
This article mainly introduces the introduction of using ajax to transfer values between js and php. It has a certain reference value. Now I share it with you. Friends in need can refer to it
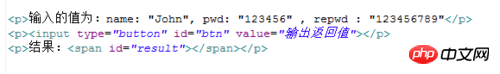
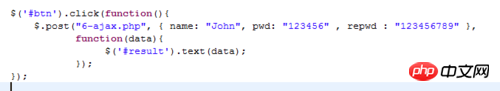
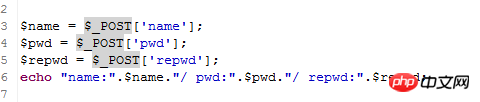
Example 1: js passes 3 values to php. After processing, the processed values are returned to the html page.
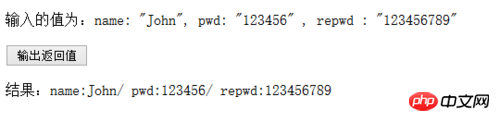
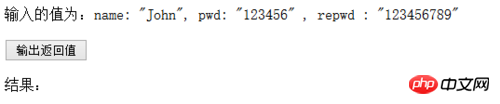
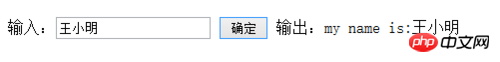
In the picture below, click "Output Return Value" to display the result:










 END
END
Introduction to curl requesting other interfaces in the php interface
5 ways for php to generate unique order numbers method
The above is the detailed content of Introduction to using ajax to transfer values between js and php. For more information, please follow other related articles on the PHP Chinese website!
 What is j2ee
What is j2ee
 Solutions to unknown software exception exceptions in computer applications
Solutions to unknown software exception exceptions in computer applications
 Introduction to the meaning of += in C language
Introduction to the meaning of += in C language
 How to install the driver
How to install the driver
 What are the main characteristics of computers?
What are the main characteristics of computers?
 MySQL password change method
MySQL password change method
 Ripple currency today's market price
Ripple currency today's market price
 modify ip
modify ip
 What are the C language programming software?
What are the C language programming software?




