 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Use nginx proxy to support WeChat web pages authorizing different domain names
Use nginx proxy to support WeChat web pages authorizing different domain names
Use nginx proxy to support WeChat web pages authorizing different domain names
This article mainly introduces the use of nginx proxy to support WeChat web pages to authorize different domain names. It has a certain reference value. Now I share it with everyone. Friends in need can refer to it.
Admit it is a bit of a headline. I encountered a problem when developing a project this time. There were two old WeChat projects based onyaf, with the domain namem.baidu.com(as an example), and then the webpage authorization domain name was filled inm.baidu.com, and the newly developed project this time is based onlaravel, then the domain name iswechat.baidu.com, but what should I do if the web page authorizes the domain name? , this is a lie. Of course, most people will not encounter such a painful thing.
Prerequisite
laravel5.5 php7.1.0 nginx1.10 overtrue/laravel-wechat
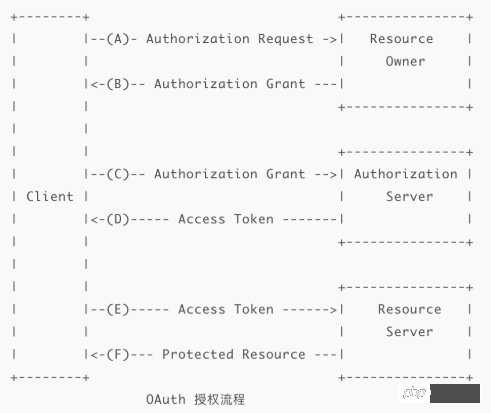
Understand WeChat OAuth
This process must be understood
Thanks to the super god for the picture
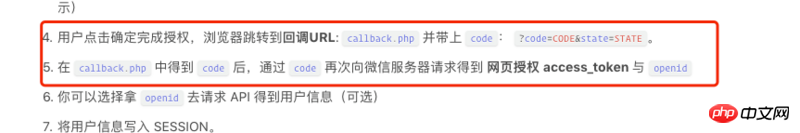
We can see from the process that the callback url domain name is actually the authorized domain name of our web page. So in this case, can we make a fake,
Under the project with the domain name wechat.baidu.com, we also write the web page authorized domain name as m.baidu.com, then use nginx as a proxy, forward to wechat.baidu.com based on location;
rewrite overtrue/ laravel-wechatMiddleware
Why should I rewrite this middleware? Because the middleware will directly obtain your domain name by default, so if I usewechat.baidu.com, then By default, it will jump towechat.baidu.comafter the callback, but actually I want to jump tom.baidu.com
in Middleware Create a new middleware OAuthAuthenticate under the folder and inherit Overtrue\LaravelWeChat\Middleware\OAuthAuthenticate;:
namespace App\Http\Middleware;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\App;
use Illuminate\Support\Facades\Event;
use Overtrue\LaravelWeChat\Events\WeChatUserAuthorized;
use Overtrue\LaravelWeChat\Middleware\OAuthAuthenticate as BaseAuthenticate;
class OAuthAuthenticate extends BaseAuthenticate
{
public function handle($request, \Closure $next, $account = 'default', $scopes = null)
{
// $account 与 $scopes 写反的情况
if (is_array($scopes) || (\is_string($account) && str_is('snsapi_*', $account))) {
list($account, $scopes) = [$scopes, $account];
$account || $account = 'default';
}
$isNewSession = false;
$sessionKey = \sprintf('wechat.oauth_user.%s', $account);
$config = config(\sprintf('wechat.official_account.%s', $account), []);
$officialAccount = app(\sprintf('wechat.official_account.%s', $account));
$scopes = $scopes ?: array_get($config, 'oauth.scopes', ['snsapi_base']);
if (is_string($scopes)) {
$scopes = array_map('trim', explode(',', $scopes));
}
$session = session($sessionKey, []);
if (!$session) {
if ($request->has('code')) {
session([$sessionKey => $officialAccount->oauth->user() ?? []]);
$isNewSession = true;
Event::fire(new WeChatUserAuthorized(session($sessionKey), $isNewSession, $account));
return redirect()->to($this->getTargetUrl($request));
}
session()->forget($sessionKey);
//本地和测试环境下使用这个
if(App::environment()=='local' ||App::environment()=="test"){
return $officialAccount->oauth->scopes($scopes)->redirect($request->fullUrl());
}
$query = $request->getQueryString();
$question = $request->getBaseUrl().$request->getPathInfo() == '/' ? '/?' : '?';
$url= $query ? $request->getPathInfo().$question.$query : $request->getPathInfo();
$url="http://m.baidu.com".$url; //就这一步很重要
return $officialAccount->oauth->scopes($scopes)->redirect($url);
}
Event::fire(new WeChatUserAuthorized(session($sessionKey), $isNewSession, $account));
return $next($request);
}
}Then in kernel.php In $routeMiddleware add
"wechat.oauth.baidu.com"=>OAuthAuthenticate::class
and then you can use it in the routing file and you are done.
nginx setting proxy
I don’t think there is much to say about this. In fact, the principle is very simple, just go to the code
//在m.baidu.com域名配置下,设置location规则,所有router以/official_account开头的都去wechat.baidu.com下,然后设置跨域
location /official_account/{
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,X-CSRF-TOKEN,X-XSRF-TOKEN';
add_header 'Access-Control-Allow-Credentials' 'true';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,X-CSRF-TOKEN,X-XSRF-TOKEN';
add_header 'Access-Control-Allow-Credentials' 'true';
#add_header 'Access-Control-Max-Age' 1728000; # 20 天
#add_header 'Content-Type' 'text/html charset=UTF-8';
#add_header 'Content-Length' 0;
return 200;
}
# 这下面是要被代理的后端服务器,它们就不需要修改代码来支持跨域了
proxy_pass http://wechat.m.liaorusanshe.com;
# proxy_set_header Host $host;
proxy_redirect off;
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 60;
proxy_read_timeout 60;
proxy_send_timeout 60;
}This code configuration refers to "Nginx Configuration to Implement CORS", But if you copy it directly and use it with proxy_pass, there will be a 400 request header or cookie too large error. Baidu looked at "400 Bad Request Request Header Or Cookie Too Large" ,> It can be solved. There is a problem with the following three settings. Just remove them:
proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
Comprehensive analysis, it should be nginxWhen using proxy_pass to make a jump, if the domain name is used directly and the IP address currently being accessed needs to be submitted to the backend, nginx will be triggered. #bug Causes an infinite loop. I don’t know if anyone has encountered this situation.
Nginx port mapping configuration
The above is the detailed content of Use nginx proxy to support WeChat web pages authorizing different domain names. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Laravel - Artisan Commands
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands - Laravel 5.7 comes with new way of treating and testing new commands. It includes a new feature of testing artisan commands and the demonstration is mentioned below ?
 Comparison of the latest versions of Laravel and CodeIgniter
Jun 05, 2024 pm 05:29 PM
Comparison of the latest versions of Laravel and CodeIgniter
Jun 05, 2024 pm 05:29 PM
The latest versions of Laravel 9 and CodeIgniter 4 provide updated features and improvements. Laravel9 adopts MVC architecture and provides functions such as database migration, authentication and template engine. CodeIgniter4 uses HMVC architecture to provide routing, ORM and caching. In terms of performance, Laravel9's service provider-based design pattern and CodeIgniter4's lightweight framework give it excellent performance. In practical applications, Laravel9 is suitable for complex projects that require flexibility and powerful functions, while CodeIgniter4 is suitable for rapid development and small applications.
 Which one is more beginner-friendly, Laravel or CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Which one is more beginner-friendly, Laravel or CodeIgniter?
Jun 05, 2024 pm 07:50 PM
For beginners, CodeIgniter has a gentler learning curve and fewer features, but covers basic needs. Laravel offers a wider feature set but has a slightly steeper learning curve. In terms of performance, both Laravel and CodeIgniter perform well. Laravel has more extensive documentation and active community support, while CodeIgniter is simpler, lightweight, and has strong security features. In the practical case of building a blogging application, Laravel's EloquentORM simplifies data manipulation, while CodeIgniter requires more manual configuration.
 Laravel vs CodeIgniter: Which framework is better for large projects?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter: Which framework is better for large projects?
Jun 04, 2024 am 09:09 AM
When choosing a framework for large projects, Laravel and CodeIgniter each have their own advantages. Laravel is designed for enterprise-level applications, offering modular design, dependency injection, and a powerful feature set. CodeIgniter is a lightweight framework more suitable for small to medium-sized projects, emphasizing speed and ease of use. For large projects with complex requirements and a large number of users, Laravel's power and scalability are more suitable. For simple projects or situations with limited resources, CodeIgniter's lightweight and rapid development capabilities are more ideal.
 Which is the better template engine, Laravel or CodeIgniter?
Jun 03, 2024 am 11:30 AM
Which is the better template engine, Laravel or CodeIgniter?
Jun 03, 2024 am 11:30 AM
Comparing Laravel's Blade and CodeIgniter's Twig template engine, choose based on project needs and personal preferences: Blade is based on MVC syntax, which encourages good code organization and template inheritance. Twig is a third-party library that provides flexible syntax, powerful filters, extended support, and security sandboxing.
 Laravel vs CodeIgniter: Which framework is better for small projects?
Jun 04, 2024 pm 05:29 PM
Laravel vs CodeIgniter: Which framework is better for small projects?
Jun 04, 2024 pm 05:29 PM
For small projects, Laravel is suitable for larger projects that require strong functionality and security. CodeIgniter is suitable for very small projects that require lightweight and ease of use.
 Laravel - Facades
Aug 27, 2024 am 10:50 AM
Laravel - Facades
Aug 27, 2024 am 10:50 AM
Laravel - Facades - Facades provide a static interface to classes that are available in the application's service container. Laravel facades serve as static proxies to underlying classes in the service container, providing the benefit of a terse, exp
 Laravel - Pagination Customizations
Aug 27, 2024 am 10:51 AM
Laravel - Pagination Customizations
Aug 27, 2024 am 10:51 AM
Laravel - Pagination Customizations - Laravel includes a feature of pagination which helps a user or a developer to include a pagination feature. Laravel paginator is integrated with the query builder and Eloquent ORM. The paginate method automatical





