
This article mainly introduces the jQuery implementation of dynamically adding and deleting data operations in forms, involving implementation techniques related to jQuery event response and dynamic operation of page elements. Friends in need can refer to the following
The examples in this article describe the implementation of jQuery Form dynamically add and delete data operations. Share it with everyone for your reference, the details are as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户名注册</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#button").click(function () {
var name = $("#yonghu").val();
var mima = $("#mima").val();
var youxiang = $("#youxiang").val();
var tr = "<tr><td>" + '<input type="checkbox">' + "</td><td>" + name + "</td><td>" + mima + "</td><td>" + youxiang + "</td><td>" + '<input type="button" value="删除">' + "</td></tr>";
$("#table").append(tr);
$(":button").click(function () {
$(this).parent().parent().remove();
});
});
});
</script>
</head>
<body>
用户:<input id="yonghu" type="text">
密码:<input id="mima" type="password">
邮箱:<input id="youxiang" type="text">
<input type="submit" id="button" value="添加">
<table id="table" border="1ps">
<tr>
<td><input type="checkbox"></td>
<td>用户名</td>
<td>密码</td>
<td>邮箱</td>
<td>操作</td>
</tr>
</table>
</body>
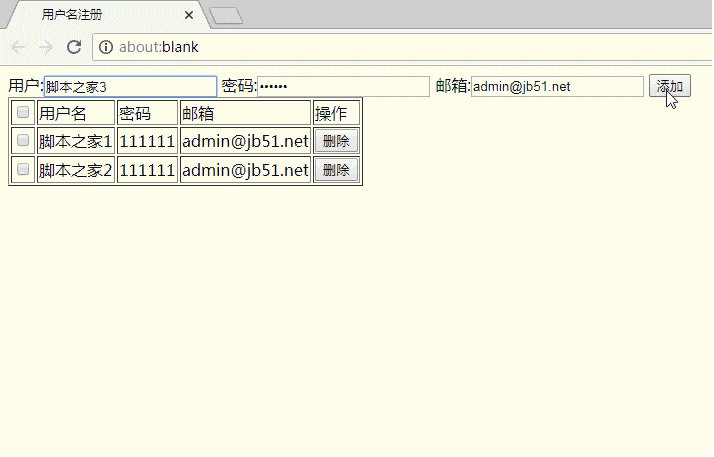
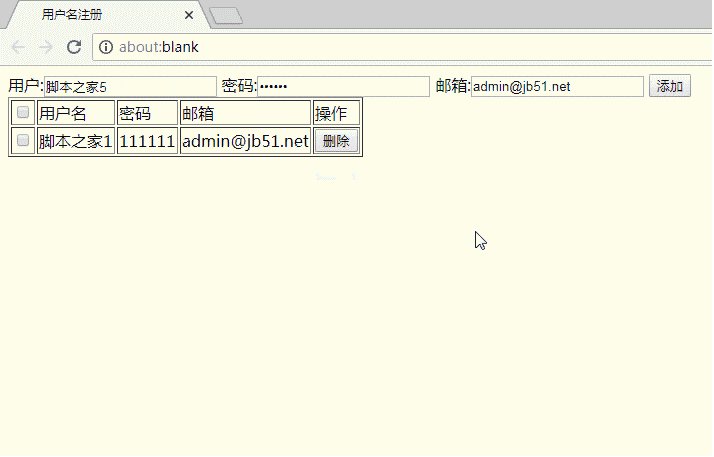
</html>Running results:

The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
JQuery prevents event bubbling instance analysis
AJAX simple pop-up layer effect implemented by jQuery
The above is the detailed content of About jQuery's implementation of dynamically adding and deleting data in forms. For more information, please follow other related articles on the PHP Chinese website!




