HTML5 uses canvas to draw a secondary tree structure diagram
This article mainly introduces relevant information about the example of using canvas to draw a secondary tree structure diagram in HTML5. It is of great practical value. Friends who need it can refer to it.
Last week I needed to make a page left The function of dragging the contents of the side list to the right area and drawing it into a relationship tree.
After seeing the design drawing, my first reaction was to use canvas to draw relationship lines.
After completing this function, I found that there is a serious flaw in using canvas for drawing. That is, if there are particularly many relationships on the left side and hundreds or thousands of them need to be drawn, the width and height of the canvas have been declared when writing the dom. When there are many relationships, canvas cannot be used.
But still record the research results.
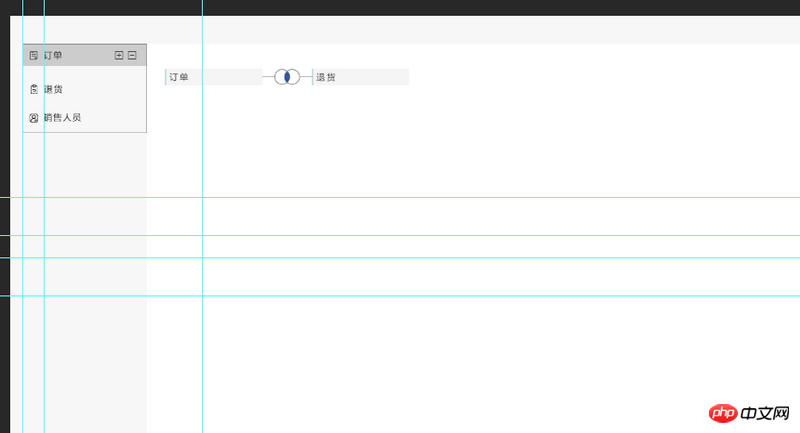
The following is the design drawing:

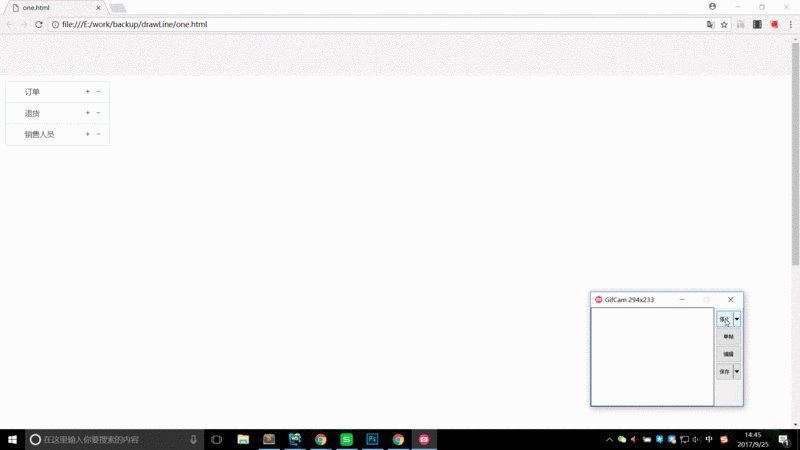
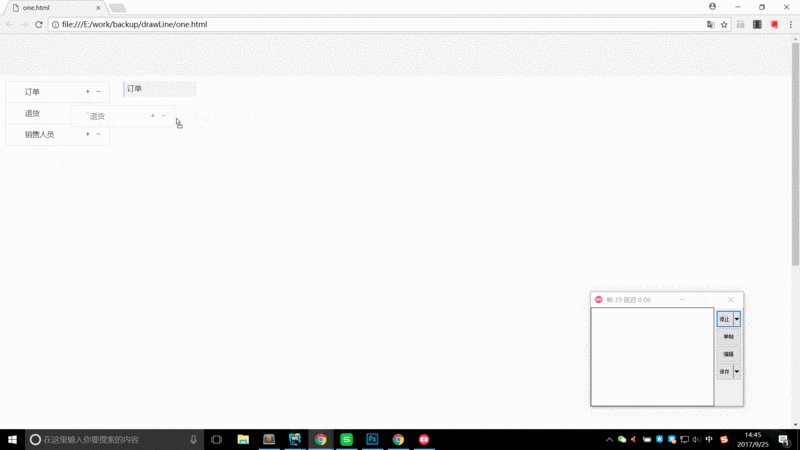
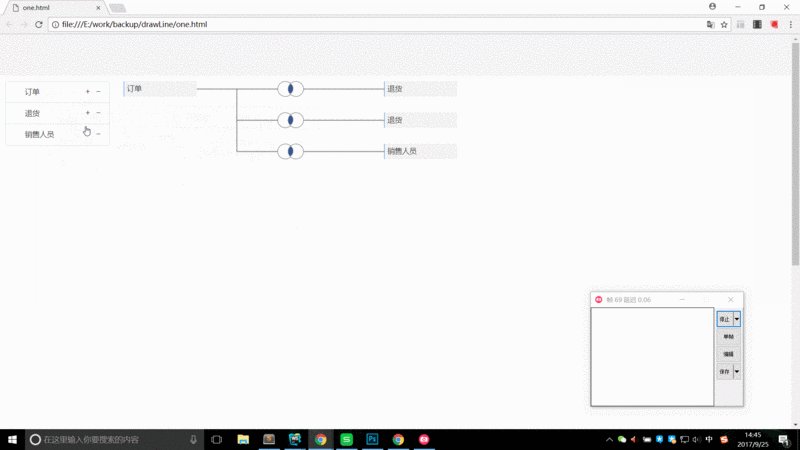
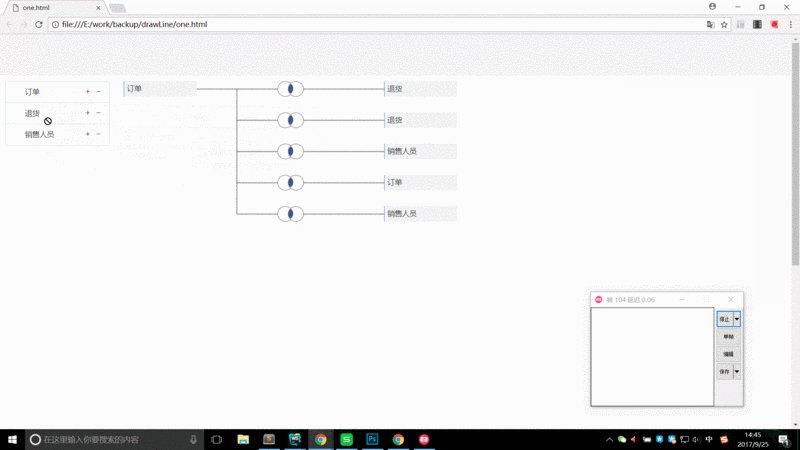
The effect is as follows:

html, css code I won’t post it anymore. js mainly uses drag and drop and canvas drawing.
function startDrag(ev) {
ev.dataTransfer.setData("Text",ev.target.innerText);
}
function allowDrop(ev) {
ev.preventDefault();
}
function decideDrop(ev) {
ev.preventDefault();
var length = $('.main-target').length;
if(length == 0){
dropToMain(ev);
}else {
dropToRelate(ev);
}
}
function dropToMain(ev) {
var data=ev.dataTransfer.getData("Text");
var _html = '<p class="main-target">' + data + '</p>';
$('.main-target-wrap').width('auto').append(_html);
}
function dropToRelate(ev) {
//画关系线
drawLineOne(document.getElementById('canvasOne'), 'begin');
drawLineOne(document.getElementById('canvasTwo'), 'end');
//插入图片 以及图片初始化点击事件
var _img = $('<img src="inner.png">');
$('.imgBox').append(_img);
_img.click(showRelationBox);
//写入数据
var data = ev.dataTransfer.getData('Text');
var _html = '<p class="item-text">' + data + '</p>';
$('.relation-text-box').append(_html);
}The above is the drag and drop method. I also wrote the drag and drop method while watching the novice tutorial.
function drawLineOne(canvas, flag) {
var context = canvas.getContext('2d');
var position = {};
if(flag == "begin"){
position = getCanvasOnePosition();
}else {
position = getCanvasTwoPosition();
}
context.beginPath();
context.moveTo(position.beginX, position.beginY);
context.lineTo(position.endX, position.endY);
if(position.endX2 && position.endY2){
context.lineTo(position.endX2, position.endY2);
}
context.strokeStyle = "#333";
context.stroke();
}
/**
* 左侧关系线
* @returns {{beginX: *, beginY: *, endX: *, endY: *}}
*/
function getCanvasOnePosition() {
var imgLength = $('.imgBox img').length;
var beginX = (imgLength == 0) ? 0 : 77,
beginY = (imgLength == 0) ? 15 : (15 + 60 * (imgLength-1)),
endX = (imgLength == 0) ? 155 : 77,
endY = 60*imgLength + 15;
var position = {beginX: beginX, beginY: beginY, endX: endX, endY: endY};
if(imgLength > 0){
position.endX2 = 155;
position.endY2 = endY;
}
return position;
}
function getCanvasTwoPosition() {
var imgLength = $('.imgBox img').length;
var endY = 15 + 60*imgLength
return {beginX: 0, beginY: endY, endX: 155, endY: endY}
}The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Use Canvas to imitate the method of Baidu Tieba client loading balls
canvas draws various basic Graphics
html5 uses html2canvas to implement browser screenshots
The above is the detailed content of HTML5 uses canvas to draw a secondary tree structure diagram. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




