How to correctly manipulate DOM with Angular
This article mainly introduces how to correctly operate DOM in Angular. It has a certain reference value. Now I share it with everyone. Friends in need can refer to it
I had no choice but to take over an old project. The previous one My brother uses a lot of JQuery to manipulate the DOM in the Angular project, which is really unsophisticated. So how to use Angular to manipulate DOM elegantly?
Get element
1. ElementRef --- A wrapper around a native element inside of a View.
在Inject ElementRef into the constructor of the component to get the package of the entire component element.
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
constructor( private el: ElementRef
) { }
ngOnInit() {
}
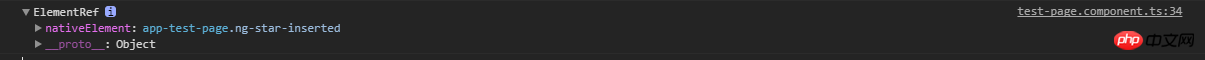
getDomTest() {
console.dir(this.el);
}
}
The nativeElement in ElementRef is the outermost DOM element of the component. Then through the native DOM positioning method, the specified selector element can be obtained.
getDomTest() {
console.dir(this.el.nativeElement.querySelector('.test-get-dom')); // 获取指定的子元素
}2. @viewChild() --- You can use ViewChild to get the first element or the directive matching the selector from the view DOM.
#@viewChild can get the specified element, and the specified method can be a local variable or component type; // HTML
<p class="tip-test-wrapper">
<button class="test-get-dom" (click)="getDomTest()">测试获取DOM</button>
</p>
<app-dialog></app-dialog>
// ts
import { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
// 通过本地变量获取元素 可通过read来指定获取的元素类型
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef;
// 通过组件类型来获取
@ViewChild(DialogComponent) viewcontent: DialogComponent;
constructor(
private el: ElementRef
) { }
ngOnInit() {
}
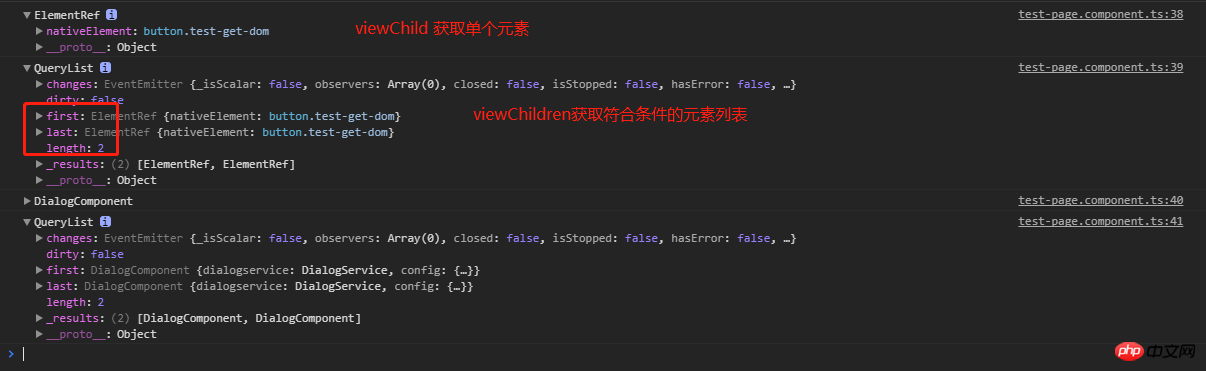
getDomTest() {
// console.dir(this.el.nativeElement.querySelector('.test-get-dom'));
console.dir(this.viewcontainer);
console.dir(this.viewelement);
console.dir(this.viewcontent);
}
}

3. @viewChildren -- You can use ViewChildren to get the {@link QueryList} of elements or directives from the view DOM.
@viewChild will return the first element that meets the conditions elements, what if you need to obtain multiple elements that meet the conditions?
@viewChildren will return a list of all elements that meet the conditions.The method of specifying the selector is consistent with @viewChild. // 复制一个元素
<p class="tip-test-wrapper">
<button class="test-get-dom" #testdom (click)="getDomTest()">测试获取DOM</button>
</p>
<p class="tip-test-wrapper">
<button class="test-get-dom" #testdom (click)="getDomTest()">测试获取DOM</button>
</p>
</p>
<app-dialog></app-dialog>
<app-dialog></app-dialog>// tsimport { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef; @ViewChildren('testdom') viewelements: QueryList<any>; @ViewChild(DialogComponent) viewcontent: DialogComponent; @ViewChildren(DialogComponent) viewcontents: QueryList<DialogComponent>;
constructor( private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() { // console.dir(this.el.nativeElement.querySelector('.test-get-dom')); // console.dir(this.viewcontainer);
console.dir(this.viewelement);
console.dir(this.viewelements);
console.dir(this.viewcontent);
console.dir(this.viewcontents);
}
 Operation DOM --- Renderer2
Operation DOM --- Renderer2
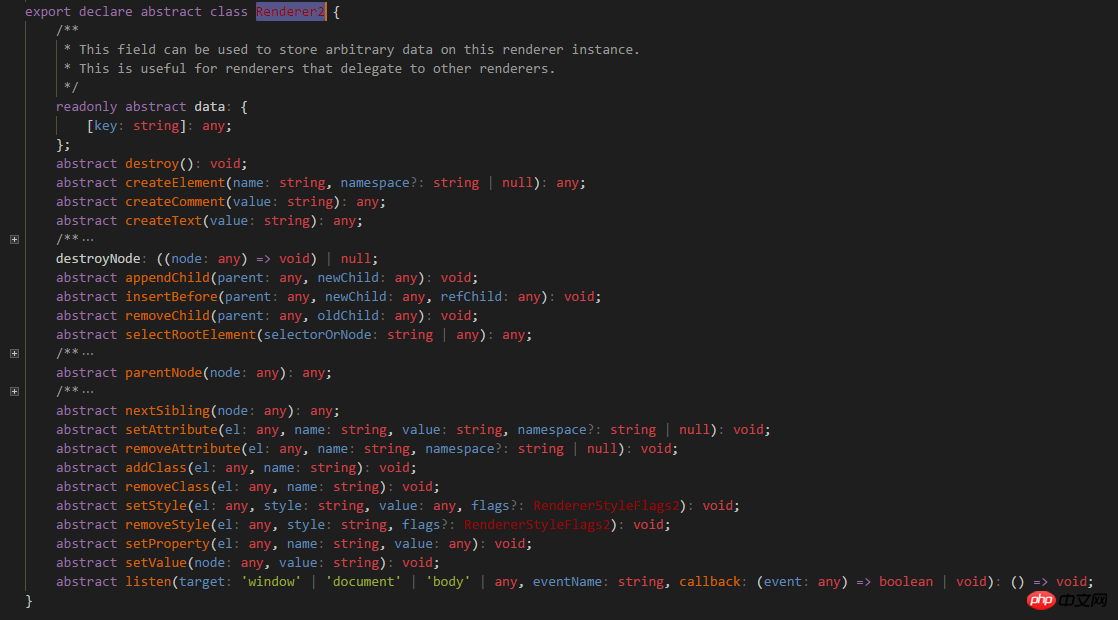
After obtaining the dom, how to operate the dom? The native domAPI is an option, but Angular provides a better cross-platform way Renderer2.
Introduction
Renderer2 ,Then inject it in construct. , as follows: The above is the entire content of this article. I hope it will be helpful to everyone's learning. For more related content, please pay attention to the PHP Chinese website! Related recommendations: The above is the detailed content of How to correctly manipulate DOM with Angular. For more information, please follow other related articles on the PHP Chinese website!import { Component, OnInit , ViewContainerRef , ElementRef , ViewChild, , ViewChildren, QueryList} from '@angular/core';
import { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef;
@ViewChildren('testdom') viewelements: QueryList<any>;
@ViewChild(DialogComponent) viewcontent: DialogComponent;
@ViewChildren(DialogComponent) viewcontents: QueryList<DialogComponent>;
constructor(
private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
}
} Summary
SummaryThrough elementRef or @ viewChild @viewChildren gets the element, and then operates the element through the API provided by renderer2. But remember not to use it before the ngAfterViewInit cycle. Through the methods provided by Angular, most of the needs for operating DOM can be met. If there is a special scene, of course it is better to use the native DOM.
##JavaScript Error object Analysis

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!




