photoshop绘制流星划过的动态gif图片
众所周知photoshop是一款强大的绘图软件,那么它不仅可以绘制静态图片,还可以绘制动态图片。下面,我就给大家说说photoshop绘制流星划过的动态gif图片方法,来看看啊!
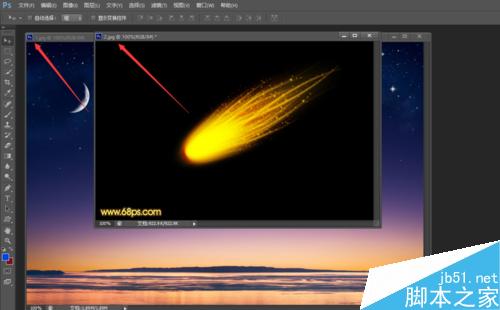
首先,打开photoshop CS6软件,通过“打开”按钮将两幅需要处理的图片添加进来,如图所示。

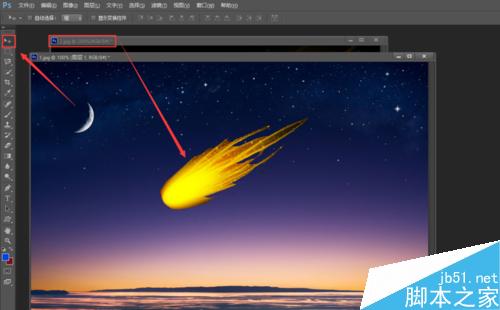
接着,点选左侧的“磁性套索工具”,将右侧图片中的“流星”图形选中,当首尾相连时,双击鼠标完成选取,如图所示。

然后,点击左侧工具栏最上方的“选择”工具,将刚才的选区用鼠标拖入星空图层中,如图所示。

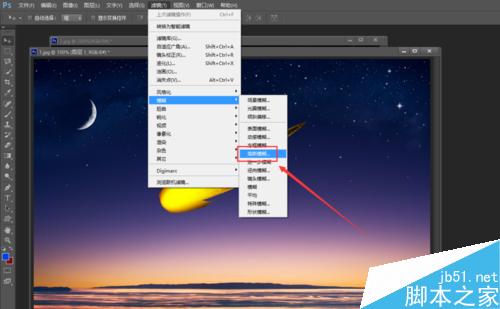
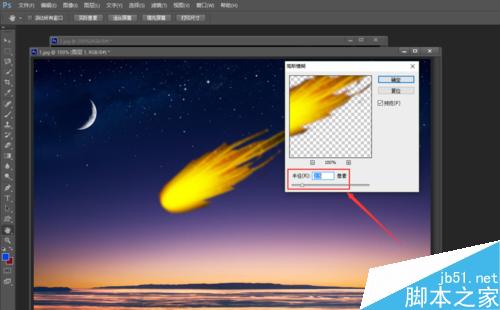
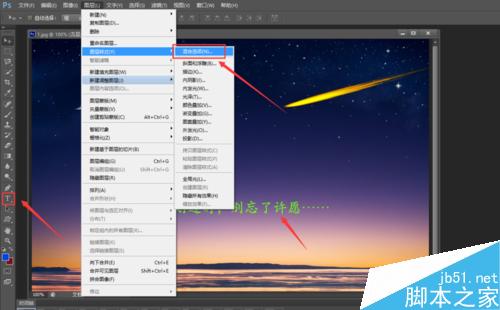
这时候,点击上方“图像”-“模糊”-“高斯模糊”选项,将流星设置的稍微模糊好看一些,如图所示。


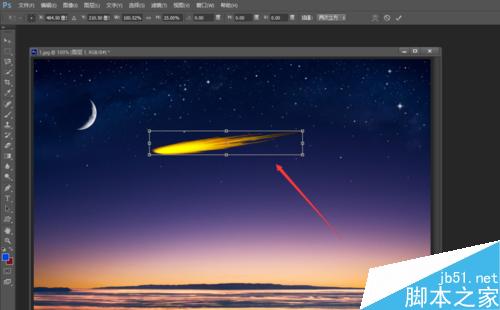
接着,按键盘上的“Ctrl+T”按钮,对流星图层进行编辑,调整其大小和角度至合适位置,如图所示。

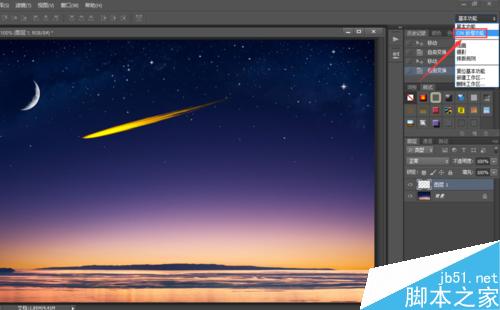
然后,点击界面右上角的“CS6 新增功能”按钮,进入“时间轴”编辑状态,如图所示。

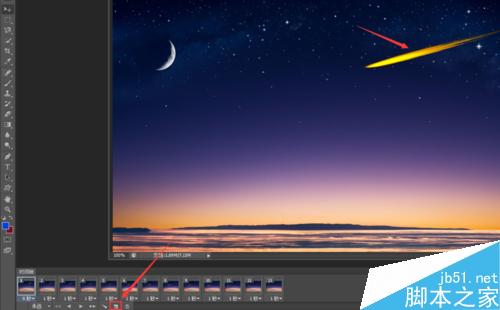
随后,点击时间轴上“复制生成新的涂层”按钮,复制出想要的多个帧图层,如图所示;再依次编辑不同的帧图层,调整流星飞行的轨迹,如图所示。

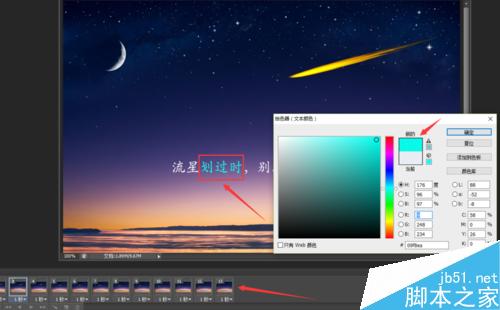
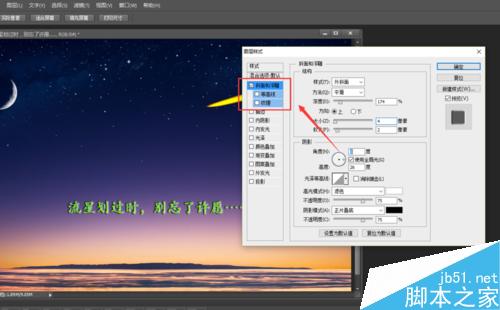
接着,点击左侧的“文本”编辑工具,输入想要的文字,并点选“图层”-“图层样式”-“混合选项”按钮,设置其“斜面和浮雕”属性,使字体更加立体,如图所示。



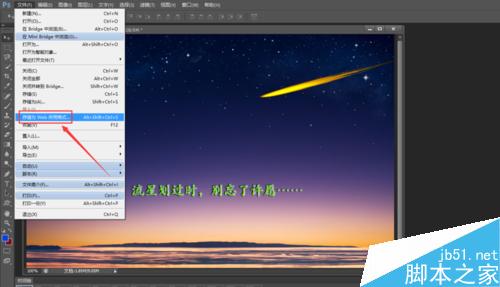
最后,点击“文件”-“存储为web格式”选项,将图片进行存储,格式为“gif”格式。

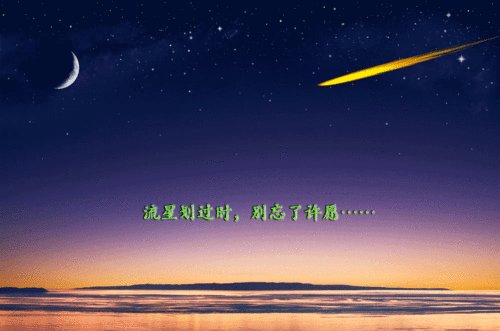
这样,我们的流星划过的动态gif图片就绘制完成了。
(由于图片较大,显示可能有偏差,但可以看出图片是动态效果!)

以上就是photoshop绘制流星划过的动态gif图片方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
The article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
Article discusses preparing images for web use in Photoshop, focusing on optimizing file size, resolution, and color space. Main issue is balancing image quality with quick loading times.
 How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
Article discusses using Photoshop's Content-Aware Fill and Move tools effectively, offering tips on selecting source areas, avoiding mistakes, and adjusting settings for optimal results.
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
Article discusses calibrating monitors for accurate color in Photoshop, tools for calibration, effects of improper calibration, and recalibration frequency. Main issue is ensuring color accuracy.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
Article discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Article discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.
 How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
The article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.






