laravel dingo/api adds jwt-auth authentication
This article mainly introduces about adding jwt-auth authentication to laravel dingo/api. It has certain reference value. Now I share it with you. Friends in need can refer to it.
We learned about laravel dingo earlier /apiCreate a simple API so that the API is open to everyone. How to view and limit calls to the API? You can use jwt-auth to verify, JSON Web Token Authentication
1. First install the jwt-auth plug-in, and use composer to install it on the command line
composer require tymon/jwt-auth '0.5.*'
2. Then publish
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\JWTAuthServiceProvider"
A jwt.php file is generated in /config/
3. Generate key
php artisan jwt:generate
If the command fails to run, you can modify the key set by changeme in the /config/jwt.php file
'secret' => env('JWT_SECRET', 'changeme'),
4. Modify /app/Api/Controllers/HelloController.php to
<?php
namespace App\Api\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
//添加jwt-auth认证
use JWTAuth;
use Tymon\JWTAuth\Exceptions\JWTException;
class HelloController extends Controller
{
public function index()
{
return '{content:Helloworld!}';
}
//添加jwt-auth认证
public function authenticate(Request $request)
{
// grab credentials from the request
$credentials = $request->only('email', 'password');
try {
// attempt to verify the credentials and create a token for the user
if (! $token = JWTAuth::attempt($credentials)) {
return response()->json(['error' => 'invalid_credentials'], 401);
}
} catch (JWTException $e) {
// something went wrong whilst attempting to encode the token
return response()->json(['error' => 'could_not_create_token'], 500);
}
// all good so return the token
return response()->json(compact('token'));
}
}5. Add routing (/routes/web .php)
$api->post('auth', 'App\Api\Controllers\HelloController@authenticate');
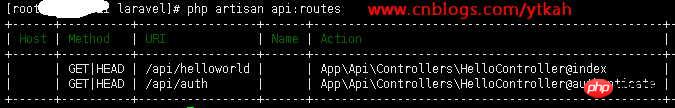
6. Test routing: php artisan api:routes, if the following prompt appears, it means it is correct

Access URL: ***.com/api/auth displays an error because no token is added
Re-modify hellocontrol and routes
<?php
namespace App\Api\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use JWTAuth;
use Tymon\JWTAuth\Exceptions\JWTException;
class HelloController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return '{content:Helloworld!}';
}
public function authenticate(Request $request)
{
// grab credentials from the request
$credentials = $request->only('email', 'password');
try {
// attempt to verify the credentials and create a token for the user
if (! $token = JWTAuth::attempt($credentials)) {
return response()->json(['error' => 'invalid_credentials'], 401);
}
} catch (JWTException $e) {
// something went wrong whilst attempting to encode the token
return response()->json(['error' => 'could_not_create_token'], 500);
}
// all good so return the token
return response()->json(compact('token'));
}
//添加user
public function user()
{
JWTAuth::parseToken();
$user = JWTAuth::parseToken()->authenticate();
return $user;
}
}name('home');
$api = app('Dingo\Api\Routing\Router');
$api->version('v1', function ($api) {
$api->get('helloworld', 'App\Api\Controllers\HelloController@index');
$api->post('auth', 'App\Api\Controllers\HelloController@authenticate');
$api->get('auth', 'App\Api\Controllers\HelloController@user');
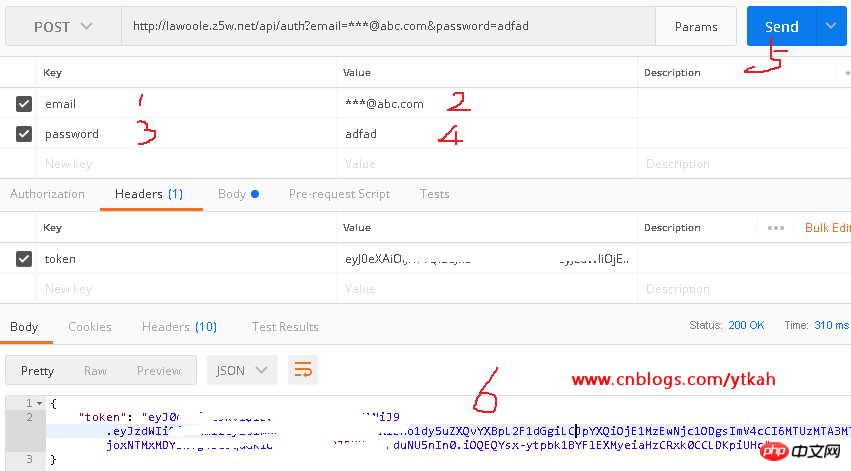
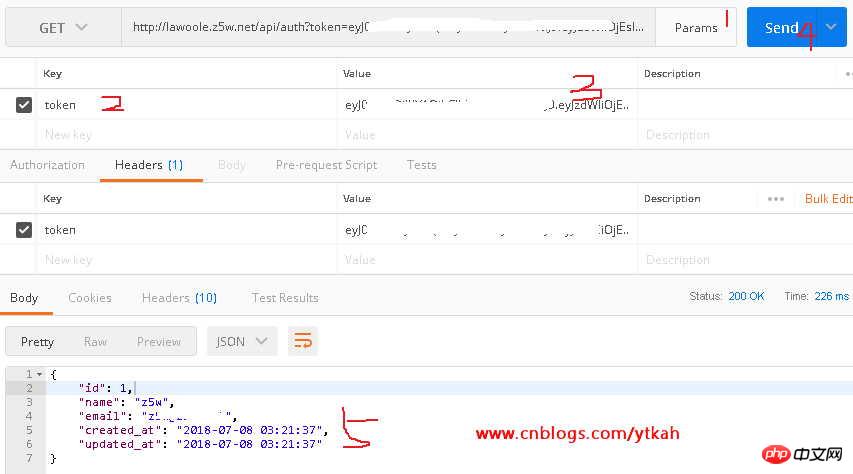
});Use the Google Chrome postman plug-in to obtain the token. Note that it is the post method. The steps are as shown in the figure below


Explanation of the method of using Passport to implement Auth authentication in Laravel5.5
The implementation of composer automatic loading in the Laravel framework Detailed explanation
The above is the detailed content of laravel dingo/api adds jwt-auth authentication. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP and Flutter are popular technologies for mobile development. Flutter excels in cross-platform capabilities, performance and user interface, and is suitable for applications that require high performance, cross-platform and customized UI. PHP is suitable for server-side applications with lower performance and not cross-platform.
 How to use object-relational mapping (ORM) in PHP to simplify database operations?
May 07, 2024 am 08:39 AM
How to use object-relational mapping (ORM) in PHP to simplify database operations?
May 07, 2024 am 08:39 AM
Database operations in PHP are simplified using ORM, which maps objects into relational databases. EloquentORM in Laravel allows you to interact with the database using object-oriented syntax. You can use ORM by defining model classes, using Eloquent methods, or building a blog system in practice.
 Analysis of the advantages and disadvantages of PHP unit testing tools
May 06, 2024 pm 10:51 PM
Analysis of the advantages and disadvantages of PHP unit testing tools
May 06, 2024 pm 10:51 PM
PHP unit testing tool analysis: PHPUnit: suitable for large projects, provides comprehensive functionality and is easy to install, but may be verbose and slow. PHPUnitWrapper: suitable for small projects, easy to use, optimized for Lumen/Laravel, but has limited functionality, does not provide code coverage analysis, and has limited community support.
 Laravel - Artisan Commands
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands - Laravel 5.7 comes with new way of treating and testing new commands. It includes a new feature of testing artisan commands and the demonstration is mentioned below ?
 Comparison of the latest versions of Laravel and CodeIgniter
Jun 05, 2024 pm 05:29 PM
Comparison of the latest versions of Laravel and CodeIgniter
Jun 05, 2024 pm 05:29 PM
The latest versions of Laravel 9 and CodeIgniter 4 provide updated features and improvements. Laravel9 adopts MVC architecture and provides functions such as database migration, authentication and template engine. CodeIgniter4 uses HMVC architecture to provide routing, ORM and caching. In terms of performance, Laravel9's service provider-based design pattern and CodeIgniter4's lightweight framework give it excellent performance. In practical applications, Laravel9 is suitable for complex projects that require flexibility and powerful functions, while CodeIgniter4 is suitable for rapid development and small applications.
 How do the data processing capabilities in Laravel and CodeIgniter compare?
Jun 01, 2024 pm 01:34 PM
How do the data processing capabilities in Laravel and CodeIgniter compare?
Jun 01, 2024 pm 01:34 PM
Compare the data processing capabilities of Laravel and CodeIgniter: ORM: Laravel uses EloquentORM, which provides class-object relational mapping, while CodeIgniter uses ActiveRecord to represent the database model as a subclass of PHP classes. Query builder: Laravel has a flexible chained query API, while CodeIgniter’s query builder is simpler and array-based. Data validation: Laravel provides a Validator class that supports custom validation rules, while CodeIgniter has less built-in validation functions and requires manual coding of custom rules. Practical case: User registration example shows Lar
 PHP code unit testing and integration testing
May 07, 2024 am 08:00 AM
PHP code unit testing and integration testing
May 07, 2024 am 08:00 AM
PHP Unit and Integration Testing Guide Unit Testing: Focus on a single unit of code or function and use PHPUnit to create test case classes for verification. Integration testing: Pay attention to how multiple code units work together, and use PHPUnit's setUp() and tearDown() methods to set up and clean up the test environment. Practical case: Use PHPUnit to perform unit and integration testing in Laravel applications, including creating databases, starting servers, and writing test code.
 Laravel vs CodeIgniter: Which framework is better for large projects?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter: Which framework is better for large projects?
Jun 04, 2024 am 09:09 AM
When choosing a framework for large projects, Laravel and CodeIgniter each have their own advantages. Laravel is designed for enterprise-level applications, offering modular design, dependency injection, and a powerful feature set. CodeIgniter is a lightweight framework more suitable for small to medium-sized projects, emphasizing speed and ease of use. For large projects with complex requirements and a large number of users, Laravel's power and scalability are more suitable. For simple projects or situations with limited resources, CodeIgniter's lightweight and rapid development capabilities are more ideal.






