的整数。

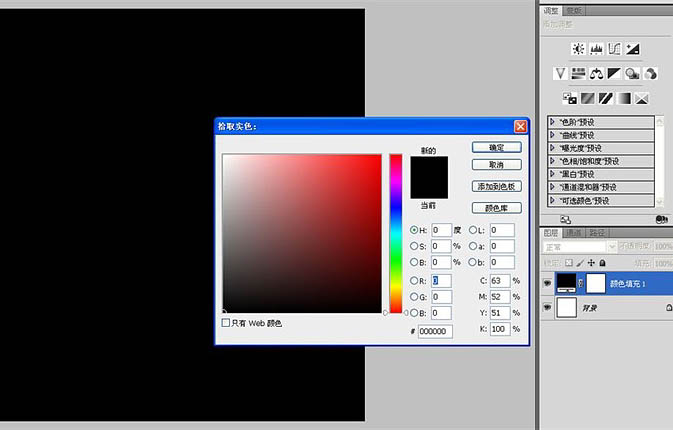
2、原图的背景过于简单,我画蛇添足,制作一个iOS风格的背景。新建一层纯黑色填充层。

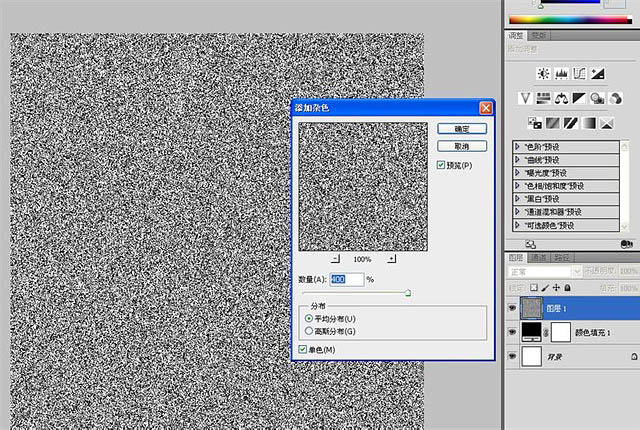
3、新建一层,填充白色。执行“滤镜-杂色-添加杂色”,参数如图。

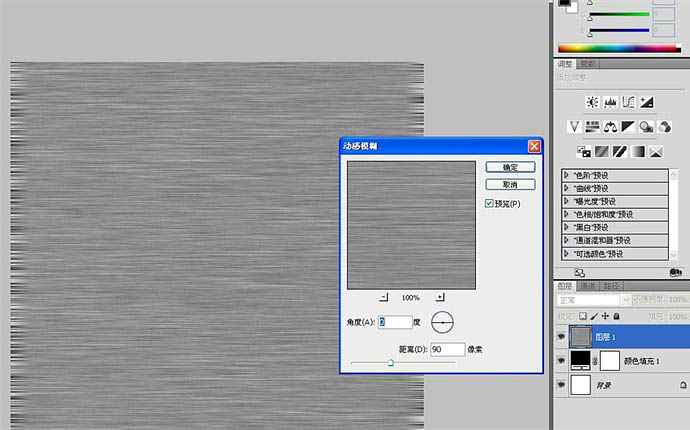
4、滤镜-模糊-动感模糊。

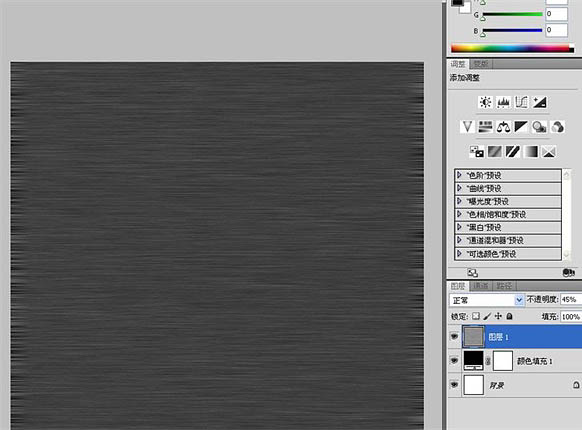
5、把这个动感模糊层的透明度调到45%。

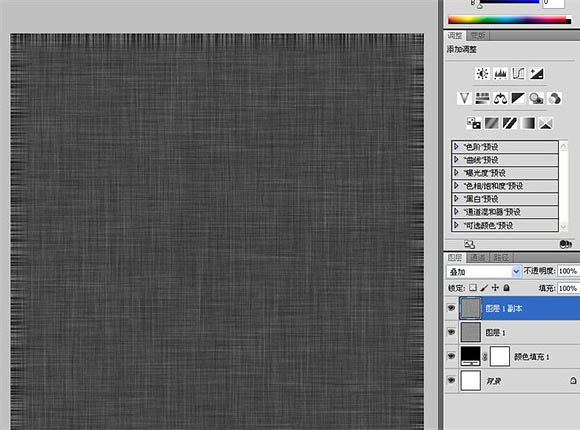
6、复制一层,CTRL+T自由变化旋转90度,把透明度调回100%,图层混合模式改为“叠加”。

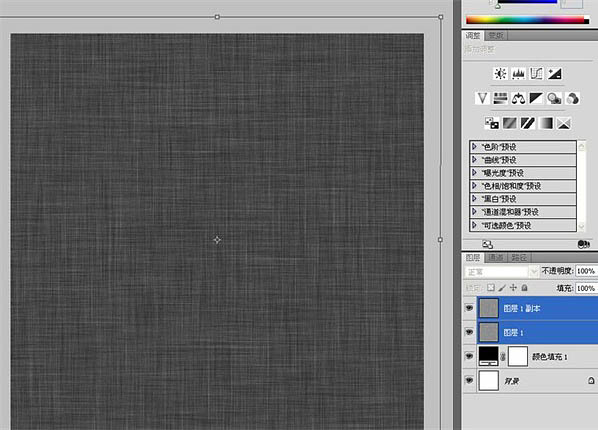
7、画布四周的“毛边”看着很不和谐,选中这两个动感模糊层,CTRL+T自由变化,放大一些,直至毛边不见为止,背景完成。

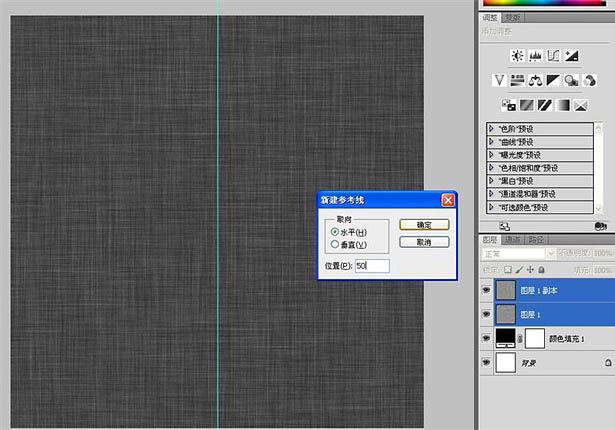
8、ctrl+r开启标尺,在标尺上右键选择百分比。按ALT+V+E快速布置水平和垂直两条处于中心位置的参考线。

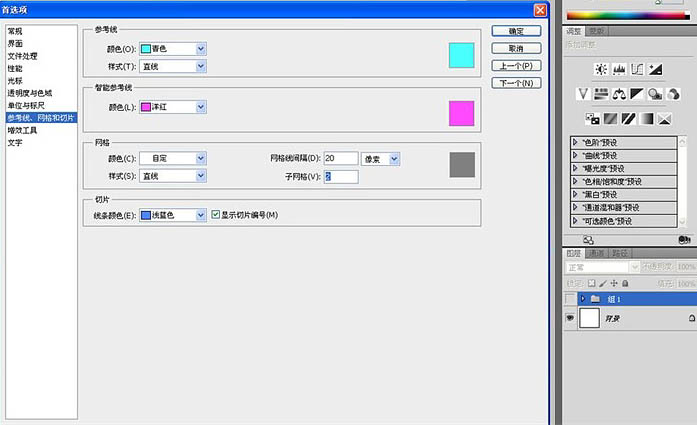
9、为了图层栏的简洁以及照顾到以后临摹方便起见,我把属于背景的三个图层打包成组且隐藏。选择“编辑-首选项-参考线.网格和切片”,把间隔单位设为20个像素,子网格设为2,单纯设为10像素的话觉得密密麻麻的不舒服。

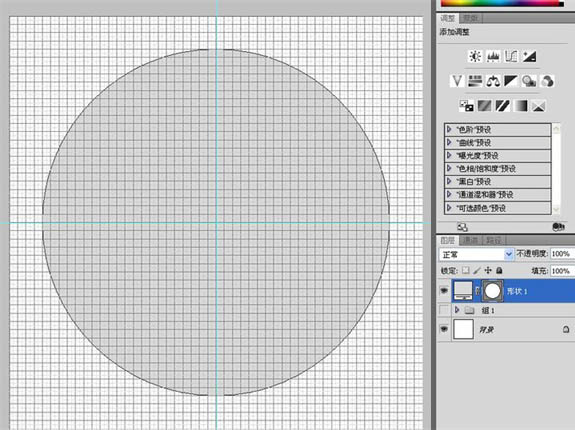
10、用“椭圆工具”画一个直径为840像素的圆形。为了让它跟白色的背景区分开来,我给它设了一个85%的灰色。

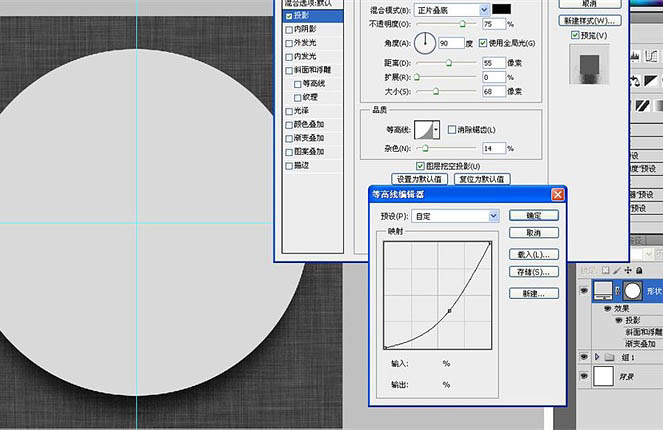
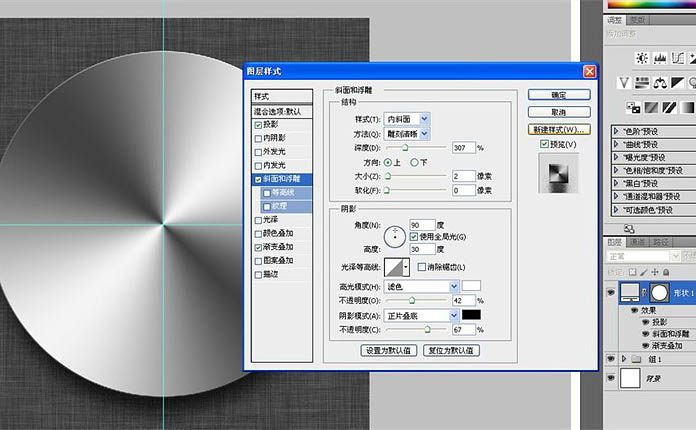
11、按ctrl+’隐藏网格。双击这个形状层,添加投影。我稍微调整了一下“等高线”,让这个投影是边缘收缩一些,再加一点点杂色。

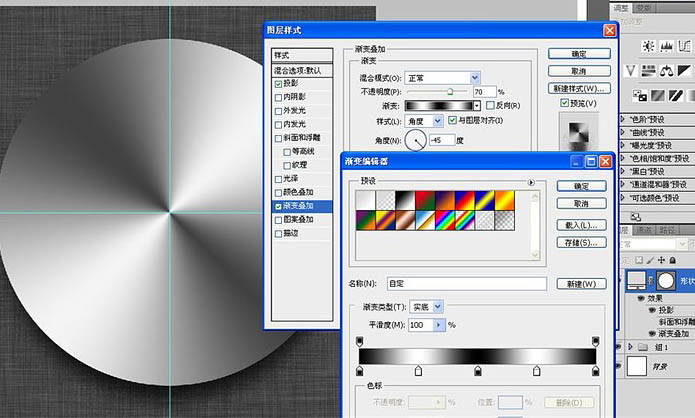
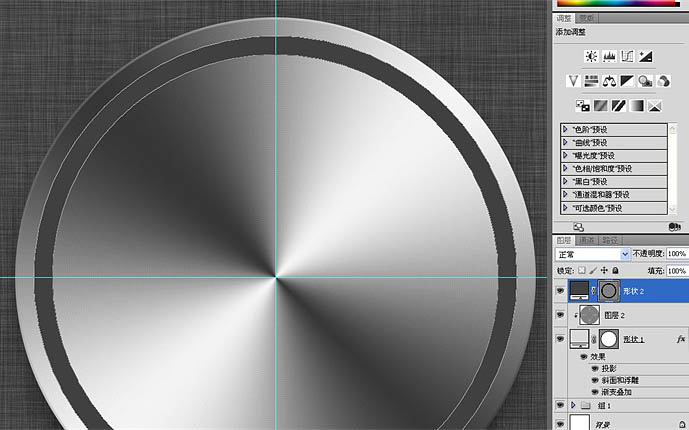
12、再加一个人见人爱的角度渐变,用它来模拟圆形金属是最好用了。

13、最后是这个金属圆盘的倒角,斜面浮雕是不二之选。

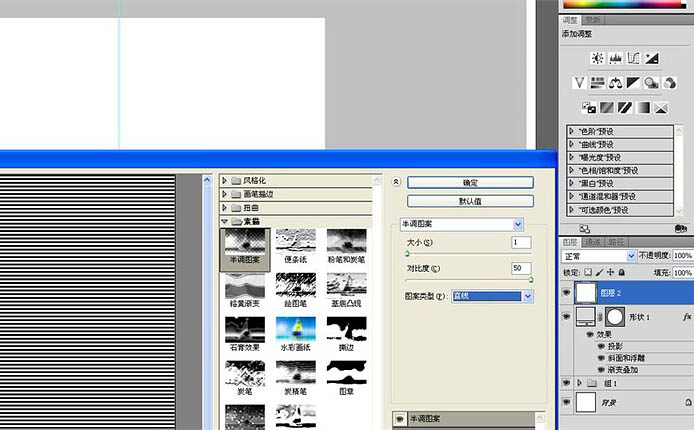
14、我仔细观察了原图,金属圆盘上似乎有“拉丝”的效果,但不是我们大家习惯使用的杂色+径向模糊的那种。而是类似于很细很密的同心圆。按D恢复前景色和背景色。新建一层填充白色。选择滤镜素描中的半调图案。

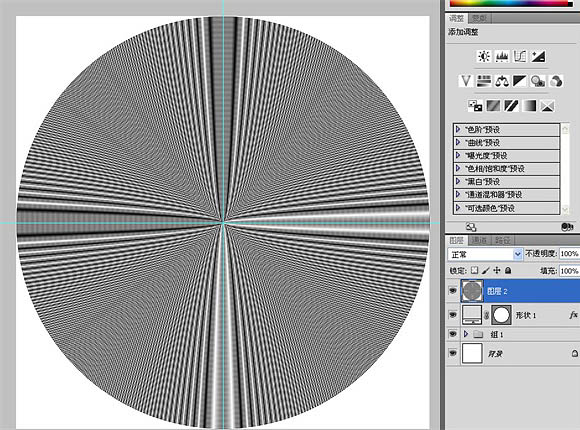
15、然后极坐标,一个同心圆的拉丝效果出来了。

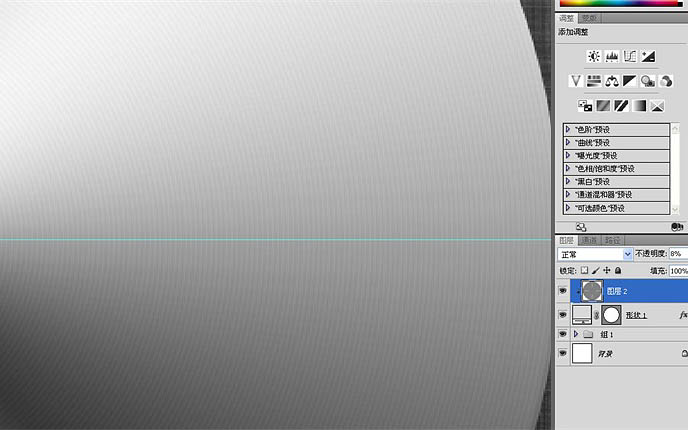
16、如果你对上面的半调图案有异议我认为很正常,因为半调图案里有“圆形”的选项,可以直接制作同心圆。但是直接制作出来的同心圆的线条比较粗,我想要一个线条很细,很精致的同心圆,所以选择直线选项再用极坐标后它的效果比较符合我的要求。最后把这个同心圆的透明度调到8%左右,隐隐约约能看到就行,继续把它剪切蒙版到金属圆盘。或者给它一个蒙版也行。

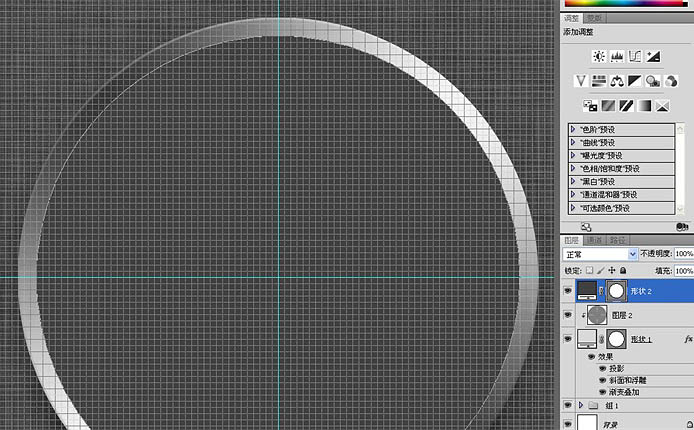
17、接着我要用图形工具制作图标中间的麦克风,按ctrl+’开启网格,先用椭圆工具画一个15%灰色,比“金属圆盘”小1.5个网格单位的圆形。

18、继续用“减去”模式再画一个小1.5间隔单位的圆,这样我得到一个边宽为1.5间隔单位的圆环。

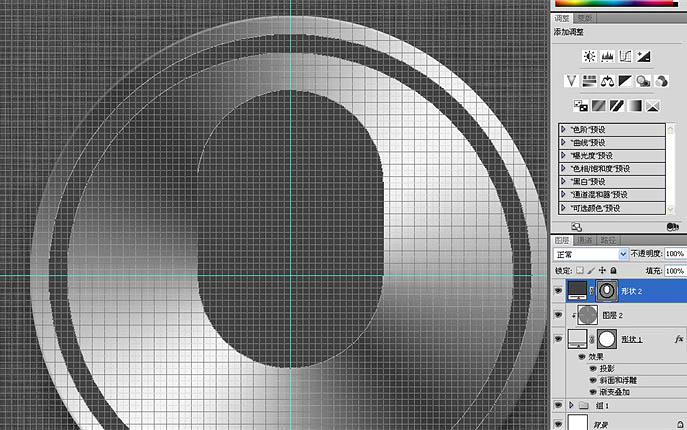
19、制作里面的麦克风。打开网格,选用圆角矩形工具,把圆角的直径尽可能的设得大一些,比如现在我就是500,用“添加”模式以胶囊状下半圆直径为中心画一个的麦克风支架。

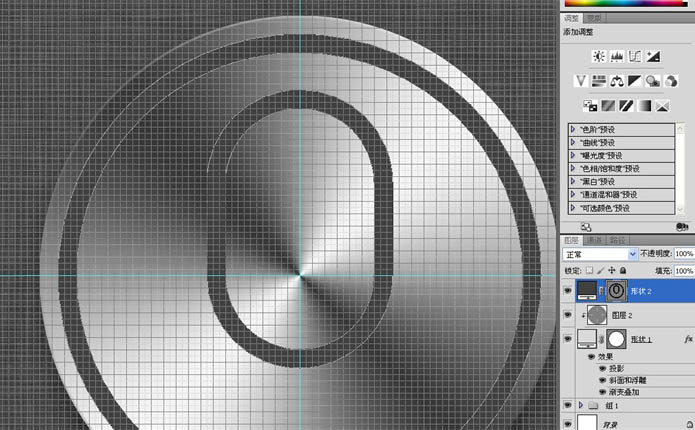
20、继续用“减去”模式再画一个小1.5间隔单位的胶囊,因为网格的“吸附”功能,精确的完成这些都不叫事。

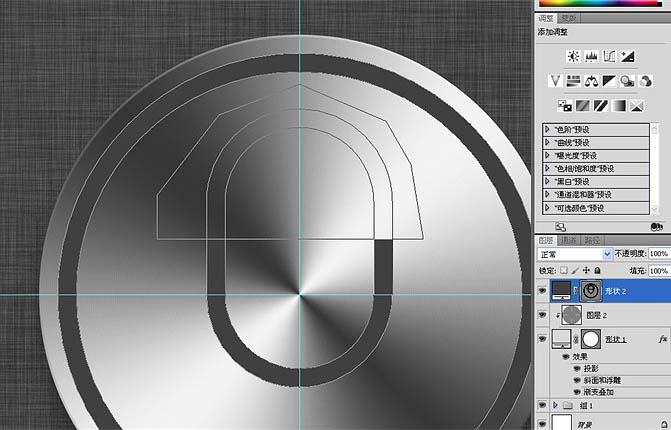
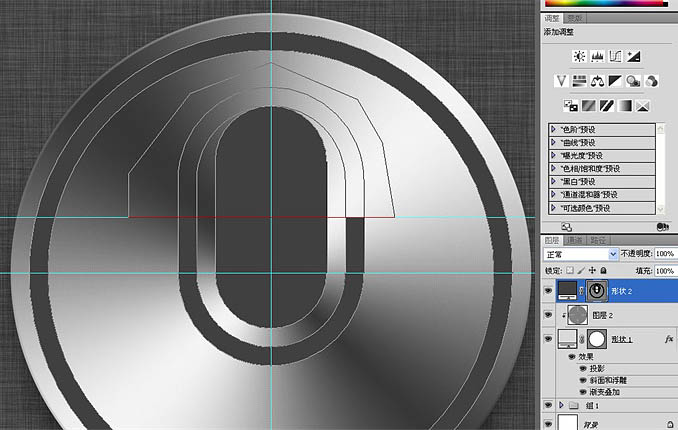
21、用钢笔裁去上半部的胶囊。不要用矩形工具去裁剪,那样会把外围的圆环也破坏掉。

22、在裁断的位置再布置一条参考线作为话筒的中心点。画一个小1.5网格单位的胶囊作为麦克风的话筒。

23、还有下面的底座。

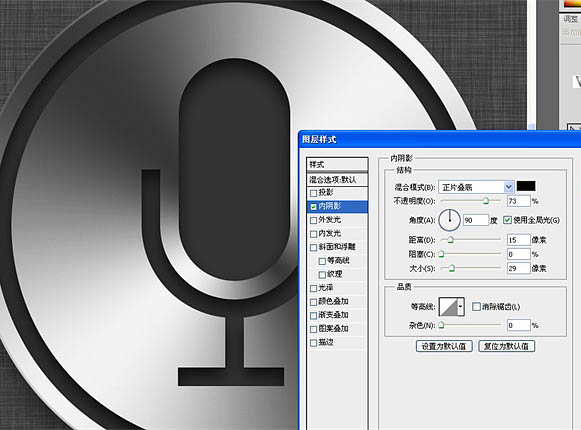
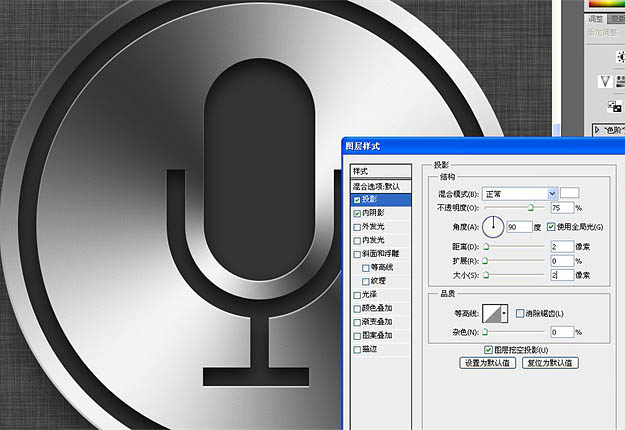
24、添加“内阴影”。

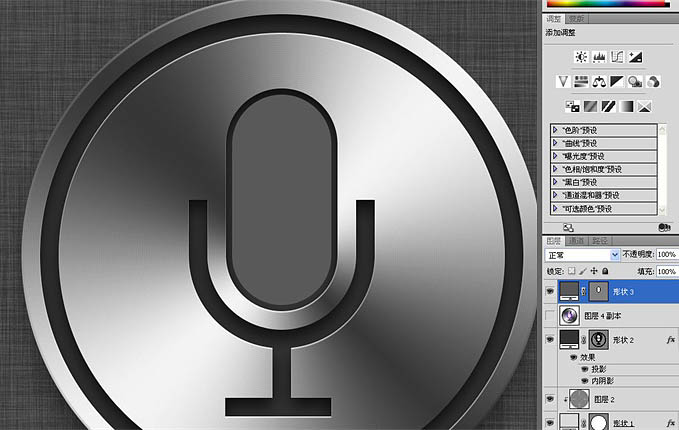
25、以及白色的投影。

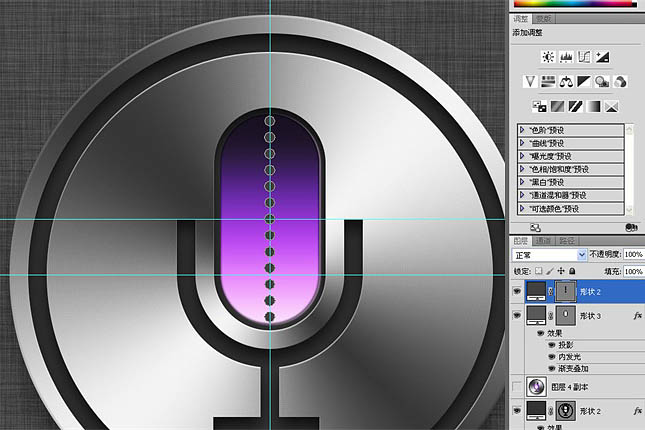
26、用“创建”模式画一个小于麦克风话筒半个单位间隔的胶囊。

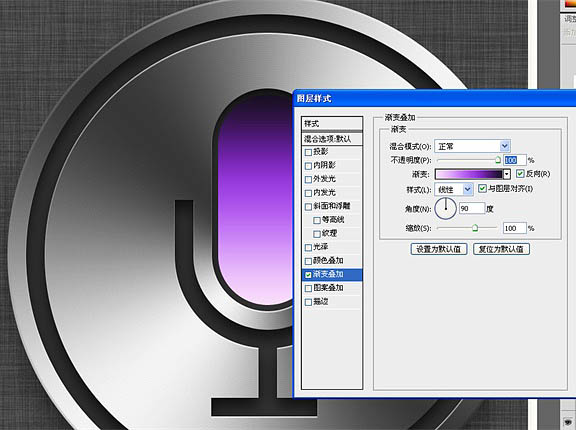
27、添加图层样式中的渐变。

28、浅粉色的投影。

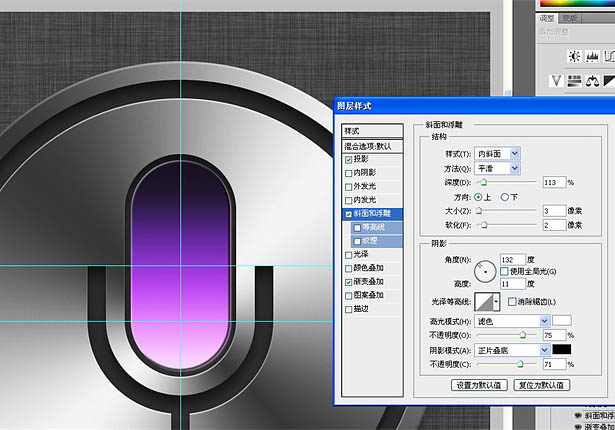
29、最后斜面浮雕是必须的,不过我选用外斜面。

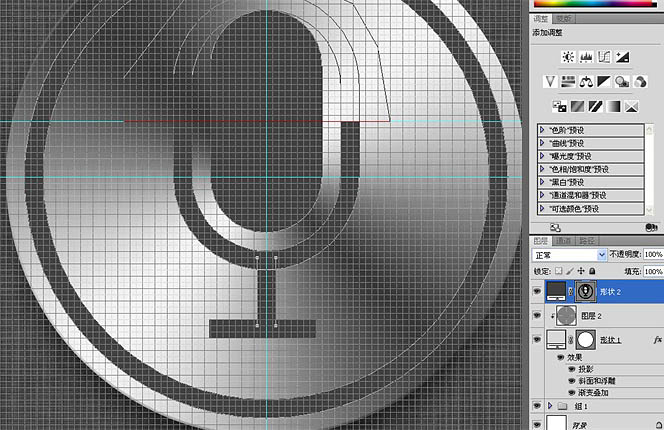
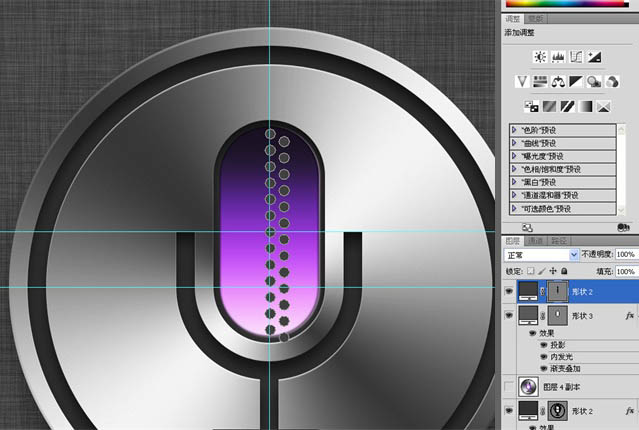
30、画一个25%灰色大小适中的圆形,ctrl+alt+t移动一段距离后,ctrl+shift+alt+t垂直方向复制一组。

31、横向错开一段距离复制一组。

32、继续移动复制。

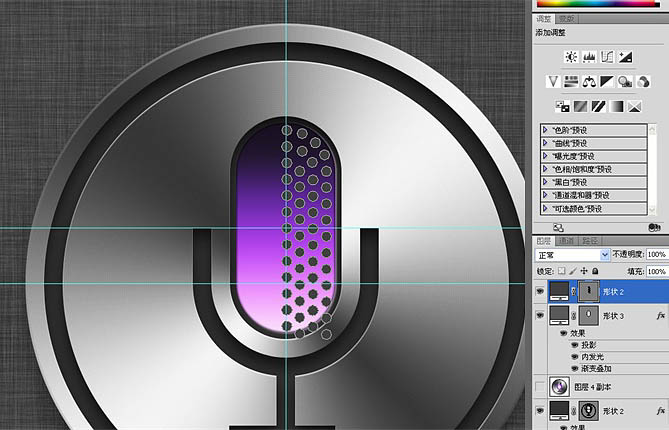
33、不用理会下面的镂空孔,重新安排一下上面的镂空孔的位置,多余的可以删除掉,逐个移动位置不科学的孔,使它们位置符合话筒的半圆形。

33、不用理会下面的镂空孔,重新安排一下上面的镂空孔的位置,多余的可以删除掉,逐个移动位置不科学的孔,使它们位置符合话筒的半圆形。

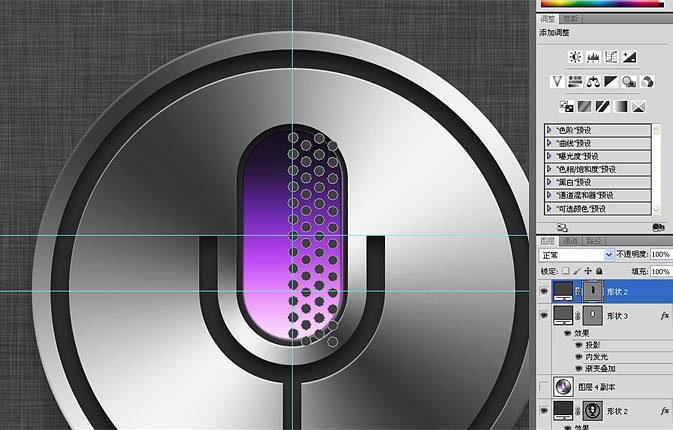
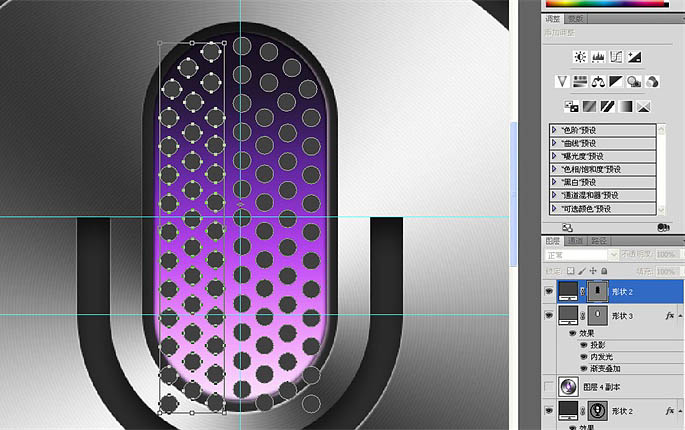
34、框选右边的三排镂空。把中心点移到垂直参考线上水平复制。

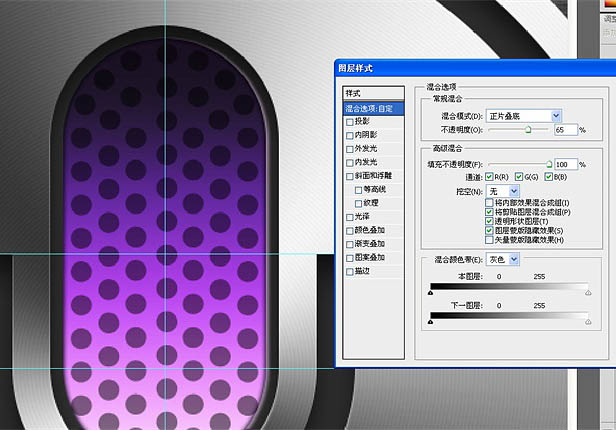
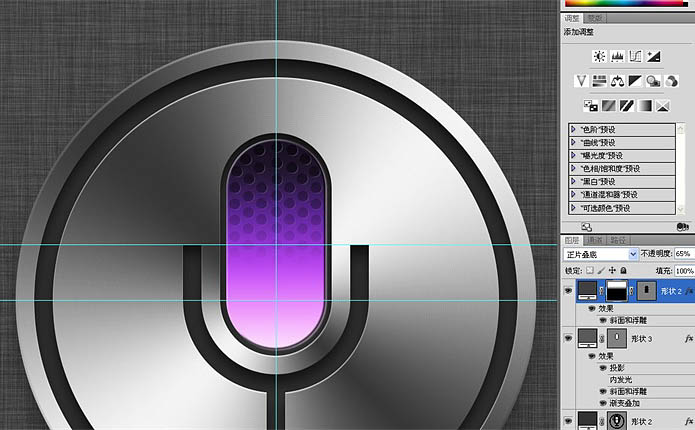
35、双击这个圆圈镂空层,进入图层样式,把混合模式改为正片叠底,透明度调到65%左右。把“图层蒙版隐藏效果”打钩。

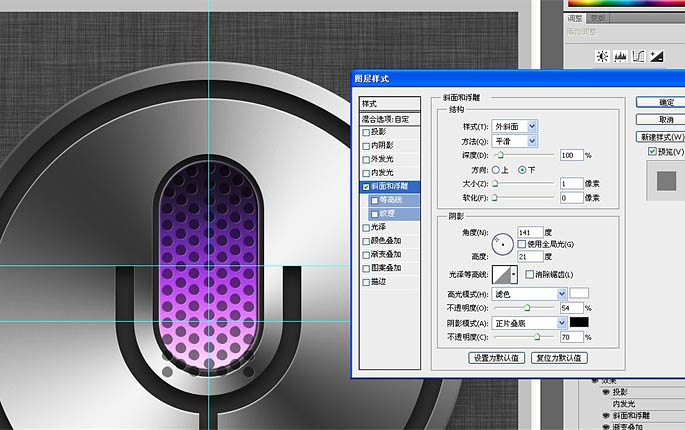
36、简单的斜面浮雕。

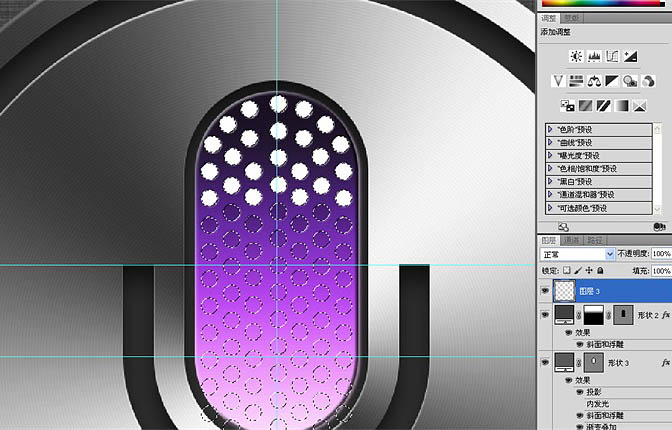
37、给这个镂空层添加一个蒙版,让下半部分渐隐。

38、新建一层,按ctrl点击镂空层的矢量蒙版获得选区,用画笔涂抹上面一小部分。

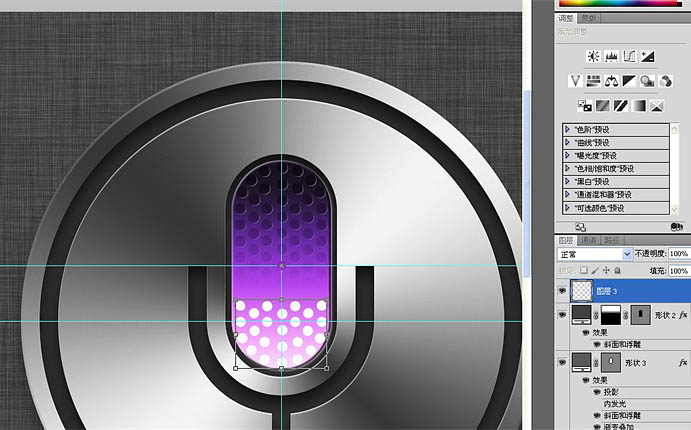
39、取消选区,ctrl+t自由变化,把中心点设在话筒的中心水平位置,垂直翻转。

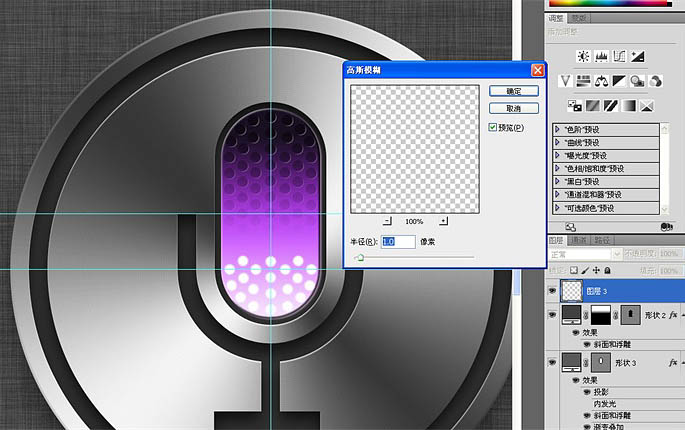
40、高斯模糊1.0,感觉不够的话可以稍微增大这个数值。

41、渐渐调小画笔的大小和硬度,在镂空孔的位置点几下,模拟灯光逐级减弱的效果。

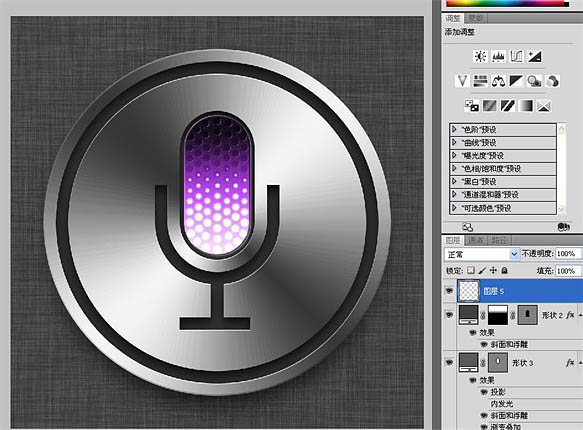
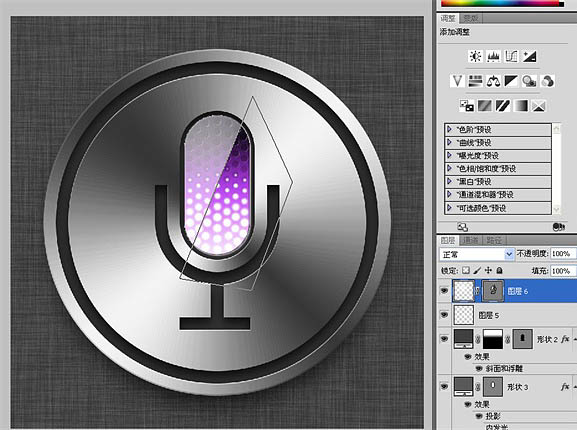
42、新建一层,添加矢量蒙版,把下面的麦克风话筒的路径复制进来,再用钢笔删去一部分,填充白色,减少透明度。模拟玻璃镜面反光的效果。如果你觉得矢量蒙版麻烦的话完全可以用图层蒙版。

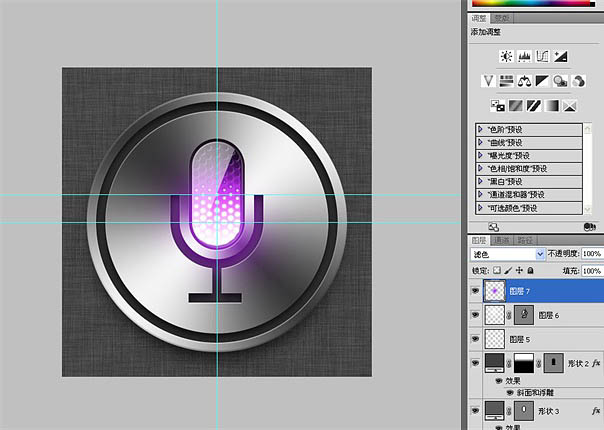
43、最后一步,新建一层,用硬度为0的400像素大小的画笔在中心位置点一下,把混合模式改为“滤色”,透明度调到50。

最终效果:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
This article will introduce how to turn off the thumbnail function displayed when the mouse moves the taskbar icon in Win11 system. This feature is turned on by default and displays a thumbnail of the application's current window when the user hovers the mouse pointer over an application icon on the taskbar. However, some users may find this feature less useful or disruptive to their experience and want to turn it off. Taskbar thumbnails can be fun, but they can also be distracting or annoying. Considering how often you hover over this area, you may have inadvertently closed important windows a few times. Another drawback is that it uses more system resources, so if you've been looking for a way to be more resource efficient, we'll show you how to disable it. but
 What are the permanently free photoshopcs5 serial numbers?
Jul 06, 2023 am 10:00 AM
What are the permanently free photoshopcs5 serial numbers?
Jul 06, 2023 am 10:00 AM
The permanently free photoshopcs5 serial numbers are: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 3. 1330-1367-4285-4928-0630-3107; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114, etc.
 Download the phone settings icon to the desktop 'Know in seconds: Steps to change icons for apps on Android phones'
Feb 06, 2024 pm 04:27 PM
Download the phone settings icon to the desktop 'Know in seconds: Steps to change icons for apps on Android phones'
Feb 06, 2024 pm 04:27 PM
In order to beautify their desktop, many users like to change their desktop themes regularly to keep them fresh. However, changing the theme will not change the icon of the third-party APP, and the personalized beautification is not thorough enough. If you're tired of the same app icons, replace them. Theoretically, if you want to change the icon for a mobile app, you usually need a ROOT system and some tools to unpack and replace the icon. But since the vast majority of mobile phones no longer support the ROOT system, we need to find other methods to achieve it. For example, some specific applications may offer the option to customize the icon, or personalize the icon through a third-party launcher. In addition, some mobile phone brands have also launched special theme and icon stores for users to choose and change icons. In major app stores,
 What do the 5G UC and 5G UW icons on your T-mobile smartphone mean?
Feb 24, 2024 pm 06:10 PM
What do the 5G UC and 5G UW icons on your T-mobile smartphone mean?
Feb 24, 2024 pm 06:10 PM
T-Mobile users have started noticing that the network icon on their phone screens sometimes reads 5GUC, while other carriers read 5GUW. This is not a typo, but represents a different type of 5G network. In fact, operators are constantly expanding their 5G network coverage. In this topic, we will take a look at the meaning of the 5GUC and 5GUW icons displayed on T-Mobile smartphones. The two logos represent different 5G technologies, each with its own unique characteristics and advantages. By understanding what these signs mean, users can better understand the type of 5G network they are connected to so they can choose the network service that best suits their needs. 5GUCVS5GUW icon in T
 How to remove icons in Ubuntu start menu?
Jan 13, 2024 am 10:45 AM
How to remove icons in Ubuntu start menu?
Jan 13, 2024 am 10:45 AM
There are many software icons listed in the Ubuntu system start menu. There are many uncommon icons. If you want to delete them, how should you delete them? Let’s take a look at the detailed tutorial below. 1. First enter the ubuntu desktop and click on the start menu under the left panel. 2. You can find a text editor icon inside, we need to delete it. 3. Now we return to the desktop and right-click the mouse to open the terminal. 4. Use the command to open the application list directory. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5. Find the corresponding text editor icon inside. 6. Then go straight
 How do I get the system tray icon to appear on all my Windows 11 monitors?
Sep 22, 2023 pm 03:21 PM
How do I get the system tray icon to appear on all my Windows 11 monitors?
Sep 22, 2023 pm 03:21 PM
When using a multi-monitor setup, users want to display the tray icon on all monitors in order to keep up with the latest notifications or access certain applications. This can be very useful, and in today's guide we'll show you how to enable this feature correctly. How to show tray icon on all monitors in Windows 11? 1. Use the display fusion software to visit the DisplayFusion website and download the software. After downloading the software, run the setup file and install it. Start the software and configure it as needed. On the second screen, right-click the taskbar, select Multi-monitor Taskbar, and then select System Tray. Finally, check Show/Hide Icons. Once this is done, you should get your system on both monitors on Windows 11
 Solution: Fix keyboard shortcuts not working in Photoshop
Sep 22, 2023 pm 03:17 PM
Solution: Fix keyboard shortcuts not working in Photoshop
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop is the industry standard for digital design, loved and used every day by the online community. However, when keyboard shortcuts stutter or fail entirely, it can significantly slow down any project or your overall productivity on Windows 11. Whether you're an experienced designer or just dabbling in photo editing, these glitches are more than just minor annoyances in Photoshop and Photoshop CC. First, let's look at the common reasons why custom or default shortcuts stop working. Why don't my shortcuts work in Photoshop? Customize workspace settings: Sometimes, adjusting or switching between workspace settings can reset keyboard shortcuts. Sticky Keys: This accessibility feature
 How to turn off the case prompt icon in Win11
Jun 29, 2023 pm 01:00 PM
How to turn off the case prompt icon in Win11
Jun 29, 2023 pm 01:00 PM
How to turn off the uppercase and lowercase icons in Win11? When our computer is switching between upper and lower case, a prompt icon will appear on the computer screen of some users. Some users want to turn off the icon, so how should they do it? In fact, the method is very simple. The editor below will demonstrate how to turn off the uppercase and lowercase icons in Win11. I hope the following tutorial will be helpful to you. How to turn off the case prompt icon in Win11 The solution is very simple, that is, open the Task Manager and end the Thisutilitycontrolsspecialkeyboard process. In short, just close the XXXXXUtility process in the process. If it is a Lenovo computer, just






