nginx implements reverse proxy and load balancing
This article mainly introduces the implementation of reverse proxy and load balancing by nginx. It has certain reference value. Now I share it with you. Friends in need can refer to it.
Because it is simulated in a stand-alone environment Multiple server environment, so multiple tomcats open different ports to achieve
1. Reverse proxy
Goal: (When no port number is added, port 80 is accessed by default, so in one To achieve access to two domain names on a server, a reverse proxy is required)
1. Create tomcats directory
mkdir /usr/local/tomcats tar -zxf apache-tomcat-7.0.47.tar.gz mv apache-tomcat-7.0.47 /usr/local/tomcats/tomcat1 cp -r tomcat1/ tomcat2 ...
2. Modify the port
Involves three ports Modification: HTTP default port 8080 Remote server port 8005 AJP port 8009
vim conf/server.xml 分别修改为8081 8006 8009 ...
3. Simulate access to different domain names by modifying the host
这里有个小工具switchhsot可以方便的进行修改 (将ip+端口 分别与域名关联)
4. Modify nginx configuration
cd /usr/local/nginx/conf
vim nginx.conf
upstream tomcatserver1{
server 47.94.14.93:8081;
}
upstream tomcatserver2{
server 47.94.14.93:8082;
}
server {
listen 80;
server_name 8081.kaka.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://tomcatserver1;
index index.html index.htm;
}
}
server {
listen 80;
server_name 8082.kaka.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://tomcatserver2;
index index.html index.htm;
}
}5. Visit the domain name set earlier and find that you can all access
2. Load balancing
Under the same domain name, one server can no longer meet our needs. You need multiple servers to distribute multiple requests to different servers to reduce the pressure on the server. At this time, you need load balancing
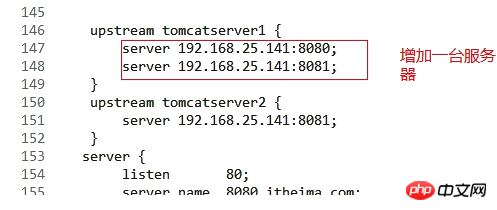
(1)只需要在上面的反向代理的upstream中添加相应的server即可实现平均分配

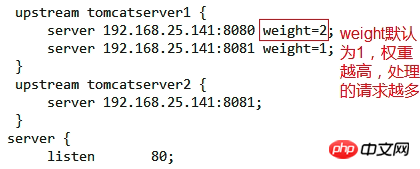
(2)有时候我们负载均衡服务器的性能不同,所以分配请求的权重不同

Use nginx proxy to support WeChat web page authorization for different domain names
The above is the detailed content of nginx implements reverse proxy and load balancing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
To allow the Tomcat server to access the external network, you need to: modify the Tomcat configuration file to allow external connections. Add a firewall rule to allow access to the Tomcat server port. Create a DNS record pointing the domain name to the Tomcat server public IP. Optional: Use a reverse proxy to improve security and performance. Optional: Set up HTTPS for increased security.
 How to run thinkphp
Apr 09, 2024 pm 05:39 PM
How to run thinkphp
Apr 09, 2024 pm 05:39 PM
Steps to run ThinkPHP Framework locally: Download and unzip ThinkPHP Framework to a local directory. Create a virtual host (optional) pointing to the ThinkPHP root directory. Configure database connection parameters. Start the web server. Initialize the ThinkPHP application. Access the ThinkPHP application URL and run it.
 Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
To solve the "Welcome to nginx!" error, you need to check the virtual host configuration, enable the virtual host, reload Nginx, if the virtual host configuration file cannot be found, create a default page and reload Nginx, then the error message will disappear and the website will be normal show.
 How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
Converting an HTML file to a URL requires a web server, which involves the following steps: Obtain a web server. Set up a web server. Upload HTML file. Create a domain name. Route the request.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application
 What are the most common instructions in a dockerfile
Apr 07, 2024 pm 07:21 PM
What are the most common instructions in a dockerfile
Apr 07, 2024 pm 07:21 PM
The most commonly used instructions in Dockerfile are: FROM: Create a new image or derive a new image RUN: Execute commands (install software, configure the system) COPY: Copy local files to the image ADD: Similar to COPY, it can automatically decompress tar archives or obtain URL files CMD: Specify the command when the container starts EXPOSE: Declare the container listening port (but not public) ENV: Set the environment variable VOLUME: Mount the host directory or anonymous volume WORKDIR: Set the working directory in the container ENTRYPOINT: Specify what to execute when the container starts Executable file (similar to CMD, but cannot be overwritten)
 Can nodejs be accessed from the outside?
Apr 21, 2024 am 04:43 AM
Can nodejs be accessed from the outside?
Apr 21, 2024 am 04:43 AM
Yes, Node.js can be accessed from the outside. You can use the following methods: Use Cloud Functions to deploy the function and make it publicly accessible. Use the Express framework to create routes and define endpoints. Use Nginx to reverse proxy requests to Node.js applications. Use Docker containers to run Node.js applications and expose them through port mapping.
 How to deploy and maintain a website using PHP
May 03, 2024 am 08:54 AM
How to deploy and maintain a website using PHP
May 03, 2024 am 08:54 AM
To successfully deploy and maintain a PHP website, you need to perform the following steps: Select a web server (such as Apache or Nginx) Install PHP Create a database and connect PHP Upload code to the server Set up domain name and DNS Monitoring website maintenance steps include updating PHP and web servers, and backing up the website , monitor error logs and update content.




